- PhotoShop后期细化调色之蒙版的应用(06-09)
- PhotoShop应用之通道讲解入门基础实例教程(04-26)
- PS CC2018新功能给力来袭(03-30)
- PhotoShop CC 2017无法安装扩展插件解决办法(03-30)
- 新版PhotoShop CC 2018新功能抢先体验(10-27)
- PhotoShop CC 2017版本七大新功能预览(11-17)
- Adobe PhotoShop CC 2015版新功能“树”滤镜使用方法...(11-17)
- PhotoShop CC 2015.5版本更智能新功能介绍(07-23)
- PS CC2016全新液化功能,简单快捷塑造完美脸形。(07-01)
推荐精品入门教程PS教程
| ||||




 图15
图15 图16
图16 图17
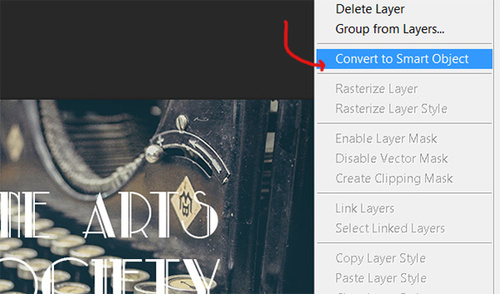
图17 图18
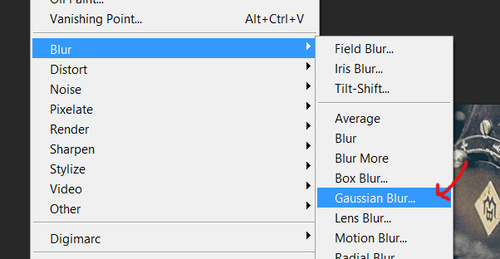
图18 图19
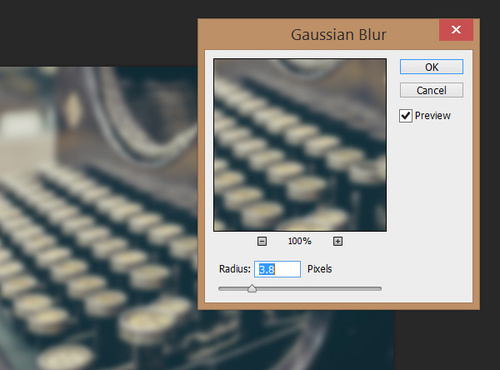
图19


