第18步
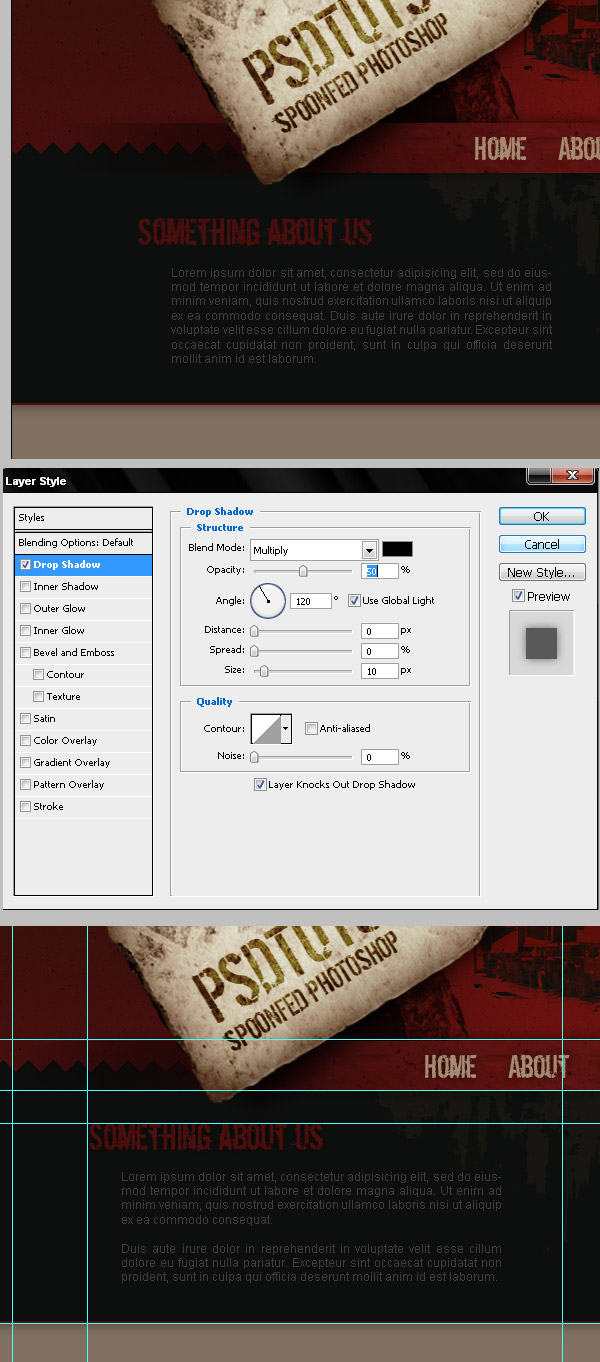
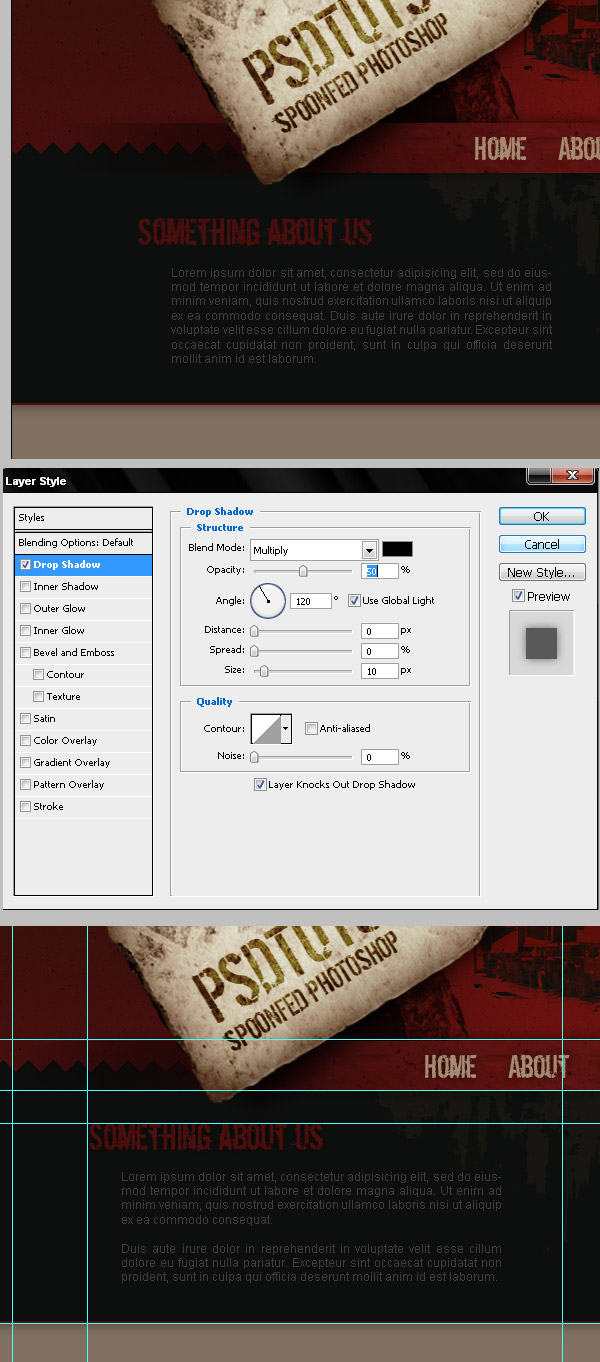
Let’s add some text. You can add any sample text, imagine that it’s javascript driven text recent posts section, or a featured post section, something like that. I’m using the same grunge display typeface as used for the navigation bar with the color #4D0D0D and Arial with a color of #3F3F3F for the body text.
套用阴影效果的名称和添加相同效果 导航项以及。 当您转换成HTML的CSS文件中的PSD, 你需要这些书籍的转换到图像, 所以它的行,如果你想添加更多的样式给他们。最后, 使用一些导游把它放入一个适当的位置的文字层。

步骤19
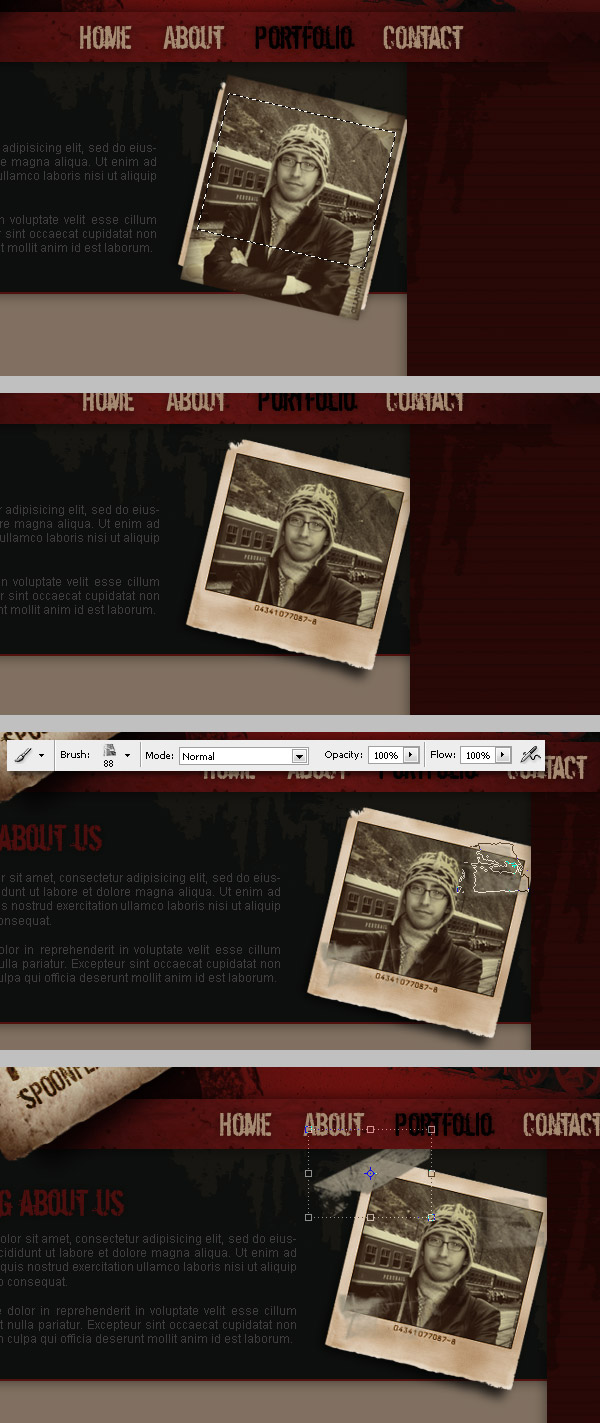
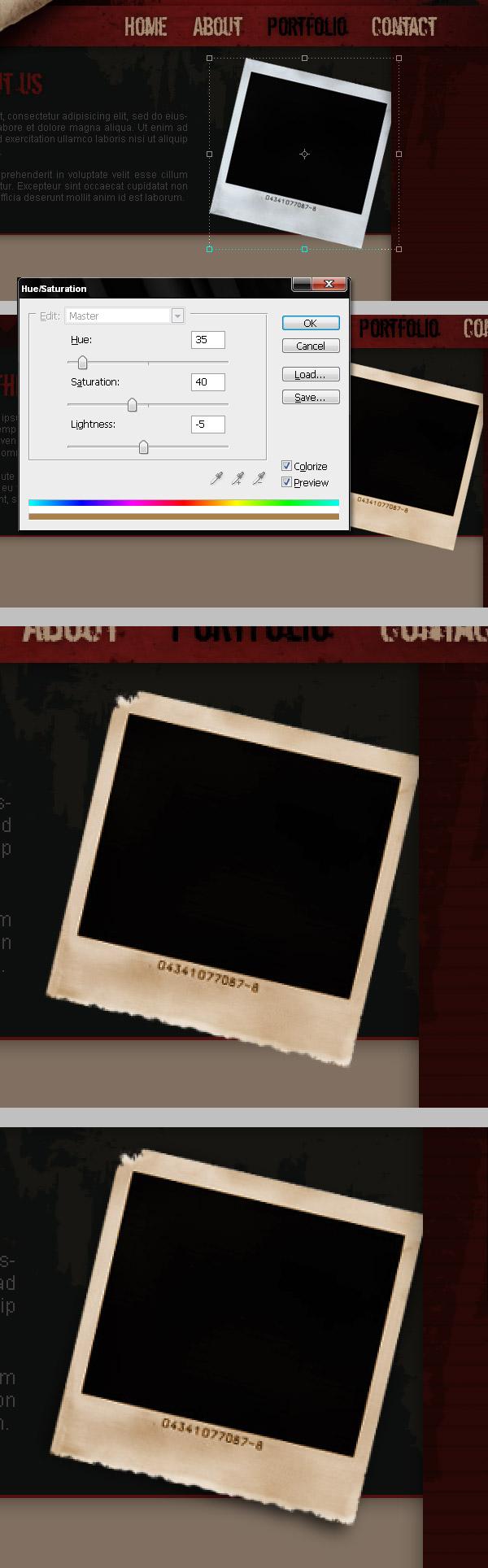
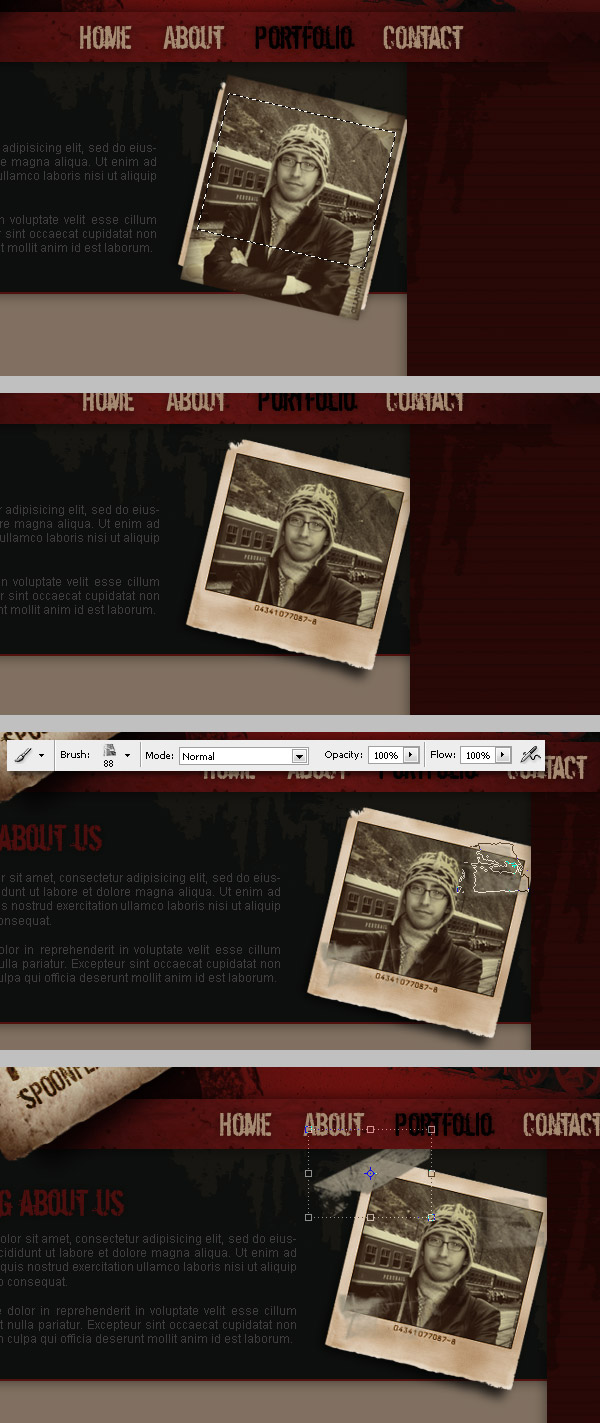
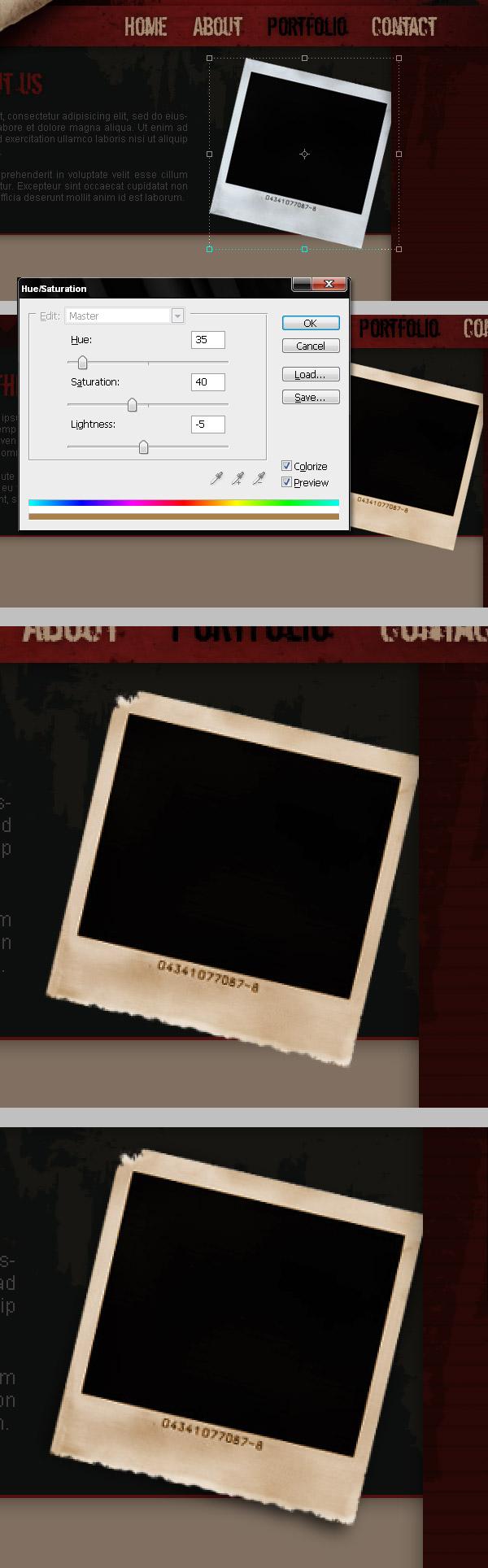
我们的特色酒吧是寻找一个小空, 所以让我们添加一个支持图像。在这种情况下,我用宝丽来拍摄。 你可以下载图片,从宝丽 这里。提取宝丽来, 粘贴到上面一层灰色的背景和它的垃圾 角落里的“内容”的文件夹, 然后改变色相/饱和度,使宝丽多一点 深褐色(选择着色选项)。
使用“标签”层的边缘(步骤9)相同的技术。 擦除和道奇的宝丽来照片的边缘。最后, 添加阴影使用相同的技术,如用10步 本教程。

步骤20
本人有过这样的自己,所以我将它添加到深褐色的设计图片。 加入一个以上的“宝丽来”层新层的任何图像, 选择黑色正方形的宝丽来, 然后命令移一逆选择。 选择图像层,并删除所有额外费用。下一步, 你可以添加更多的垃圾细节, 像一些在图片胶带, 列在下面的图片。 我申请1px的阴影效果,以及添加的磁带。