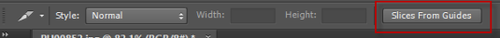
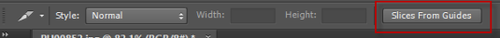
在顶部的切片菜单栏,点击C或切片工具激活它片上面菜单栏图片,画好参考线后选择基于参考线的切片的按钮。

图04
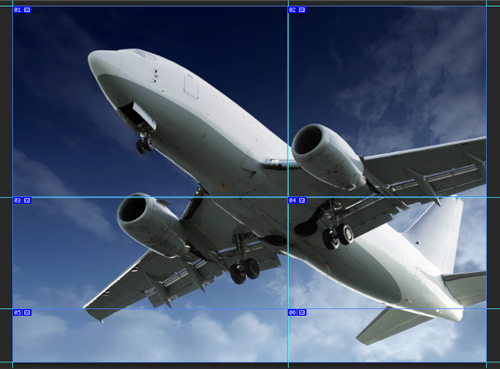
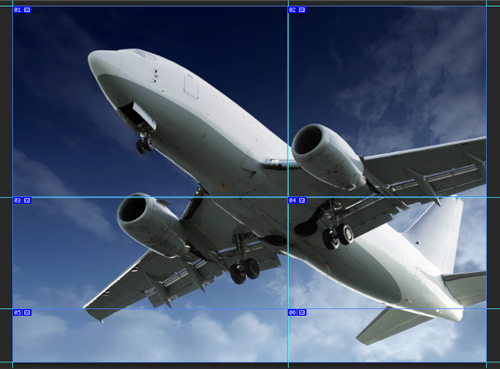
它就会自动为您绘制切片。你还可以使用切片选择工具重新定位切片。

图05
3 编辑切片信息
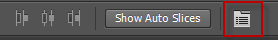
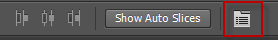
创建切片之后,您可以编辑切片信息通过以下两种方式中的任一种。一种要做的就是点击切片选择工具,单击你想编辑的切片,然后点击菜单栏中>为当前切片设置选项的按钮。

图06
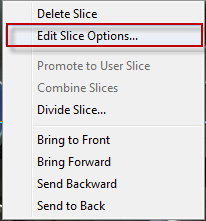
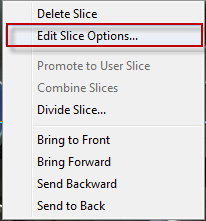
另一个选择是右键单击切片,在弹出的菜单中,选择编辑切片选项。

图07
两种选择都将弹出如下的切片选项对话框。

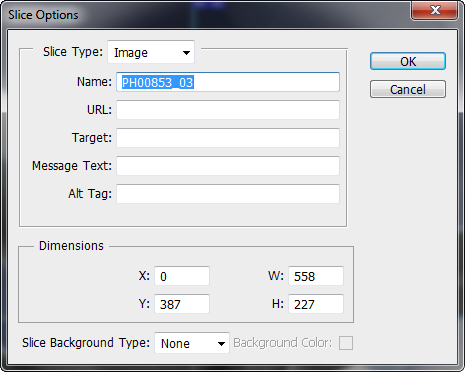
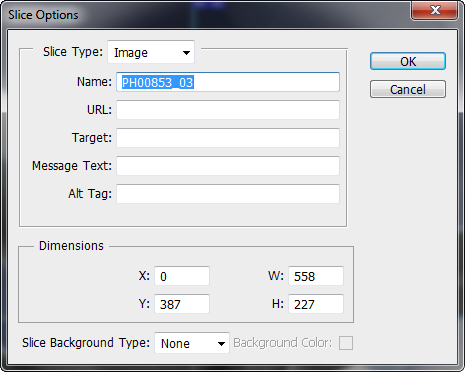
图08
正如您所看到的,对话框里有许多设置。
a.切片名称:打开网页之后显示的名称
b.URL:点击这个被编辑的图片区域后,会跳到你输入的目标网址内
c.目标:指定载入的URL帧原窗口打开,表示是在还是在新窗口打开链接
d.消息文本:鼠标移到这个块时浏览器左下角显示的内容
e.Alt标记:图片的属性标记,鼠标移动到这块时鼠标旁的文本信息
f.切片的尺寸:设置块的x、y轴坐标,W、H的精确大小
4 保存网页
一旦你满意你的布局后,选择文件>存储为Web所用格式,保存图片。

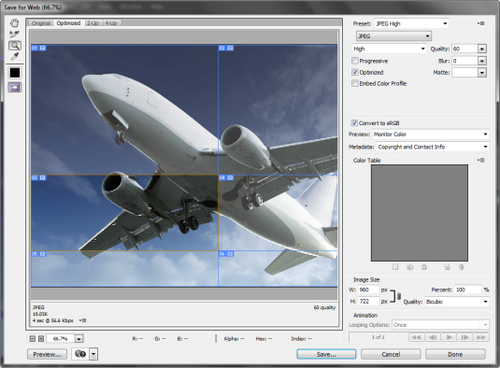
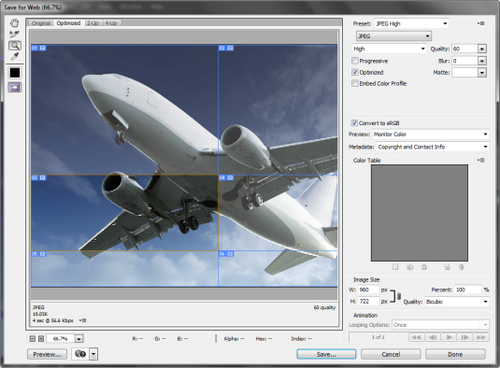
图09
在这里,您可以为切片设置文件类型或者使用网页对话框中列出默认设置。完成设置后,单击存储按钮。

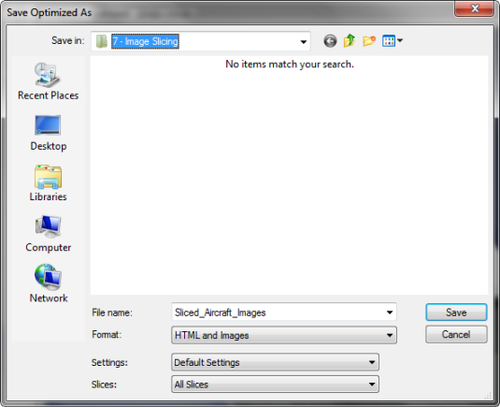
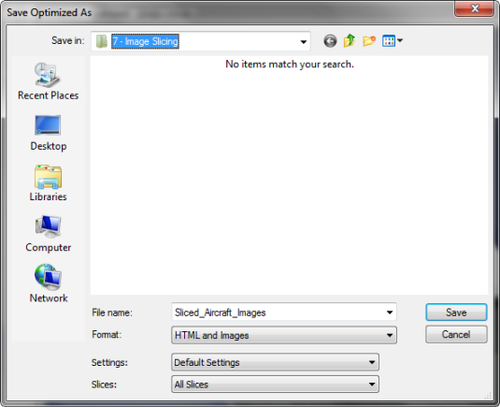
图10
这时会弹出一个存储优化结果的对话框,底部的对话框是几个重要的设置。
a.格式:你有三个选择,分别是HTML和图像,仅限图像和仅限HTML。
b.设置:您选择自定,背景图像,默认设置,XHTML和其他。
c.切片:所有切片,所有用户切片和选中切片。
对于本教程我使用的是HTML和图像(一般都这么保存),默认设置和所有切片。完成设置后,选择您想要保存文件的文件夹,并单击保存按钮。这时会创建一个HTML文件和一个包含六个图像文件,它们在同一个大文件夹中。
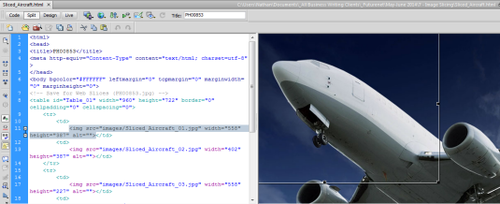
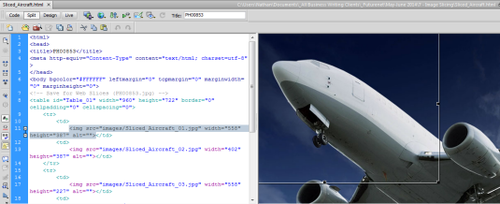
这是一个在Adobe Dreamweaver中的分区屏幕的HTML文件。你可以看到,代码很简单也很好用。

图11
5 结论
正如您可以看到的,当你有一个大图片时,图像分割是非常有用的。通过将它分解成小图,加载时小图一个一个加载,让用户逐步看到更多。这对于网速慢的用户很有帮助。
希望这个教程能让 你更加了解PS切片工具,也希望你喜欢这个教程哦!