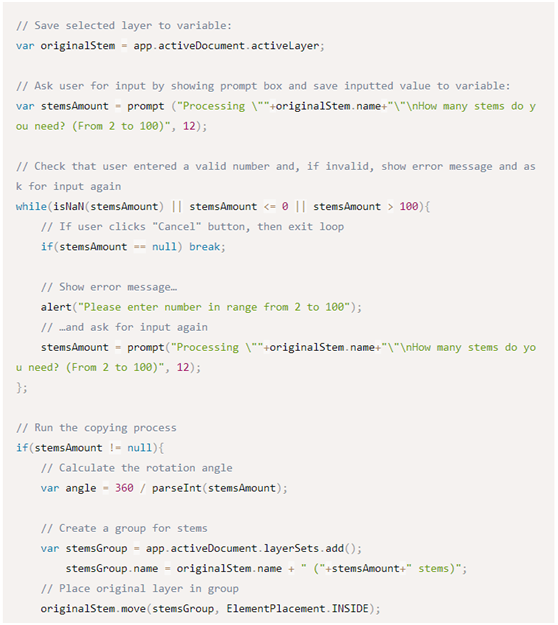
你可能注意到:我们使用了“isNaN(value)”这个功能,它返回 “true”如果 “value”不是一个数字,同时当我们计算旋转的角度的时候,“parseInt(value)”把“value”转换成一个整数。
接下来我们要做的事情是管理图层,通过为它们增加一个索引来重命名我们的图层。同事也要确保我们不会把文件的图层搞乱,让我们把我们的分支编组。
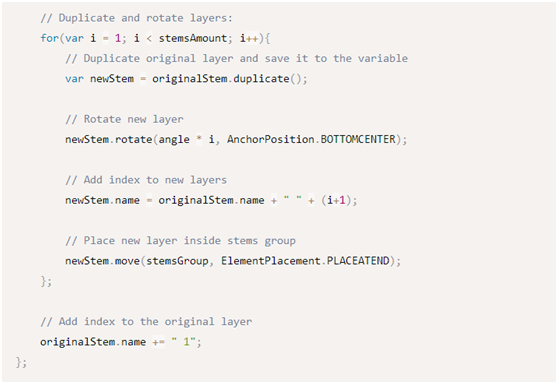
为图层重命名不是一个很难的事情。我们只需要使用图层的“name”属性,然后为它们增加一个索引数字:

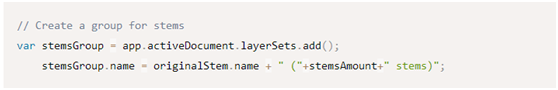
PS应用程序界面里的编组被称为“LayerSet”,我们通过“layerSets”属性可以进入文件的所有编组。为了给文件增加一个新的组,我们需要称“layerSet”方法为“add()”:

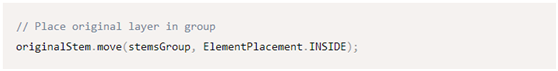
然后,为了把一个图层增加到组里面,我们会使用“move(relativeobject,ElementPlacement)”函数。请注意,“move()”函数只是把图层移动到图层堆,而不是移动到画布上。(你可以用“trabslate(deltaX[,deltaY])”函数把图层移动到画布上)
ElementPlacement是另外一个常量,这个常量决定我们怎样把的图层跟 relativeobject 关联在一起。在我们的案例里,我们使用ElementPlacement.INSIDE 把一个普通图层放进一个组里面:

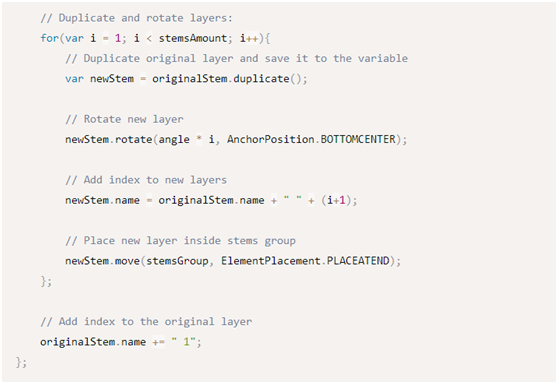
我们使用 ElementPlacement.PLACEATEND.把每一个拷贝的新图层放在所有图层租的底部。结果就是我们的所有图层都是以上升的顺序排列,第一个图层在顶部,最后一个图层在底部:

你可以在”Adobe Photoshop CS6 Scripting Guide”Pdf文件中202页里
找到更多关于“ElementPlacement”的内容。
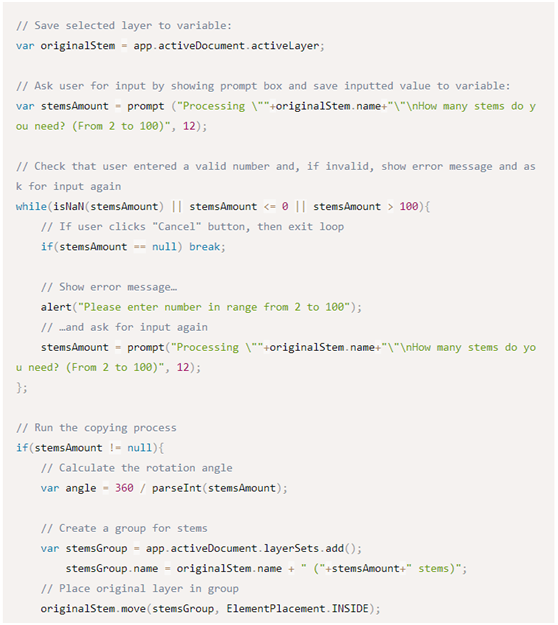
最终代码
就是它,RotateMe.jsx搞定! 我们最终的代码就是这样: