大师之路GIF动画教程专题<05:淡入和淡出的设定技��>
�� 作者来源:
赵鹏 大师之路
编辑整理��
PhotoShop资源��
更新时间�� 2010-04-20
录入�� 黄叶飞扬 ��
先说一下上节课的作业,我们让大家制作的三个动画都是带有淡入淡出效果的,
但仔细观察就会发现其中有不同之处��
第一个动画是随着文字移动而逐渐显现,移动到一半时文字最明显,然后又随着移动逐渐消隐��
使用帧过渡来制作的话,就需要先确定��3�� 关键帧,��1帧文字应该在最右端,不透明度为0%(或隐��图层)��
��2帧文字在中央位置,透明��
��100%;第3帧文字在最左端,不透明度回��0%(或隐��图层)。大�� 如下图所示��
然后分别在帧12,以及帧23之间进行过渡,各增加5帧左右即可。帧延迟时间可自行设定。在这个动画中,文字的淡��
淡出是随着移动同时进行的。在整个移动过程中透明度始终在变化��

第二个动画中,文字在最右端淡入的时候是静止的,完全显现后才开始移动。移动到最左端后又在静止状态下淡出��
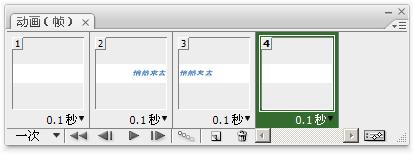
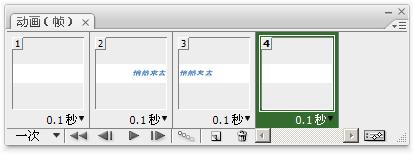
那么它的关键帧应该为4帧,大致如下左图所示。分别在��4帧之间设定过渡即可��
虽然具体的过渡帧数可随意设定,但从设计方面考虑的话,帧12和帧34的过渡应该少一些,大约3��4帧即可。而帧23��
间的过渡应相对多一些,大约6��7帧左右。这是因为在同样的距离上移动时,帧数越少每帧移动的越快,帧数越多��
移动得越慀��如下右图所示就��3帧��4帧��7帧的每帧移动距离。从理论上来说,帧数越多则动画细节越丰富��
也越细腻��
我们这个动画主要是展示文字内容,要让观看者看得清楚。如果把淡入淡出的帧数设定得很多,而移动的帧数很少
的话,就会形成一种局面,那就是文字非常细腻地淡入,然后飞快移动,接着又非常细腻地淡出。或许观看者仍然可
以明白文字的内容,但这样的表现手法是不恰当的。虽然某些时候这也可以成为一种非常规的表现手法��


现在我们已经就同一个主题制作出两个动画,都带有淡入淡出和移动效果,但它们在表达上都有缺点。第一个动画的
缺点在于不透明度的过渡太长,整个动画过程中文字只在其中1帧时是完全显现的。而之前之后都处于半透明状态��
这不利于强调文字的重要性,并且可能令观看者阅读困难��
大家也许会觉得并不存在这个问题,因为第一个动画中的文字看上去很清晰。但我们是以100%的不透明度为最终显
现状态的。这样按��5帧过渡来说,每一帧都��20%的递增,也就是��1帧虽��0%,但��2帧就达到��20%,因此阅��
基本没什么问题。如果换一种情况,最终显现的不透明度并��100%,而是只有30%或更低时,每一帧中的不透明��
递增也就变得很微小,这样尽管30%的最终不透明度足够满足阅读需要,但其淡入过程就会难以看清从而影响阅读��
大家可以将最终不透明度设��30%��10%之类的再做做看��
相比之下,第二个动画就避免了这个缺点,它将淡入和淡出单独制作,在淡入完成(文字达到最终显现状��)后才开
始移动,这就确保了文字在移动过程中始终保持其最终显现状态,无论��100%还是30%或其他。不过它同时存在
另外一个缺点,那就是文字在起点和终点是静止的,这样破坏了移动的连贯性��
现在我们要将两者结合在一起,制作一个既有淡入淡出效果,也能较好展示文字的动画。思路是保留第一个动��
中的文字全程移动,但将淡入和淡出压缩在头尾少数几帧内完成,从而保证文字在大部分移动过程中保持最终显
现状态。如下左�� ,双向箭头表示淡入和淡出过程,上半部所示是第一个动画,可以看出淡入和淡出相加等于动
画全程。下部所示是我们现在的构想,淡入加上淡出只占用全程的一半或更少�� 这样就能让文字以最终显现状��
完成大部分的移动��
关键帧设定如下右图所示,分别在相邻的两帧时间设定过渡即可。帧1虽然看不见文字,但可以知道它正位于画��
最右端,帧2中文字已经全部显现,位置也稍向左移动。这样帧12的过渡就完成了不透明度的全部变化,同时完��
一小部分的移动。之后文字移动一段距��(��23过渡)后,在接近左端处开始一边移动一边淡��(��34过渡)��
与淡入相��


不知大家是否想到了这个动画在制作中会遇到的另外一个问题,那就是如何保证帧12的移动距离与��23的距离对应��
这里的对应不是说相等,而是指每帧移动的距离相同,假设帧12的过渡为3��(ABC),帧23的过渡为6��(DEFGHI)��
也就��1ABC2DEFGHI3��12帧。那么文字在��12帧中每帧的移动距离应当相等,才能形成较好的移动效果。但大家
往往会做出前快后慢,或前慢后快的效果,就是因为对移动距离判断不足。这个问题很难解决,除非动用标尺精确��
算距离,不然就只能多试验几次找出最合适的过渡帧数��
本课中要掌握的是淡入淡出在与移动相结合时的处理手法。最好的方式就在持续移动的情况下,用较短的帧数完��
淡入淡出,同时应保持每帧移动距离相近。这样操作是有些繁琐,不过不用担心,很快就有办法解决的��
制作第三个动画的源文件我们在这里提供给大��(点击下载anisample01.rar),并不是认为大家做不出来,而是为了保证
教学上的统一,我们需要用这个动画继续学习。大家也可以使用自己的作品�� 本课没有作业,但有一道思考题,就
是如何在保持anisample01.psd原有20帧设定不变的情况下,制作出如下图所示的动画

≡★ 免 责 声 明 ★≡
除本站原创外,本站所提供的所有教程均收集整理自网络,其版权归该教程直原始作者或原始出处所有!
除特别声明外,您可以在保持教程的完整和注明来源的前提下免费复制、转贴本站所提供的所有教程;但是,不可以盗链本站的图片!
除特别声明外,在未经许可的情况下您不得将本站所提供的任何教��(包括资源)用于商业用途;
如果确有需要,请自行与该教程的原始所有权者(即:原始作者或出处)联系,本站不提供相关服务;否则,由此而引发的一切后果由您自负!