Here's a detailed look at how to achieve the Polaroid Effect.
Some basic shapes, a photo and some 'Pen Tool' manipulation which help achieve this.
So follow along to see how. |
<!--
google_ad_client = "pub-9502140408588766";
google_ad_width = 125;
google_ad_height = 125;
google_ad_format = "125x125_as";
google_ad_channel ="";
google_color_border = "BFBCA8";
google_color_bg = "F6F4E9";
google_color_link = "000000";
google_color_url = "000000";
google_color_text = "000000";
//-->
| |
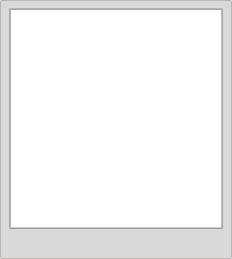
2. In a new document, foreground color #D9D9D9 then select the 'Rectangle Shape Tool' and draw in a shape as I have captured below.
Make sure there's enough room around your document for rotation and distortion
|
 |
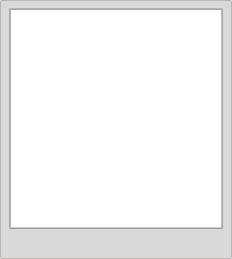
3. With the 'Rectangle Shape Tool' still selected, go to the 'Options Bar' and choose 'Subtract from shape area(-)' option, then draw in another rectangle as I have captured below.
Note: The White that you see below is the background Layer, thus a knockout affect created by 'Subtract from Shape' technique.
|
 |

|
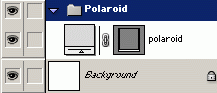
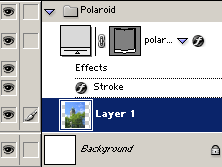
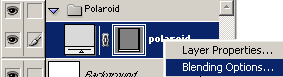
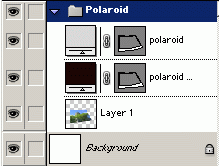
4. Here's what the 'Layer's Palette' looks like.
|
Note: Use of the 'Shape Tool' as we did here, and then a 'Subtract from Shape Area', creates a Layer with a double 'Thumbnail Preview' separated by a 'Link Chain Icon'. The left thumbnail represents the 'Layer Thumbnail', and the right one is a 'Vector Mask Thumbnail'.
|
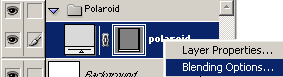
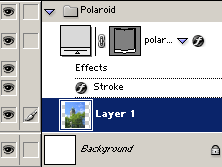
5. Next, select the polaroid layer, right-click and choose 'Blending Options'.
|

|
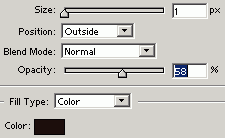
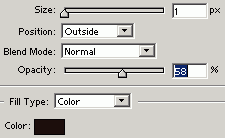
6. Then I added these 'Stroke' options.
|

|
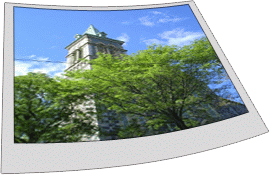
7. This is what it looks like thus far.
|

|
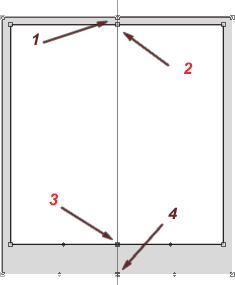
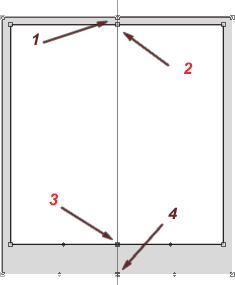
8. Next, with the polaroid shape layer selected, drag a guide to the center of the shape. Then choose the 'Add Anchor Point Tool' and add four more points to the shape as I have captured below.
|

|

|
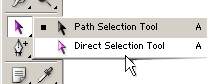
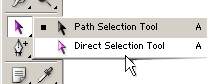
9. Then choose the 'Direct Selection Tool' on the 'Toolbar'.
|

|
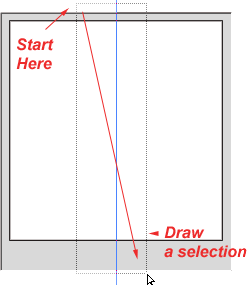
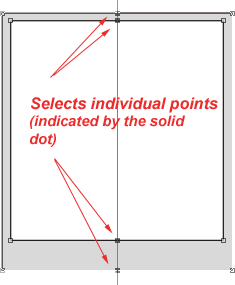
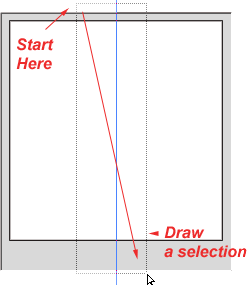
10. Then, click & drag a selection to cover those four new anchor points. (Indicated by the light grey box)
|

|
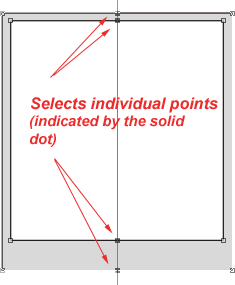
11. This will select just those four anchor points. (Indicated by the solid dots. As oppsoed to the hollow exterior ones - which remain unselected at this point))
|

|
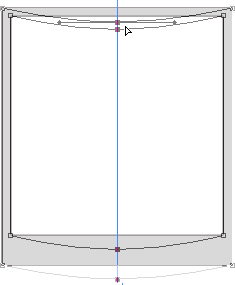
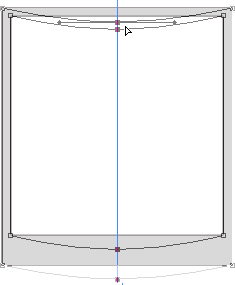
12. With the 'Direct Selection Tool' still active, drag the upper most solid anchor point along the guide to a new position (in my case, downward) that your happy with. ( Note: All four soild anchor points should move!)
|

|
13. Here's how mine looks like so far.
|

|
15. Next, on a new layer add a photo that will be the subject of the polaroid shot. (Just below the 'polaroid layer, in the layer stack)
Notice how the image pears throught the polaroid layer that we applied the 'Subtract from Shape Layer Area' earlier!
|

|
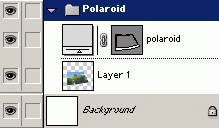
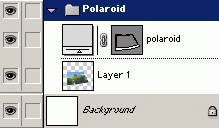
16. Here's how the 'Layers Palette' should look like so far. Note: the stacking order!
|

|
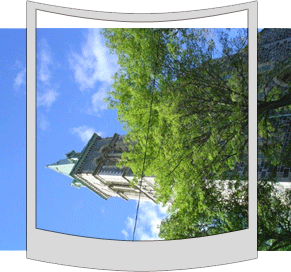
17. Next, we need to apply the curvature to the photo as we did to the shape layer.
For this we will use 'Shear' filter.
So, with the photo layer selected in the 'Layers Palette', go to 'Edit/Transform/Rotate 90 CW as I have captured below.
|

|
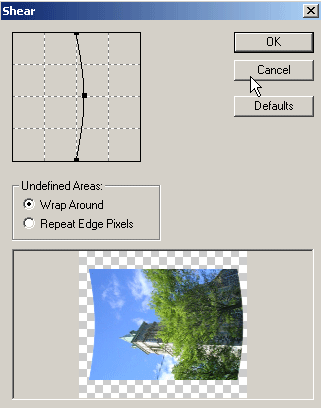
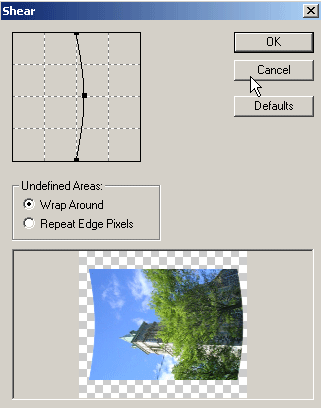
18. Then, go 'Filter/Distort/Shear' and apply the settings as I have captured below, then hit OK.
|

|
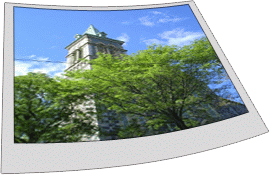
19. Then rotate the photo layer to its original state and use 'Ctrl+T' /'Distort' to position the photo down to size that your most comfortable with.
|

|
20. Next, select the Polaroid Set.
|

|
21. Then, 'Ctrl+T' to transform into a postion that your happy with.
|

|
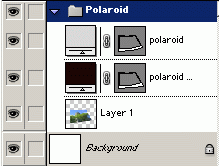
22. Now lets add a drop shadow layer by duplicating the 'polaroid' layer, change its foreground color to black and postion it as I have captured below.
|

|
Next, select the new 'polaroid copy' layer. Choose the 'Direct Selection Tool' from the toolbar and position the lower right anchor point as I have captured below.
|

|
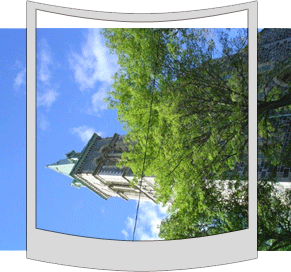
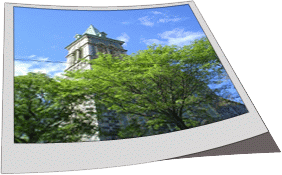
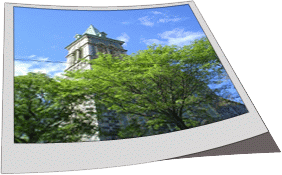
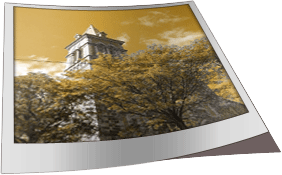
23. Here's the final result.
|

|
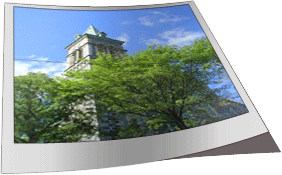
Here's a variation with added effects.(Layer Style/Blending Mode/Gradients)
|

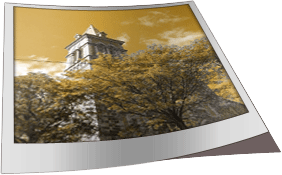
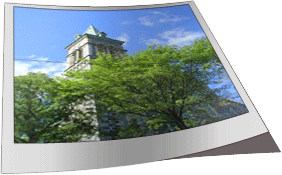
Here's a variation with added effects.(Layer Style/Blending Mode/Gradients/Color Overlay/Satin)
 |