жӣҙж–°ж—¶й—ҙпј� 2009-12-15
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
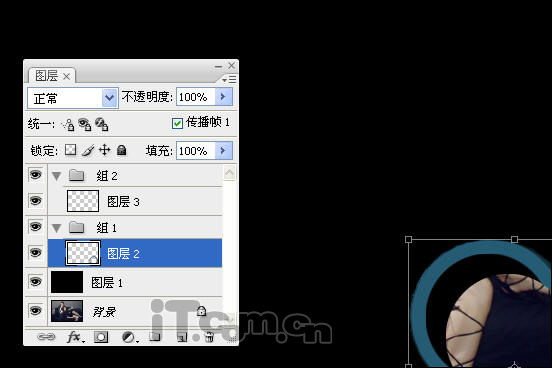
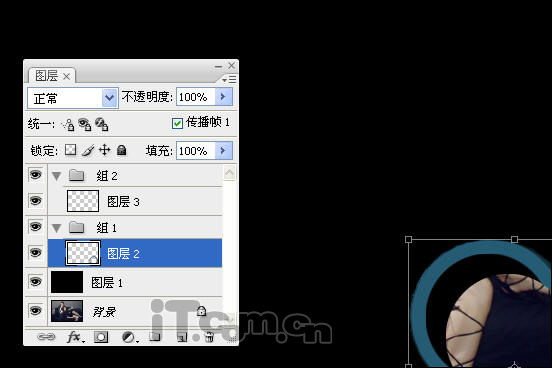
8гҖҒйҖүжӢ©еӣҫеұӮ2пјҢжҺҘдёӢCtrl+Tеҝ«жҚ·й”®иҝӣе…ҘиҮӘз”�еҸҳжҚўзҠ¶жҖҒпјҢ然еҗҺйҖҡиҝҮй”®зӣҳзҡ„ж–№еҗ‘й”®и°ғж•ҙеӣҫеұӮ2зҡ„дҪҚзҪ®пјҢдёҖе®ҡиҰҒз”Ёй”®зӣ�
зҡ„ж–№еҗ‘й”®и°ғж•ҙпјҢиҖҢдё”еҝғйҮҢиҰҒи®°дёӢеҗ‘е“ӘдёӘж–№еҗ‘移еҲ°дәҶеӨҡе°‘жӯҘпјҢ然еҗҺжҢүдёӢEnterй”®зЎ®е®ҡгҖӮпјҲжң¬дәәеңЁи°ғж•ҙж—¶еҗ‘дёҠ移еҲ°дә�
20жӯҘпјҢеҗ‘е·Ұ移еҠЁдә�20жӯҘгҖӮпјү

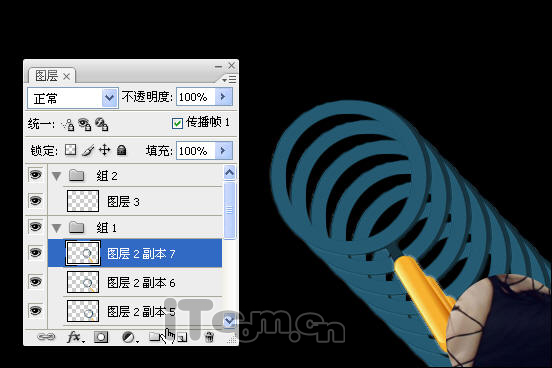
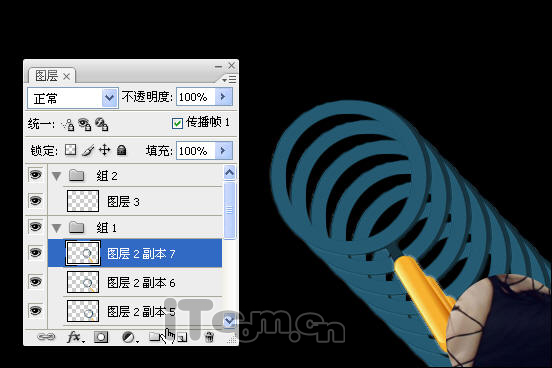
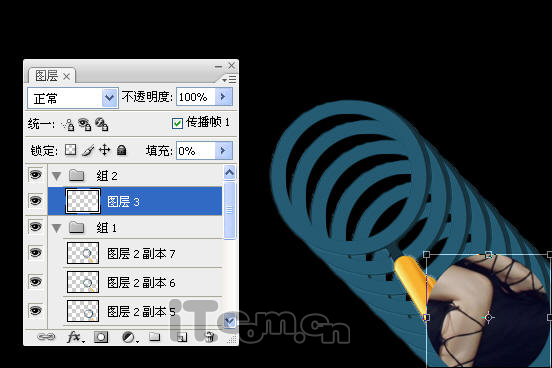
еӨҡж¬ЎжҢүдёӢCtrl+Alt+Shift+Tеҝ«жҚ·й”®пјҢиҝҷж ·е°ұдјҡжҢүз…§дёҠдёҖжӯҘйӘӨеҸҳжҚўдҪҚзҪ®зҡ„и·қзҰ»иҝӣиЎҢеӨҡж¬�еҸҳжҚўе’ҢеӨҚеҲ¶дәҶгҖ�
ж•ҲжһңеҰӮеӣҫжүҖзӨәгҖ�

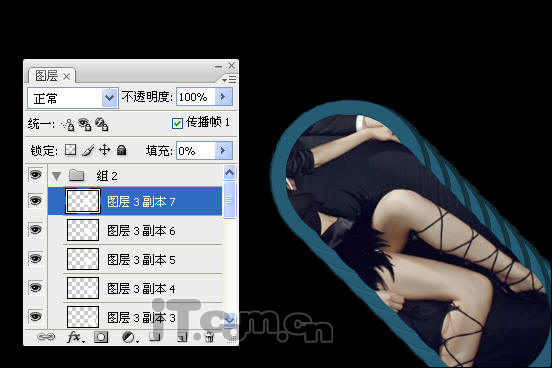
9гҖҒйҖүжӢ©еӣҫеұӮ3еҸӮиҖғеүҚйқўжӯҘйӘӨзҡ„ж–№жі•пјҢеҜ№е…¶иҝӣиЎҢзӣёеә”зҡ„ж“ҚдҪңпјҢдҪҶи®°дҪҸпјҢ第дёҖж¬ЎиҮӘз”�еҸҳжҚўз§»еҠЁзҡ„и·қзҰ»еҝ…йЎ»дёҺеӣҫеұӮ2
зҡ„移еҠЁи·қзҰ»зӣёеҗҢпјҢеҰӮеӣҫжүҖзӨәгҖ�


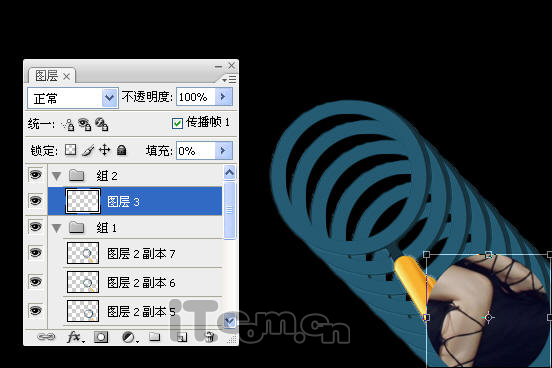
10гҖҒеҸӮиҖғеүҚжӯҘйӘӨзҡ„ж–№жі•пјҢжҲ‘们иҝҳеҸҜд»ҘеҲ¶дҪңеҮәеӨҡдёӘдёҚеҗҢзҡ„移еҠЁж–№еҗ‘пјҢйңҖиҰҒеңЁж”№еҸҳ移еҠЁж–№еҗ‘ж—¶пјҢеҸӘиҰҒжҢүдёӢCtrl+T
йҮҚж–°и®ҫзҪ®еҸҳжҚўзҡ„ж–№еҗ‘пјҢ然еҗҺеҶҚжҢүдёӢCtrl+Alt+Shift+TеҚіеҸҜпјҢеҰӮеӣҫжүҖзӨәгҖ�

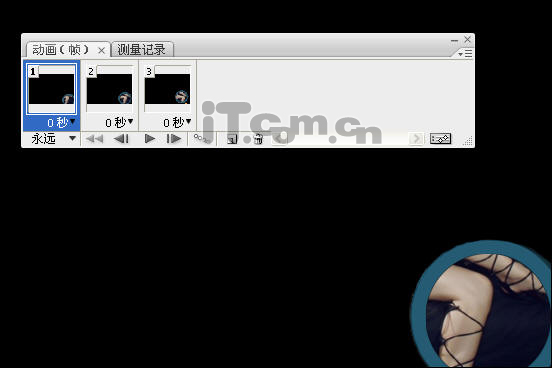
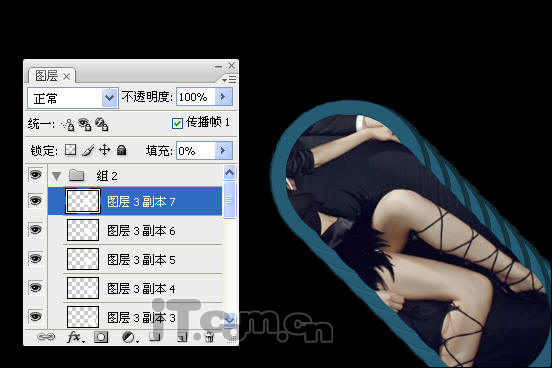
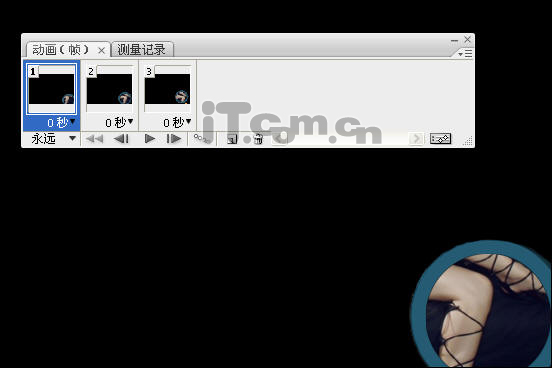
11гҖҒеҸ–ж¶ҲвҖңз»„1вҖқе’ҢвҖңз»„2вҖқдёӯжүҖжң�еӣҫеұӮзҡ„еҸҜи§ҒжҖ§пјҲеҚ•еҮ»еӣҫеұӮеүҚзҡ„вҖңзңјзқӣвҖқпјүпјҢ然еҗҺйҖүжӢ©вҖңзӘ—еҸЈвҖ”еҠЁз”»вҖқе‘Ҫд»ӨпјҢ
жү“ејҖеҠЁз”»йқўжқҝпјҢеҚ•еҮ»йқўжқҝдёӯзҡ„вҖңеӨҚеҲ¶жүҖйҖүеё§вҖқжҢүй’®пјҢеҸҜд»ҘеӨҚеҲ¶еҮәдёӢдёҖеё§гҖ�
гҖҖгҖҖи®ҫзҪ®з¬¬дёҖеё§дёӯвҖңз»„1вҖқе’ҢвҖңз»„2вҖқдёӯеҸӘжңүвҖ�еӣҫеұӮ2вҖқе’ҢвҖ�еӣҫеұӮ3вҖқеҸҜи§ҒпјҢеӣҫеұӮ1е’�иғҢжҷҜеҸҜи§ҒгҖ�