жӣҙж–°ж—¶й—ҙпј� 2011-11-15
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
PhotoShopдёӯпјҡеҲҮзүҮе·Ҙе…·жҳҜиҜҘиҪҜ件иҮӘеёҰзҡ„дёҖдёӘе№ійқўеӣҫзүҮеҲ¶дҪ�е·Ҙе…·гҖ� гҖҖгҖҖ
еҲҮзүҮе·Ҙе…·пјҡе°ҶдёҖдёӘе®Ңж•ҙзҡ„зҪ‘йЎөеҲҮеүІи®ёеӨҡе°ҸзүҮпјҢд»ҘдҫҝдёҠдј гҖӮжҳҜе°ҶжҲ‘们и®ҫи®Ўзҡ„зҪ‘йЎөи®ҫи®ЎзЁҝеҲҮжҲҗдёҖзүҮдёҖзүҮзҡ„пјҢжҲ–дёҖдёӘиЎЁж јдёҖдёӘиЎЁж јзҡ„пјҢиҝҷж ·жҲ‘们еҸҜд»ҘеҜ№жҜҸдёҖеј иҝӣиЎҢеҚ•зӢ¬зҡ„дјҳеҢ–пј�
д»ҘдҫҝдәҺзҪ‘з»ңдёҠзҡ„дёӢиҪҪгҖӮеҸҜд»ҘеҒҡжҲҗзҪ‘ж јзҡ„пјҢ然еҗҺеҸҜд»Ҙз”ЁdreamwaverжқҘиҝӣиЎҢз»ҶиҮҙзҡ„еӨ„зҗҶгҖӮеҲ©з”ЁеҲҮзү�е·Ҙе…·еҸҜд»Ҙеҝ«йҖҹзҡ„иҝӣиЎҢзҪ‘йЎөзҡ„еҲ¶дҪңгҖӮеҲҶжҲҗеҲҮзү�е·Ҙе…·дёҺеҲҮзүҮйҖүжӢ©е·Ҙе…·.
жҲ‘们еңЁеҲ¶дҪңзҪ‘з«ҷзҡ„ж—¶еҖҷеҰӮдҪ•жҠҠеҒҡеҘҪзҡ„ж•ҲжһңеӣҫиҪ¬жҲҗзҪ‘йЎөж јејҸе‘ўпјҹиҝҷйҮҢе°ұжңүеҫҲеӨҡж–№жі•пјҢеҰӮжһңжҳҜжҜ”иҫғеӨҚжқӮзҡ„зҪ‘йЎөе°ұйңҖиҰҒз”ЁжүӢеҠЁжқҘеҲҮеӣҫгҖ�
еҰӮжһңдёҚжҳҜеҫҲеӨҚжқӮзҡ„еҸҜд»ҘзӣҙжҺҘз”ЁPSиҮӘеёҰзҡ„еҲҮзү�е·Ҙе…·жқҘеҲҮеүІгҖӮж•ҷзЁӢдёӯд»Ӣз»Қзҡ„жҳҜ规еҲҷеҲҮеӣҫпјҢе®һйҷ…еә”з”ЁдёӯйңҖиҰҒз”ЁжүӢеҠЁжқҘеҲ’еҲҶеҢәеқ—зҡ„еӨ§е°ҸгҖ�
зҙ жқҗпј�

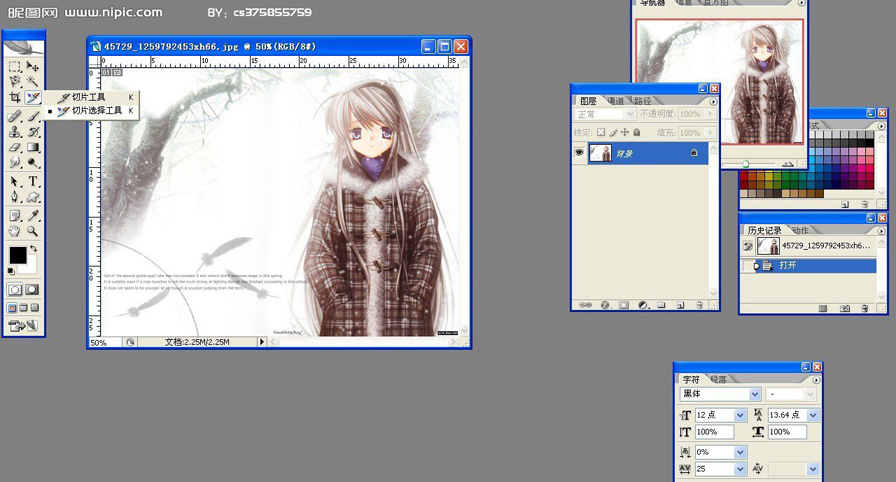
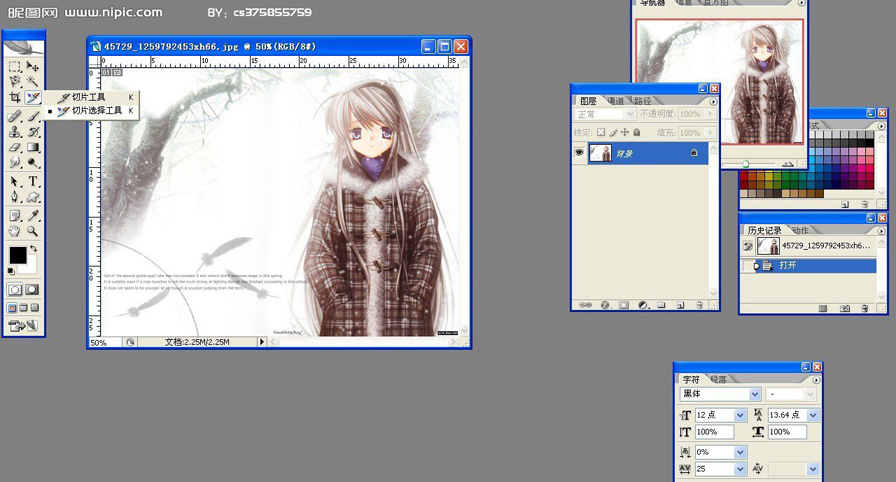
1гҖ� жү“ејҖиҰҒеҲҶеүІзҡ„еӣҫзүҮпјҢзӮ№е·Ҙе…·ж Ҹзҡ„еҲҮзүҮе·Ҙе…·пјҢйҖүжӢ©еҲҮзүҮйҖүжӢ©е·Ҙе…·вҖ”вҖ”еҲ’еҲҶеҲҮзүҮпјҲиҝҷйҮҢжҲ‘们еҒҮе®ҡе°ҶдёҖеј иҝңйҖ”е№іеқҮеҲҶдё�12еј е°Ҹеӣҫпјү

2гҖ� е°ҶеҲ’еҲҶеҲҮзүҮзҡ„ж°ҙе№іеҲ’еҲҶдё�4пјҢеһӮзӣҙеҲ’еҲҶдёә3пјҢзӮ№еҘҪеҗҺеҮәзҺ°12дёӘзӯүеҲҶзҡ„еӣҫзүҮгҖ�