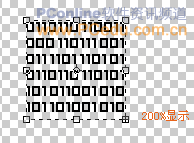
1.首先,我们先来制作用以填充的图案。打开
Photoshop,新建一个文档,100×100像素即可��
背景为透明。在新文档的
图层1中,用文��
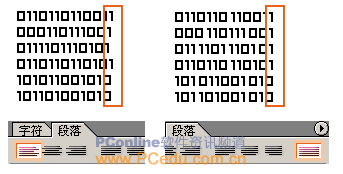
工具拖出一个大致为正方形的文本框,将文本颜色设为黑色,设定好字体属性后,用0��1填满文本框。需要的话,打开字符属性栏,调整行距。(��01��

��01
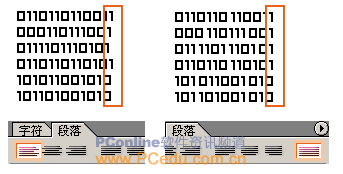
如果希望最后的图像效果更清晰一些,那么要对文字保留锯齿效果,也就是将消除锯齿方式设为无。在这里,我使用了一种像素字体,将字体设为该种字体最合适的大小,在字符属性面板中,将自动行距适当减小。有时候,图案中过高的行距可能会造成最终图像中部分细节缺失。如果发现文本右端无法对齐(这种情况和所用字体有关),可以打开段落属性面板,将文本对齐方式选择为全部对齐,这样文本框内的文字便能满足图案的要求了。(��02��

��02
如果定义的图案非常清晰,那么最终的图像效果也会强调像素特征。相反,如果消除了文字的锯齿,最终生成的图像也会柔和一些��
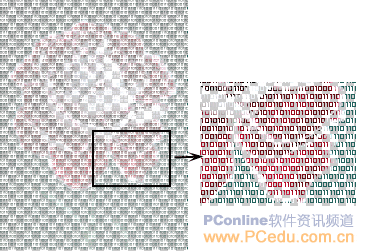
2.接下来就是定义图案的过程。用矩形选框
工具选择全部数字,然后使用编��>定义图案命令,将
选区内的图像定义为图案,命名。随后关闭图案文档。(��03��

��03
为了使填充更有规则,可以在选取数字范围后在文字右边留下一个间距的空隙,同样,末行之下留出大约一个行距的空隙。这样,图案和图案之间就不会因文字挤在一起而看出拼接的痕迹了。将数字图像定义为图案是全部制作过程中最重要的一步,图案定义好之后,下面的工作就很轻松了��
3.��
Photoshop中打开要处理的目标文档。在这里,我们要选择那些对比度较高的图像,这样最后的效果会比较理想。双��
背景层,��
背景层转换为
图层0。(��04��

��04
4.��
图层0上新��
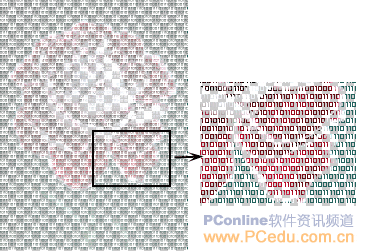
图层1,用Shift+BackSpace快捷方式打开填充对话框,从自定填充图案中选择刚才定义好的图案,用它来填充
图层1。(��05��

��05
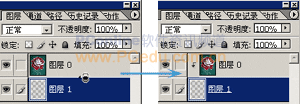
5.现在调整
图层顺序,将
图层0置于
图层1之上,按住Alt键,将鼠标移动到
图层面板上两��
图层之间的分隔线上,指针变为编组符号,点击分隔线,即��
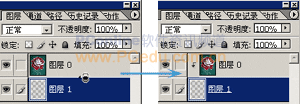
图层编组(图06b)。这时,图像应如��06a所示��

��06a

��06b
图层编组的效果可以看作是将下��
图层作为上层
图层的蒙板。具体到这个例子而言,当
图层编组后,
图层0中的图像透过下面
图层1中的不透明像素显示出来,��
图层1中的透明像素区域却无法显示任何图像。当然,如果位于
图层组中底层��
图层中没有透明像素,那么蒙板的作用自然也起不到了��
6.下面我们为图像添��
背景层。按下Ctrl键,点击
图层面板上的新建
图层按钮,在
图层1之下新建
图层2。复位色板,交换前景/
背景色,��
图层>新建>
图层背景命令,将
图层2转换为黑色填充的
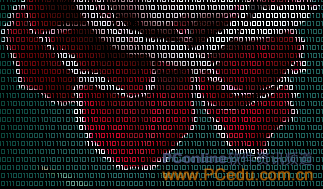
背景。如果愿意的话,你可以在这里完成图像的制作了。不过,要想得到更神秘的效果,还差最后一步。(��07��

��07
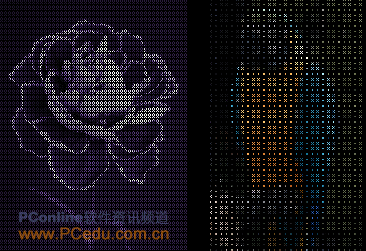
7.最后,我们在最顶部添加一个调��
图层,用以改变图像整体色调。选择
图层0,从
图层面板底部选择新建色相/饱和度调��
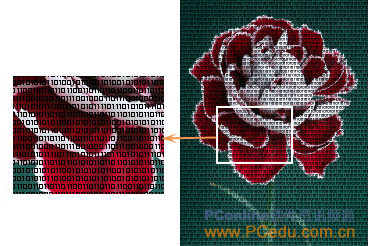
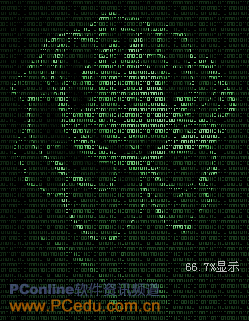
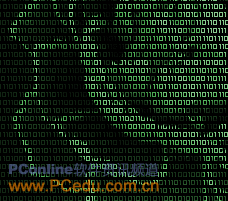
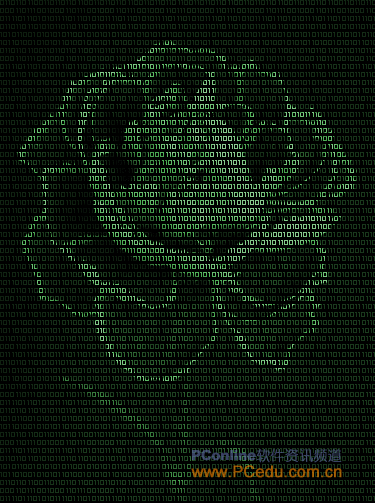
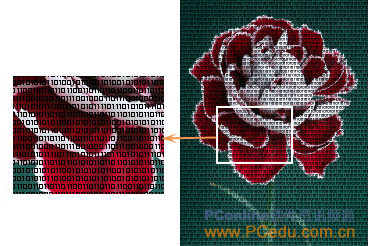
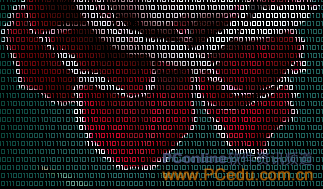
图层命令,在打开的色��/饱和度对话框中,勾选着色,然后调整各项数值。如果希望最终图像更图形化,可以降低明度,隐藏部分图像,如本例中的设置为色相126,饱和度39,明度为-40。(��08��08b, 最终效果图��

|  |
| ��08 |
��08b |

最终效果图
本篇最重要的两个过程就是定义图案和
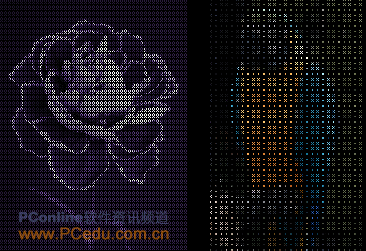
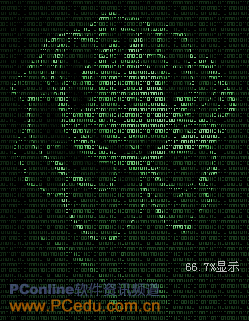
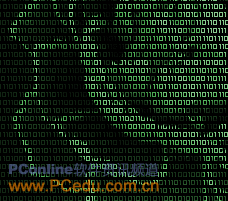
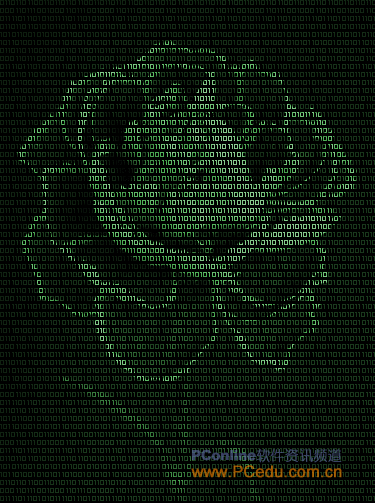
图层编组,掌握了这两点,你就可以变幻各种手法,使图像效果多样化。下面的图像就是通过变化填充图案和不同色��/饱和度制作出来的。(��09��

��09