жӣҙж–°ж—¶й—ҙпј� 2014-08-09
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
и§ҰжҺ§зӮ�
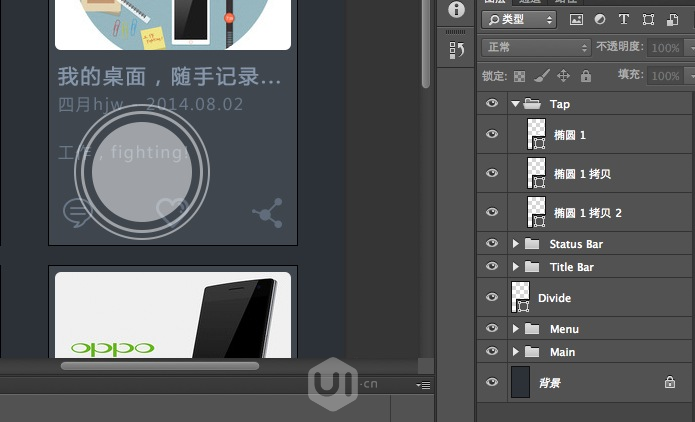
жӯҘйӘӨ1
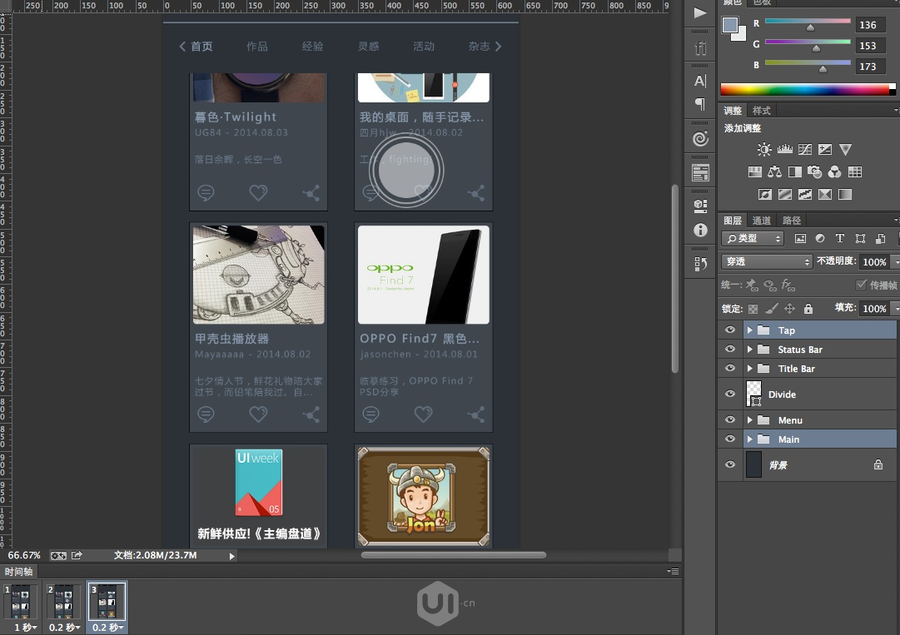
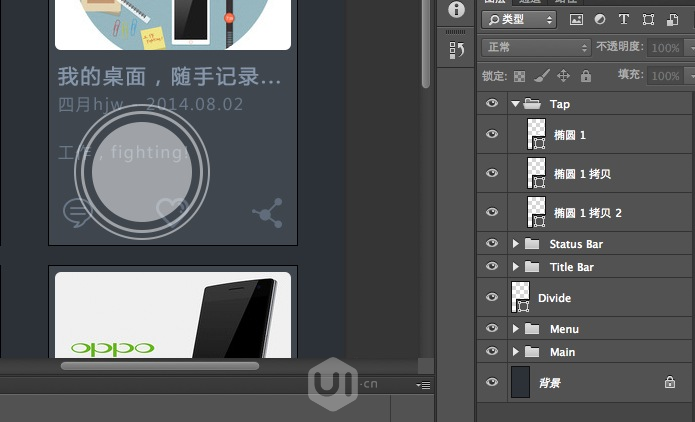
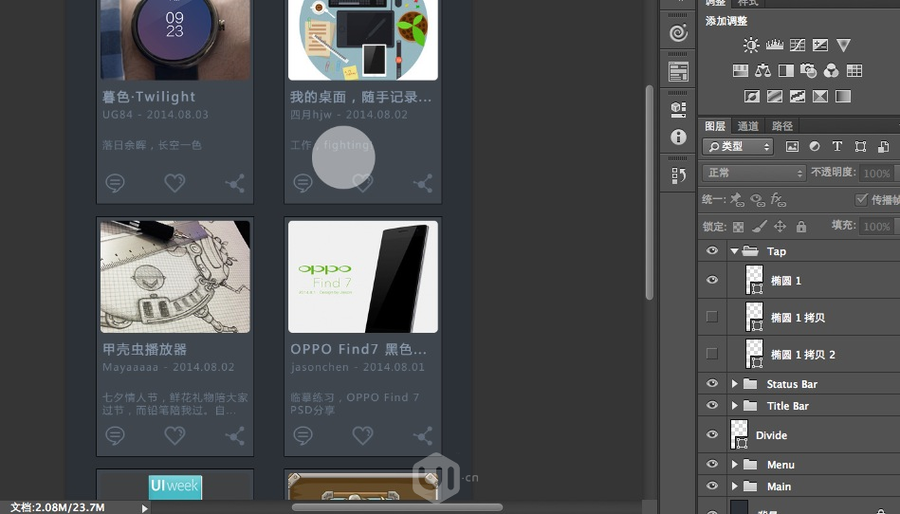
еҲӣе»әж–�еӣҫеұӮпјҢе‘ҪеҗҚдёәвҖңTapвҖқпјҢз”»дёҖдёӘзҷҪиү�еҪўзҠ¶пјҢдёҚйҖҸжҳҺеә�70%

жӯҘйӘӨ2
еӨҚеҲ¶иҝҷдёӘеңҶеҪўпјҢжү©еӨ§пјҢеҺ»жҺүеЎ«е……пјҢжҸҸиҫ№и®ҫзҪ®дёә3ptзҷҪиүІ
继з»ӯеӨҚеҲ¶пјҢжү©еӨ§пјҢжҸҸиҫ№2pt
е®ҢдәӢеҗҺеұ…дёӯеҜ№йҪ�

йҡҗи—ҸtapеӣҫеұӮз»„пјҢеӣ дёәеҲҡеҠ иҪҪе®Ңз•ҢйқўжҳҜдёҚдјҡжҳҫзӨәи§ҰжҺ§зӮ№зҡ„пјҢдҪҶжҳҜеҪ“йҖүжӢ©е…ғзҙ дә§з”ҹиҪ¬еңәж—¶дјҡеҮәзҺ°гҖ�
ж»ҡеҠЁж•Ҳжһң
жӯҘйӘӨ1
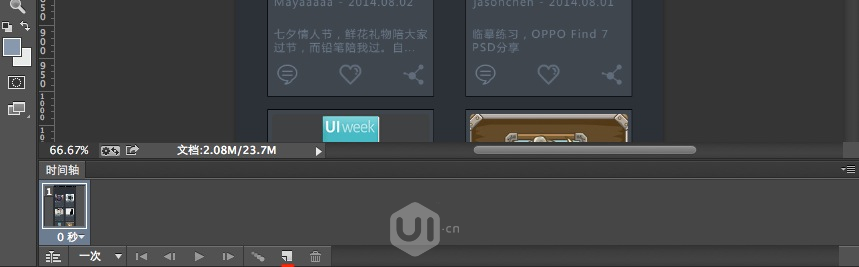
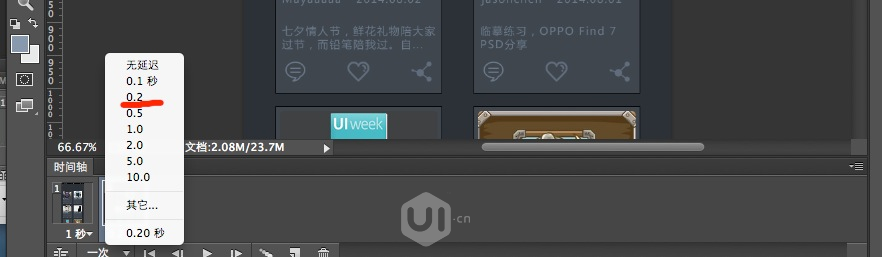
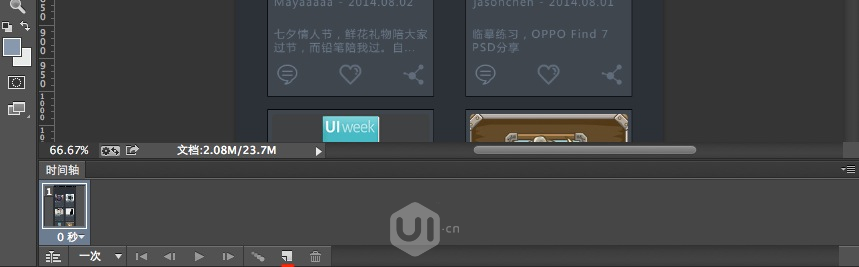
зҺ°еңЁпјҢз»ҲдәҺејҖе§ӢеҒҡUIеҠЁжҖҒжј”зӨәж•ҲжһңдәҶпјҢжү“ејҖж—¶й—ҙиҪҙйқўжқҝпјҢеҲӣе»әеё§еҠЁз”�
жҢүдёӢеӣҫйӮЈдёӘзәўиүІеҲ’зәҝжҢүй’®пјҢеҲӣе»әж–°её§


жӯҘйӘӨ2
жҳҫзӨәTapеӣҫеұӮз»„пјҢйҡҗи—ҸдёӨдёӘжҸҸиҫ№еңҶпјҢз”ЁжқҘд»ЈиЎЁж»ҡеҠЁжүӢеҠҝгҖӮеҪ“ејҖе§Ӣж»ҡеҠЁж—¶пјҢдёӨдёӘжҸҸиҫ№еңҲд№ҹеҮәзҺ°пјҢж¶ҹжјӘж•ҲжһңиғҪеӨҹзӘҒеҮәж»ҡеҠЁжүӢеҠҝгҖ�

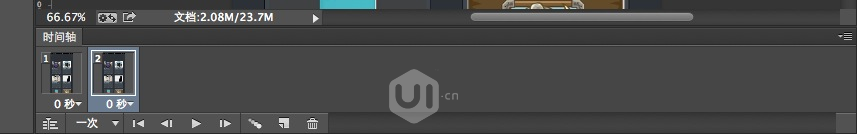
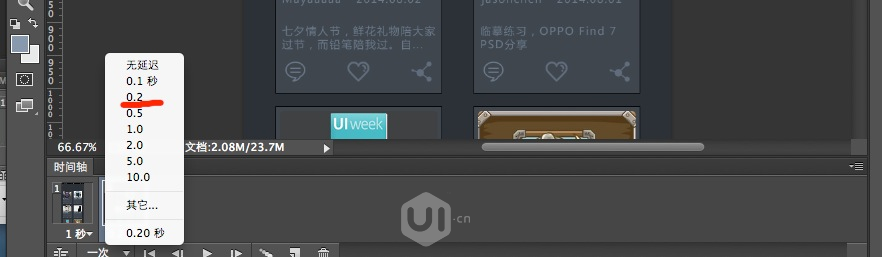
жӯҘйӘӨ3
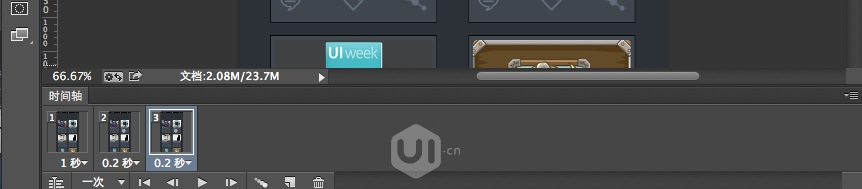
第дёҖеё�1sпјҢ第дәҢеё§ејҖе§Ӣ帧延иҝҹи®ҫзҪ®дё�0.2s

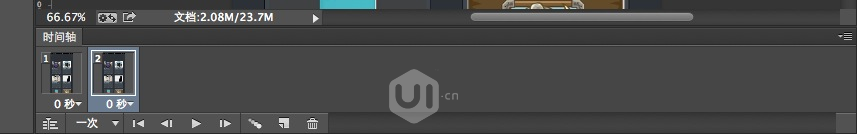
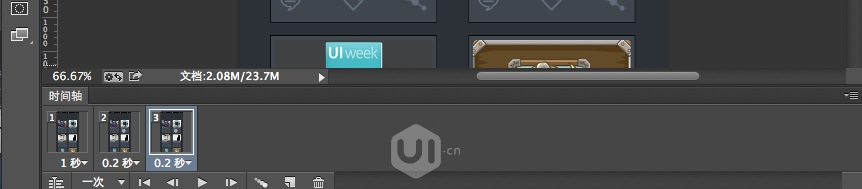
жӯҘйӘӨ4
ж·»еҠ её�

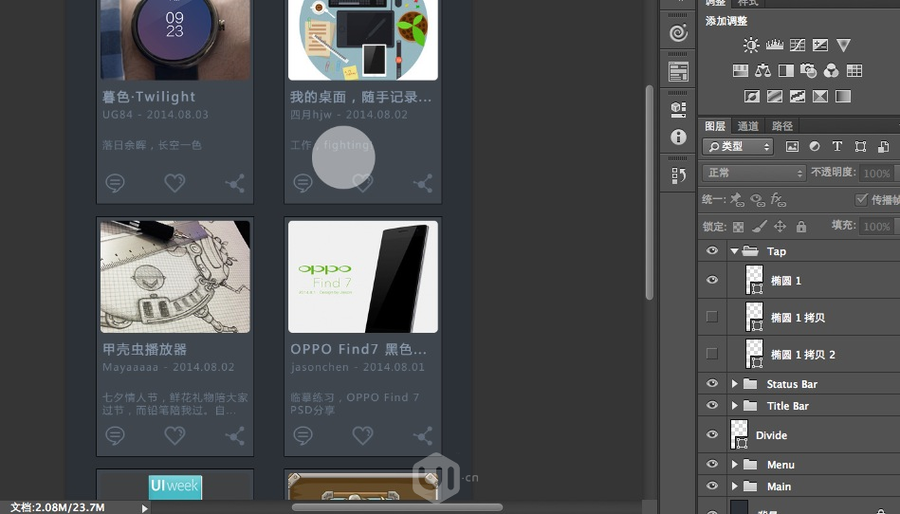
жӯҘйӘӨ5
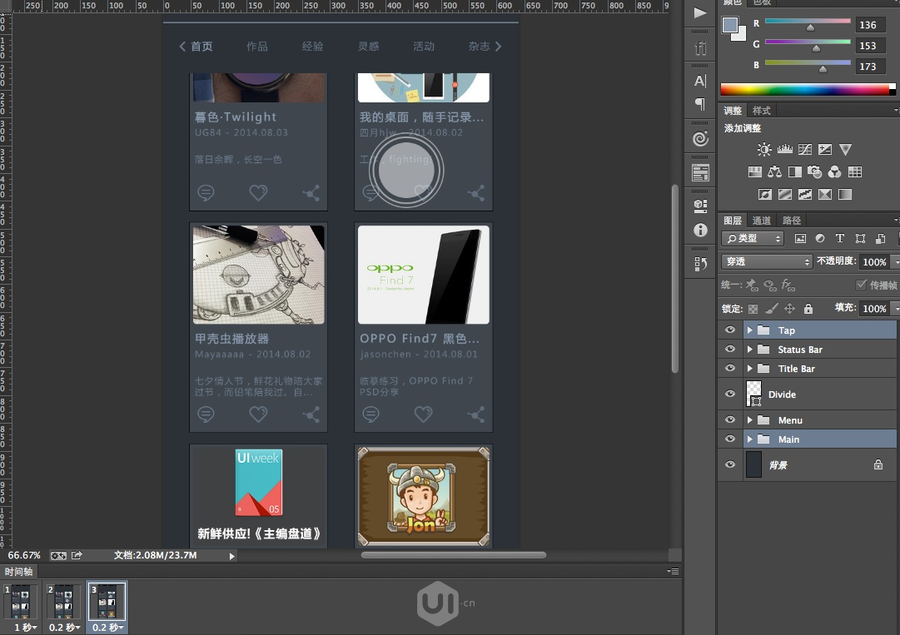
жҳҫзӨәTapеӣҫеұӮз»„жүҖжңүзӘҒеҮәгҖӮдҪҝ用移еҠ�е·Ҙе…·пјҢжқҘдёҠ移TapеӣҫеұӮз»„е’Ңдё»иҰҒеҶ…е®№еӣҫеұӮз»�