жӣҙж–°ж—¶й—ҙпј� 2006-10-01
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
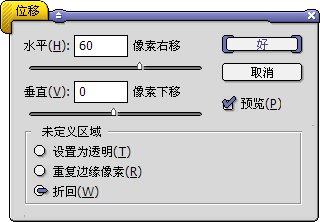
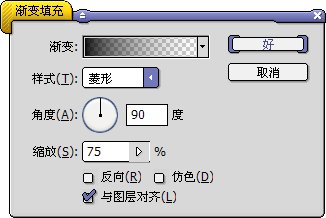
гҖҖгҖҖжҲ‘们已з»ҸзҹҘйҒ“пјҢз”ЁжқҘеЎ«е……зҡ„еӣҫжЎҲе…·жңүиҝһз»ӯе№ій“әзҡ„зү№жҖ§пјҢеҪ“еңЁдёҖдёӘиҫғеӨ§зҡ„иҢғеӣҙ(еӨ§дәҺеӣҫжЎҲ)еҶ…еЎ«е……еӣҫжЎҲзҡ„ж—¶еҖҷпјҢдјҡдә§з”ҹдёҠдёӢе·ҰеҸіеҪјжӯӨиЎ”жҺҘзҡ„ж•ҲжһңгҖӮзҺ°еңЁжҲ‘们еңЁPhotoshopдёӯе»әз«ӢдёҖдёӘеӣҫжЎҲеЎ«е……еұӮ(зӮ№еҮ»еӣҫеұӮи°ғжқҝдёӢж–№ жҢүй’®)пјҢе°ҶдјҡеҮәзҺ°еҰӮдёӢеӣҫзҡ„и®ҫзҪ®жЎҶгҖ�
жҢүй’®)пјҢе°ҶдјҡеҮәзҺ°еҰӮдёӢеӣҫзҡ„и®ҫзҪ®жЎҶгҖ�

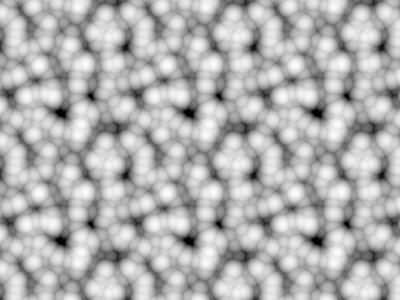
гҖҖгҖҖеңЁе…¶дёӯйҖүжӢ©жҲ‘们еүҚйқўжүҖе®ҡд№үзҡ„еӣҫжЎҲпјҢеӣҫеғҸдёӯзҡ„е№ій“әж•ҲжһңеҰӮдёӢеӣҫгҖ�

гҖҖгҖҖи®ҫзҪ®жЎҶдёӯзҡ„вҖңдёҺеӣҫеұӮй“ҫжҺҘвҖқйҖүйЎ№еҰӮжһңе…ій—ӯпјҢйӮЈд№ҲеЎ«е……зҡ„еӣҫжЎҲе°ұдёҚиғҪеғҸжҷ®йҖ�еӣҫеұӮйӮЈж ·иҝӣиЎҢ移еҠЁгҖӮиҙҙзҙ§еҺҹзӮ№еҸҜд»Ҙи®©еӣҫжЎҲдёҺж Үе°әгҖ–CTRL RгҖ—дёӯзҡ�0зӮ№еҜ№йҪҗгҖӮгҖҖ
гҖҖгҖҖж„ҹеҸ—ж— зјқе№ій“әеӣҫжЎҲ
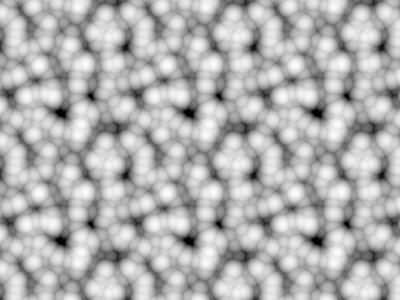
гҖҖгҖҖдёҠйқўиҝҷдёӘеӣҫжЎҲе№ій“әеҗҺдә§з”ҹзҡ„жҳҜдёҖз§ҚвҖңз ҢеўҷвҖқж•ҲжһңпјҢеҚізңӢеҫ—еҮәдёҖеқ—дёҖеқ—еӣҫжЎҲзҡ„жӢјжҺҘпјҢеӣҫжЎҲй—ҙжңүжҳҺжҳҫзҡ„еҲҶз•ҢзәҝпјҢе°ұеҘҪеғҸз”Ёз –еӨҙз ҢеўҷдёҖж ·гҖӮзҺ°еңЁжҲ‘们йҖүжӢ©Photoshopй»ҳи®ӨеӣҫжЎҲдёӯзҡ„вҖңеҲҶеӯҗвҖқпјҢж•ҲжһңеҰӮдёӢеҸіеӣҫгҖӮдёҚеҗҢдәҺд№ӢеүҚпјҢеңЁиҝҷдёӘе№ій“әдёӯзңӢдёҚеҲ°еӣҫжЎҲй—ҙзҡ„иҫ№з•ҢзәҝпјҢж•ҙдёӘеӣҫжЎҲжө‘然дёҖдҪ“гҖ�

гҖҖгҖҖиҝҷжҳҜдёәд»Җд№Ҳе‘ўпјҹжҳҜдёҚжҳҜеӣ дёәиҝҷдёӘеӣҫжЎҲжң¬иә«еҫҲеӨ§пјҢд»ҘиҮідәҺжҜ”зӣ®еүҚеӣҫеғҸзҡ„з”»еёғиҝҳеӨ§пјҢжүҖд»ҘзңӢдёҚеҲ°е№ій“әзҡ„еӣҫжЎҲиҫ№з•Ңе‘ўпјҹдёҚжҳҜзҡ„пјҢж— и®әдҪ е»әз«ӢеӨҡеӨ§зҡ„еӣҫеғҸпјҢйғҪдёҚдјҡзңӢеҲ°еӣҫжЎҲиҫ№з•ҢгҖӮйӮЈз©¶з«ҹжҳҜдёәд»Җд№Ҳпјҹ
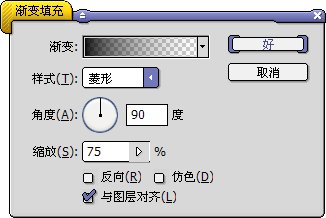
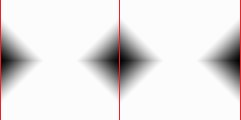
гҖҖгҖҖзҺ°еңЁжҲ‘们新е»әдёҖдё�120Г—120зҡ„зҷҪеә•еӣҫеғҸпјҢ然еҗҺе»әз«ӢдёҖдёӘиҸұеҪўжёҗеҸҳеЎ«е……еұӮ(й»‘иүІиҮійҖҸжҳҺ)пјҢи®ҫе®ҡеҰӮдёӢе·ҰеӣҫпјҢдә§з”ҹзҡ„ж•ҲжһңеҰӮдёӢдёӯеӣҫгҖӮ然еҗҺе°ҶиҜҘеұӮж …ж јеҢ–гҖ�еӣҫеұӮ>ж …ж јеҢ�>еЎ«е……еҶ…е®№/еӣҫеұӮгҖ‘пјҢжҠҠиҸұеҪўз§»еҠЁеҲ°жңҖе·Ұз«Ҝ并еҸӘдҝқз•ҷдёҖеҚҠпјҢеӨҚеҲ¶иҸұеҪўеӣҫеұӮеҶҚж°ҙе№�(жҢүдҪҸSHIFT)移еҠЁеҲ°еҸіз«Ҝдё”д№ҹеҸӘдҝқз•ҷдёҖеҚҠгҖӮеҰӮдёӢеҸіеӣҫгҖӮе°Ҷе…¶е®ҡд№үдёәеӣҫжЎҲгҖ�



гҖҖгҖҖNowпјҢеңЁи„‘дёӯжғіиұЎдёҖдёӢпјҢжҠҠиҝҷдёӘеӣҫжЎҲиҝӣиЎҢе№ій“әзҡ„ж•Ҳжһңе°ҶжҳҜжҖҺж ·пј�
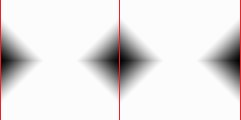
гҖҖгҖҖжҺҘзқҖеҠЁжүӢеҲ¶дҪңпјҢе№ій“әзҡ„ж•ҲжһңеҰӮдёӢе·ҰеӣҫпјҢжҲ‘们еҸ‘зҺ°еҺҹе…Ҳиў«жӢҶж•Јзҡ„иҸұеҪўеҸҲиў«еҗҲ并еңЁдёҖиө·дәҶгҖӮе’ҢдҪ 们жғіиұЎдёӯзҡ„жҳҜеҗҰдёҖиҮҙпјҹ
гҖҖгҖҖжӯЈеӣ дёәеӣҫжЎҲзҡ„иҝһз»ӯе№ій“әзү№жҖ§пјҢеүҚдёҖдёӘеӣҫжЎҲдёҺеҗҺдёҖдёӘеӣҫжЎҲйҰ–е°ҫзӣёжҺҘпјҢеҰӮдёӢеҸіеӣҫгҖӮжүҚиғҪеӨҹеҪўжҲҗиҝҷж ·зҡ„ж•ҲжһңгҖӮд»ҺдёҘж јж„Ҹд№үдёҠжқҘиҜҙпјҢеӣҫжЎҲзҡ„иҫ№з•ҢжҳҜеӯҳеңЁзҡ„гҖӮдҪҶд»Һи§Ҷи§үж•ҲжһңдёҠзңӢеҚҙжІЎжңүиҫ№з•ҢгҖӮжӯЈеӣ дёәеӣҫжЎҲеҶ…е®№еүҚеҗҺиЎ”жҺҘгҖӮиҝҷж ·зҡ„еӣҫжЎҲе°ұйҖӮеҗҲз”Ёд»Ҙиҝһз»ӯе№ій“ә(д№ҹз§°ж— зјқе№ій“әгҖҒиҝһз»ӯеӣҫжЎ�)пјҢеҸҜд»ҘвҖңжҳҹзҒ«зҮҺеҺҹвҖқпјҢз”Ёиҫғе°Ҹзҡ„еӣҫжЎҲжқҘеҲ¶дҪңиҫғеӨ§зҡ„еҢәеҹҹпјҢдё”ж— и®әеҢәеҹҹеӨ§жҲ–иҖ…е°ҸпјҢйғҪдёҚдјҡеҪұе“Қе№ій“әзҡ„ж•ҙйҪҗжҖ§гҖ�


гҖҖгҖҖиҝҷз§ҚеӣҫжЎҲеңЁзҪ‘йЎөи®ҫи®ЎдёӯжҳҜз»Ҹеёёз”ЁеҲ°зҡ„пјҢеӣ дёәзҪ‘йЎөзҡ„еӨ§е°Ҹ并дёҚжҳҜеӣәе®ҡзҡ„пјҢйҡҸзқҖеҶ…е®№зҡ„еўһеҮҸеҸҜиғҪйҡҸж—¶еҸ‘з”ҹеҸҳеҢ–гҖӮжҜ”еҰӮеҺҹе…ҲзҪ‘йЎөдёӯеҸӘжңү20иЎҢж–Үеӯ—пјҢжҲ‘д»¬ж №жҚ®иҝ�20иЎҢзҡ„еӨ§е°ҸеҲ¶дҪңдә�иғҢжҷҜпјҢдҪҶд»ҘеҗҺеҰӮжһңж–Үеӯ—еўһеҠ дё�30иЎҢпјҢйӮЈз©әдҪҷеҮәжқҘзҡ„йғЁеҲҶжҖҺд№ҲеҠһпјҹеӣ жӯӨзҪ‘йЎөиғҢжҷҜйғҪжҳҜйҮҮз”ЁдёҖдёӘиҫғе°Ҹзҡ„еӣҫжЎҲпјҢ然еҗҺжҢҮе®ҡдёәе№ій“әгҖӮиҝҷж ·ж— и®әзҪ‘йЎөеҶ…е®№еўһеҠ жҲ–иҖ…еҮҸе°‘йғҪдёҚдјҡеҪұе“ҚиғҢжҷҜзҡ„ж•ҲжһңгҖ�
гҖҖгҖҖеҚідҪҝзҪ‘йЎөеҶ…е®№дёҚеҸ‘з”ҹеўһеҮҸпјҢжөҸи§ҲеҷЁзӘ—еҸЈе®ҪеәҰеҮҸе°‘пјҢд№ҹдјҡеј•иө·й«ҳеәҰзҡ„еўһеҠ пјҢеӣ дёәиҝҷж ·жүҚиғҪеӨҹдҝқиҜҒжҖ»йқўз§ҜдёҚеҸҳд»ҘжҳҫзӨәеҺҹе…Ҳзҡ„еҶ…е®№гҖ�
гҖҖгҖҖйӮЈдёҚж”№еҸҳжөҸи§ҲеҷЁеӨ§е°ҸдёҚе°ұжІЎй—®йўҳдәҶеҗ—пјҹдёҚжҳҜзҡ„пјҢйҰ–е…ҲдҪ дёҚеҸҜиғҪејәеҲ¶жөҸи§ҲиҖ…дёҚеҺ»ж”№еҸҳжөҸи§ҲеҷЁзӘ—еҸЈзҡ„еӨ§е°ҸгҖӮе…¶ж¬ЎдёҚеҗҢзҡ„дәәзҡ„жҳҫзӨәеҷЁеҲҶиҫЁзҺҮи®ҫе®ҡд№ҹеҸҜиғҪдёҚдёҖж ·гҖӮжҲ‘们еңЁ1024Г—768еұҸ幕еҲҶиҫЁзҺҮдёӢеҲ¶дҪңзҡ„е……ж»Ўз”»йқўзҡ„зҪ‘йЎөпјҢеҰӮжһңеңЁ800Г—600зҡ„жҳҫзӨәеҷЁдёҠжҳҫзӨәпјҢеҚідҪҝжөҸи§ҲеҷЁзӘ—еҸЈжңҖеӨ§еҢ–пјҢе®ҪеәҰд№ҹдёҚеҸҜйҒҝе…Қең°еҮҸе°‘гҖ�
гҖҖгҖҖж— зјқе№ій“әеӣҫжЎҲж·ұеәҰеҲҶжһҗ
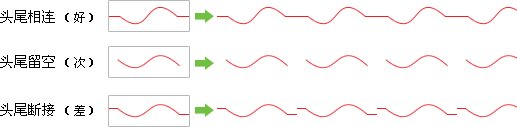
гҖҖгҖҖзҺ°еңЁжҲ‘们жқҘд»”з»ҶеҲҶжһҗдёҖдёӢеҲҡжүҚе®ҡд№үзҡ„иҸұеҪўеӣҫжЎҲпјҢдёәд»Җд№Ҳе®ғиғҪеӨҹж— зјқе№ій“әе‘ўпјҹеӣ дёәеңЁеӣҫжЎҲжңҖе·Ұз«Ҝзҡ�1еғҸзҙ йғЁеҲҶпјҢдёҺеӣҫжЎҲжңҖеҸіз«Ҝзҡ�1еғҸзҙ йғЁеҲҶжңүиүҜеҘҪзҡ„еғҸзҙ жүҝжҺҘе…ізі»гҖӮиҝҷз§ҚжүҝжҺҘе…ізі»дҪ“зҺ°еңЁдҪҚзҪ®е’ҢйўңиүІдёҠгҖӮжҲ‘们еҸҜд»ҘжҚ®жӯӨжқҘжҺЁж–ӯпјҢз”ЁдёҖжқЎзәҝж®өжқҘдҪңдёәеӣҫжЎҲзҡ„иҜқпј�
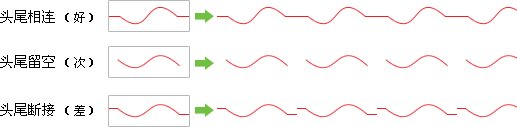
гҖҖгҖҖ1пјҡзәҝж®өзҡ„дёӨдёӘз«ҜзӮ№еҲҶеҲ«дҪҚдәҺеӣҫжЎҲзҡ„е·ҰеҸіиҫ№з•ҢпјҢдё”еӨ„еңЁеҗҢдёҖж°ҙе№ізәҝдёҠпјҢйӮЈд№ҲиҝҷжқЎзәҝж®өзҡ„е№ій“әж•ҲжһңжңҖеҘҪпјҢйҰ–е°ҫзӣёиҝһпјҢеҸҜд»ҘеҪўжҲҗж— зјқе№ій“әгҖ�
гҖҖгҖҖ2пјҡзәҝж®өзҡ„дёӨдёӘз«ҜзӮ№йғҪжІЎжңүжҲ–еҸӘжңүдёҖдёӘеҲ°иҫҫиҫ№з•ҢпјҢйӮЈд№Ҳе№ій“әж•Ҳжһңе…¶ж¬ЎпјҢйҰ–е°ҫиҷҪдёҚиғҪзӣёиҝһпјҢеҚҙд№ҹдёҚдјҡдә§з”ҹж–ӯжҺҘж„ҹгҖ�
гҖҖгҖҖ3пјҡзәҝж®өзҡ„дёӨдёӘз«ҜзӮ№еҲҶеҲ«дҪҚдәҺеӣҫжЎҲзҡ„е·ҰеҸіиҫ№з•ҢпјҢдҪҶдёҚеңЁеҗҢдёҖж°ҙе№ізәҝдёҠпјҢйӮЈд№Ҳе№ій“әж•ҲжһңжңҖе·®пјҢеӣ дёәйҰ–е°ҫж—ўдёҚиғҪзӣёиҝһпјҢеҸҲдә§з”ҹдәҶж–ӯжҺҘж„ҹгҖ�
гҖҖгҖҖеҲҶеҲ«еҜ№еә”дёӢеӣҫдё�3з§Қж•ҲжһңиҢғдҫӢгҖ�

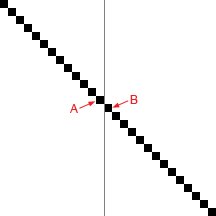
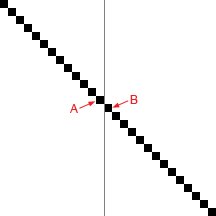
гҖҖгҖҖдёҠйқўжүҖиҜҙзҡ„第дёҖз§Қе№ій“әпјҢе…¶е®һиҝҳиҰҒдёҖз§ҚдҫӢеӨ–зҡ„еҸҜиғҪжҖ§пјҡеҰӮжһңзәҝж®өз©ҝи¶Ҡиҫ№з•Ңж—¶еҖҷе‘ҲзҺ°дёҖе®ҡзҡ„и§’еәҰ(еёёи§ҒдәҺжӣІзә�)пјҢйӮЈд№ҲдҪҚдәҺеҲҶз•ҢзӮ№зҡ„дёӨдёӘеғҸзҙ�(дёӢеӣҫдёӯзҡ„AдёҺB)еҚідҪҝдёҚеңЁеҗҢдёҖж°ҙе№ізәҝдёҠпјҢеҚҙеҗҢж ·иғҪеӨҹеҪўжҲҗж— зјқе№ій“әгҖӮеӣ дёәе®ғ们д№Ӣй—ҙзҡ„иҗҪе·®з¬ҰеҗҲзәҝж®өзҡ„иө°еҠҝгҖӮиҝҷж ·зҡ„е·®ејӮйҖҡеёёд№ҹе°ұжҳ�1еғҸзҙ еҲ�2еғҸзҙ зҡ„и·қзҰ»пјҢеҶҚеӨ§е°ұдјҡдә§з”ҹж–ӯжҺҘж„ҹдәҶгҖ�

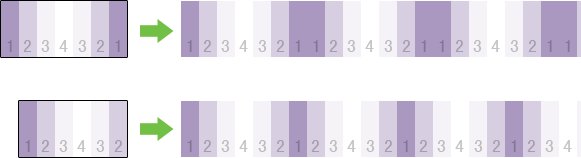
гҖҖгҖҖйҷӨдәҶдҪҚзҪ®пјҢиҫ№з•ҢеғҸзҙ зҡ„йўңиүІеҜ№дәҺе№ій“әж•Ҳжһңд№ҹжҳҜжңүеҪұе“Қзҡ„гҖӮиҝҷеёёи§ҒдәҺдҪҝз”ЁжёҗеҸҳиүІдҪңдёәе№ій“әзҡ„ж—¶еҖҷгҖӮдёәдәҶдҪҝж•ҲжһңжҳҺжҳҫпјҢжҲ‘们дҪҝз”ЁдәҶжЁЎжӢҹжёҗеҸҳзҡ„иүІеқ—пјҢ并жү“дёҠйўңиүІж•°еӯ—жқҘиҜҙжҳҺй—®йўҳпјҢеҰӮдёӢеӣҫгҖ�
гҖҖгҖҖеҰӮжһңеӨҙе°ҫйўңиүІзӣёеҗҢпјҢйўңиүІзӣёжҺҘдјҡдә§з”ҹдёҖдёӘйҮҚеӨҚзҡ„еҢәеҹҹпјҢдҪҝеҫ—йўңиү�1еңЁе№ій“әдёӯзҡ„жҜ”дҫӢдёӨеҖҚдәҺе…¶д»–йўңиүІпјҢйҖ жҲҗдёҚеҚҸи°ғгҖӮеҪ“еҮҸеҺ»е…¶дёӯдёҖдёӘеҗҺпјҢйўңиүІзҡ„иҝҮжёЎе°ұеҚҸи°ғдәҶгҖӮиҝҷеҸҜд»Ҙд»Һж•°еӯ—зҡ„еҸҳеҢ–дёҠзңӢеҮәжқҘгҖ�
гҖҖгҖҖдёҚиҝҮеҰӮжһңжёҗеҸҳеӣҫжЎҲдёӯзҡ„йўңиүІж•°йҮҸиҫғеӨҡжҲ–жүҖеҚ еҢәеҹҹиҫғе°�(еҰӮйўңиүІеҸӘжң�1еғҸзҙ е®�)пјҢиҝҷз§ҚйҮҚеӨҚзҡ„ж•Ҳжһңе°ұдёҚе®№жҳ“иў«и§үеҜҹпјҢд№ҹе°ұдёҚеҝ…иҝҮдәҺиӢӣжұӮгҖ�

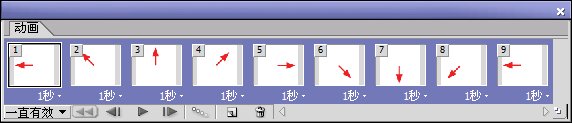
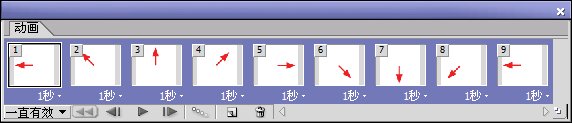
гҖҖгҖҖеӨҙе°ҫйҮҚеӨҚзҡ„жғ…еҶөд№ҹдјҡеҮәзҺ°еңЁеҠЁз”»еҲ¶дҪңдёӯпјҢеҰӮдёӢеӣҫжҳҜдёҖдёӘйЎәж—¶й’Ҳж—ӢиҪ¬з®ӯеӨҙзҡ„еҠЁз”»иҝҮзЁӢпјҢжҜҸеё§зҡ„еҒңз•ҷж—¶й—ҙдёә1з§’гҖӮжіЁж„Ҹ第1её§дёҺз¬�9её§зҡ„з®ӯеӨҙи§’еәҰзӣёеҗҢпјҢиҝҷж ·еңЁж’ӯж”ҫзҡ„ж—¶еҖҷпјҢз®ӯеӨҙеңЁиҝҷдёӘи§’еәҰе°ұдјҡеҒңз•�2з§’пјҢзңӢиө·жқҘе°ұеҘҪеғҸйЎҝдәҶдёҖдёӢдјјзҡ„пјҢйҖ жҲҗеҠЁз”»зҡ„дёҚиҝһиҙҜгҖ�

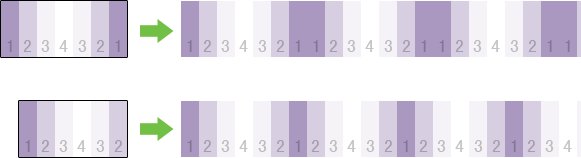
гҖҖгҖҖеүҚйқўжҲ‘们жүҖеҲ¶дҪңзҡ„ж— зјқе№ій“әеӣҫжЎҲеҸҲз§°дёә2ж–№иҝһз»ӯеӣҫжЎҲпјҢеӣ дёәеҸӘиҖғиҷ‘еҲ°дәҶжЁӘеҗ‘жҲ–з«–еҗ�(жүҖжңүдҫӢеӯҗж—ӢиҪ�90еәҰеҚіжҳ�)е№ій“әзҡ„йңҖиҰҒгҖӮиҝҷж ·зҡ„еӣҫжЎҲеңЁеЎ«е……еӨ§йқўз§Ҝзҡ„еҢәеҹҹж—¶дјҡжҳҫеҫ—еҫҲеҚ•и°ғгҖӮдёӢйқўжҲ‘们е°ұжқҘзңӢзңӢеҰӮдҪ•еҲ¶дҪ�4ж–№иҝһз»ӯеӣҫжЎҲпјҢиҝҷ并дёҚеӣ°йҡҫпјҢе°ұжҳҜжҠҠдёӨдёӘж–№еҗ‘з»“еҗҲиө·жқҘиҖғиҷ‘иҖҢе·ІгҖ�
гҖҖгҖҖеңЁз¬¬дёҖдёӘиҸұеҪўзҡ„еҹәзЎҖдёҠпјҢжҲ‘们еҶҚеҲӣе»әдёҖдё�30%е·ҰеҸізҡ„е°ҸиҸұеҪўжёҗеҸҳпјҢжҢүз…§еүҚйқўзӣёеҗҢзҡ„жүӢжі•еӨ„зҗҶжҲҗеҰӮдёӢе·Ұеӣҫзҡ„ж ·еӯҗгҖӮе°Ҫз®ЎеҫҲз®ҖйҷӢпјҢдҪҶиҝҷе°ұжҳҜдёҖдёӘзңҹжӯЈзҡ„4ж–№иҝһз»ӯеӣҫжЎҲдәҶгҖӮе№ій“әж•ҲжһңеҰӮдёӢеҸіеӣҫгҖ�


гҖҖгҖҖеңЁеҲ¶дҪңиҝҷдёӘеӣҫжЎҲзҡ„ж—¶еҖҷпјҢеӨ§е®¶жңҖж„ҹеҲ°жІЎжңүжҠҠжҸЎзҡ„е°ұжҳҜи®©иҸұеҪўеңЁиҫ№з•ҢжӯЈеҘҪдҝқз•ҷдёҖеҚҠеӨ§е°ҸпјҢиҝҷдёӘиҝҮзЁӢдёӯзЁҚжңүиҜҜе·®е°ұдјҡйҖ жҲҗе№ій“әеӣҫжЎҲж–ӯжҺҘгҖӮжүҖе№ёиҸұеҪўе…·жңүеҫҲжҳҺжҳҫзҡ„жЈұиҫ№еҸҜжҸҗдҫӣи§Ҷи§үеҸӮиҖғгҖӮдҪҶеҜ№дәҺдёҖдәӣе…¶д»–зҡ„еҪўзҠ¶е°ұжңӘеҝ…иғҪеӨҹеҮҶзЎ®жҠҠжҸЎдәҶгҖ�
гҖҖгҖҖз”�PhotoshopвҖңдҪҚз§�ж»Өй•ңвҖқеҲ¶дҪңе№ій“әеӣҫжЎ�
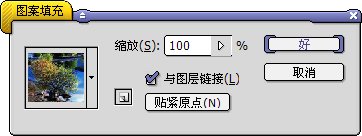
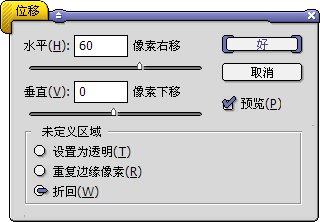
гҖҖгҖҖдёәдәҶеҮҶзЎ®е’Ңеҝ«жҚ·ең°еҲ¶дҪңе№ій“әеӣҫжЎҲпјҢеҸҜд»ҘдҪҝз”�Photoshopзҡ„дҪҚз§�ж»Өй•ңгҖӮи®©жҲ‘们е…ҲеҲ¶дҪңеҮәж—©е…Ҳзҡ„йӮЈдёӘеӨ§иҸұеҪўе№¶ж …ж јеҢ–пјҢзЎ®дҝқйҖүжӢ©иҜҘеұӮпјҢ然еҗҺгҖ�ж»Өй•ң>е…¶д»–>дҪҚ移гҖ‘пјҢи®ҫзҪ®еҰӮдёӢе·ҰеӣҫпјҢжіЁж„ҸиҰҒйҖүжӢ©вҖңжҠҳеӣһвҖқпјҢе°ұдјҡеңЁеӣҫеғҸдёӯзңӢеҲ°жҲ‘们д№ӢеүҚжүӢеҠЁеӨҚеҲ¶еӣҫеұӮ并移еҠЁеҲ°иҫ№з•Ңзҡ„ж•ҲжһңгҖӮйӮЈиҝҷдёӘдҪҚ移ж»Өй•ңжҳҜд»Җд№ҲеҺҹзҗҶе‘ўпј�
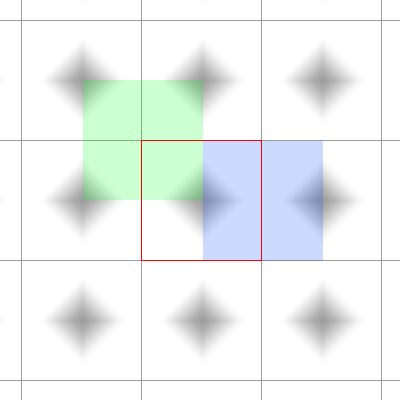
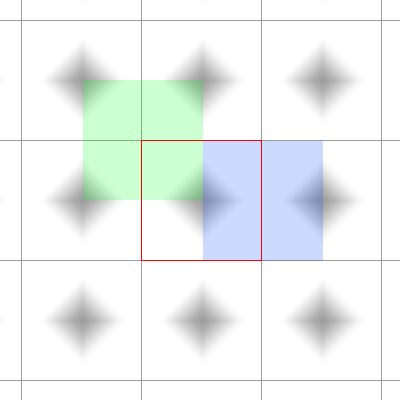
гҖҖгҖҖдҪҚ移ж»Өй•ңеңЁвҖңжҠҳеӣһвҖқж–№ејҸдёӢе°ұжҳҜеҒҮе®ҡеӣҫеғҸе·Із»ҸдҪңдёәеӣҫжЎҲ并иҝӣиЎҢдәҶе№ій“әпјҢеҰӮдёӢеҸіеӣҫпјҢд»Ҙе№ій“әдёӯеҝғзҡ„еҺҹеӣҫжЎ�(дёӢеҸіеӣҫзәўжЎҶеҶ…)дёәеҹәеҮҶзӮ№пјҢеҗ‘еӣӣ周移еҠЁдёҖе®ҡзҡ„и·қзҰ»еҗҺпјҢз”ЁиҜҘеӨ„зҡ„еӣҫеғҸжӣҝжҚўеҺҹе…Ҳзҡ„еӣҫеғҸгҖ�
гҖҖгҖҖжҲ‘们иҝҷдёӘеӣҫеғҸзҡ„е°әеҜёжҳҜ120Г—120пјҢйӮЈд№ҲжҢүз…§е·Ұеӣҫзҡ„и®ҫзҪ®ж°ҙ平移еҠЁ60(жҲ�-60)еғҸзҙ пјҢе°ұзӣёеҪ“дәҺжЁӘеҗ‘移еҠЁдёҖеҚҠпјҢеә”иҜҘеҒңз•ҷеңЁдёӢеҸіеӣҫзҡ„и“қиүІеҢәеҹҹеҶ…пјҢжӯЈеҘҪжҳҜе·ҰеҸіеҗ„з«ҜйңІеҮәиҸұеҪўзҡ„дёҖеҚҠгҖӮеҸҜд»Ҙйў„и§ҒпјҢеҰӮжһңеһӮзӣҙд№ҹи®ҫдё�60(жҲ�-60)еғҸзҙ зҡ„иҜқпјҢжүҖеҫ—еҲ°зҡ„еә”иҜҘжҳҜдёӢеҸіеӣҫз»ҝиүІеҢәеҹҹеҶ…зҡ„еӣҫеғҸгҖ�
гҖҖгҖҖеңЁе®ҢжҲҗеӨ§иҸұеҪўзҡ„ж°ҙе№ідҪҚ移еҗҺпјҢеҶҚе»әз«Ӣе№¶ж …ж јеҢ–дёҖдёӘе°ҸиҸұеҪўжёҗеҸҳеұӮпјҢ然еҗҺиҝӣиЎҢ60(жҲ�-60)еғҸзҙ еһӮзӣҙдҪҚ移пјҢе°ұеҸҜд»Ҙеҫ—еҲ°дёҺд№ӢеүҚзӣёеҗҢзҡ„ж•ҲжһңгҖӮдҪҝз”�ж»Өй•ңеүҚжіЁж„ҸжӯЈзЎ®йҖүжӢ©еӣҫеұӮгҖ�
гҖҖгҖҖ

гҖҖгҖҖжҺҢжҸЎдәҶдҪҚз§�ж»Өй•ңзҡ„дҪҝз”ЁеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘеҫҲе®№жҳ“ең°еҲ¶дҪңж— зјқе№ій“әеӣҫжЎҲгҖӮж–°е»әдёҖдё�60Г—60зҡ„еӣҫеғҸпјҢж–°е»әдёҖдё�еӣҫеұӮпјҢдҪҝз”ЁиҮӘе®ҡд№үеҪўзҠ¶е·Ҙе…·гҖ–U/SHIFT UгҖ—еңЁе…¶дёӯз»ҳеҲ¶вҖңиҚү2вҖ�еҪўзҠ¶(еҰӮжүҫдёҚеҲ°еҸҜеӨҚдҪ�еҪўзҠ¶)пјҢе°Ҷе…¶дёҺиғҢжҷҜеұӮдёҠдёӢеұ…дёӯгҖҒе·ҰеҸіеұ…дёӯеҜ№йҪ�(иҰҒд»ҘиғҢжҷҜеұӮдҪңдёәеҹәеҮҶеұӮпјҢж–№жі•еҸҜеҸӮиҖғж“ҚдҪңйҖҹжҹҘ0516)пјҢ然еҗҺеӨҚеҲ¶иҜҘеұ�(йҖүжӢ©еӣҫеұӮеҗҺгҖ–CTRL JгҖ�)пјҢеҜ№еӨҚеҲ¶еҮәжқҘзҡ�еӣҫеұӮ(жҲ–еҺҹеӣҫеұӮ)дҪҝз”ЁдҪҚ移ж»Өй•ңпјҢж°ҙе№іеҸҠеһӮзӣҙж–№еҗ‘еқҮи®ҫдёәеӣҫеғҸеӨ§е°Ҹзҡ„дёҖеҚ�(30жҲ�-30еғҸзҙ )гҖӮеҫ—еҲ°еҰӮдёӢе·Ұеӣҫзҡ„ж•ҲжһңпјҢеҸҜе°ҶеӣҫжЎҲзҡ„еҗҚеӯ—иө·дёәвҖңзҙ«иүІе°ҸиҚүвҖқд№Ӣзұ»зҡ„гҖӮеЎ«е……ж•ҲжһңеҰӮдёӢеҸіеӣҫгҖ�


гҖҖгҖҖжҲ‘们зҹҘйҒ“е№ій“әзҡ„ж•Ҳжһңе…ій”®еҸ–еҶідәҺеӣҫжЎҲиҫ№з•ҢпјҢеӣ жӯӨйҰ–е…ҲиҰҒдҝқиҜҒеӣҫжЎҲиҫ№з•Ңзҡ„иҝһз»ӯжҖ§гҖӮзҺ°еңЁжҲ‘们жқҘеҲ¶дҪңиҫғдёәжқӮд№ұзҡ„еҸҜе№ій“әиғҢжҷҜпјҢи®ҫе®ҡеҰӮдёӢ笔еҲ·пјҡж•Јеёғжһ«еҸ¶еҪўзҠ¶гҖҒзӣҙеҫ�30еғҸзҙ гҖҒй—ҙи·�80%гҖҒеӨ§е°ҸжҠ–еҠ�100%гҖҒи§’еәҰжҠ–еҠ�100%гҖҒиүІзӣёжҠ–еҠ�100%гҖ�
гҖҖгҖҖйҖүдёҖдёӘеҪ©иүІеүҚжҷҜиүІ(дёҚиғҪйҖүжӢ©й»‘гҖҒзҷҪжҲ–зҒ°еәҰпјҢеҗҰеҲҷжІЎжңүиүІзӣёжҠ–еҠЁж•Ҳжһң)пјҢеңЁдёҖдё�150Г—150зҡ„еӣҫеғҸдёӯз»ҳеҲ¶дёҖдёӘеҚҒеӯ—еҪўпјҢжіЁж„Ҹжһ«еҸ¶дёҚиғҪи¶…еҮәиҫ№з•ҢпјҢеҺҹеҲҷдёҠжҳҜи¶Ҡиҙҙзҙ§иҫ№з•Ңи¶ҠеҘҪпјҢдҪҶиҝҷйҮҢе…ҲдёҚз”ЁејәжұӮпјҢеҗҺйқўжңүеҠһжі•жқҘејҘиЎҘгҖ�
гҖҖгҖҖ然еҗҺе°ҶеӣҫжЎҲеһӮзӣҙдҪҚ移дёҖеҚ�(д№ҹе°ұжҳ�75еғҸзҙ )пјҢиҝҷж ·е°ұдјҡйңІеҮәеҺҹе…ҲеңЁдёҠдёӢиҫ№з•Ңз•ҷдёӢзҡ„з©әзҷҪгҖӮз”ЁзӣёеҗҢзҡ„笔еҲ·еЎ«иЎҘз©әзҷҪеӨ„гҖ�
гҖҖгҖҖжҺҘзқҖж°ҙе№ідҪҚ移гҖҒеһӮзӣҙдҪҚ移дёҖеҚҠпјҢе°ұдјҡйңІеҮәеҺҹе…ҲеңЁе·ҰеҸіиҫ№з•Ңз•ҷдёӢзҡ„з©әзҷҪпјҢеҗҢ画笔填иЎҘгҖӮжңҖеҗҺеҶҚеһӮзӣҙдҪҚ移дёҖеҚҠпјҢеҚіеҸҜеҫ—еҲ°еҸҜдҪңдёәж— зјқе№ій“әеӣҫжЎҲзҡ„иҫ№зјҳгҖ�
гҖҖгҖҖд»ҘдёҠжӯҘйӘӨеҰӮдёӢе·ҰеӣҫжүҖзӨәгҖӮе…¶дёӯзҡ„жӯҘйӘӨ2е’ҢжӯҘйӘ�6еҸҜд»ҘжӣҝжҚўпјҢд№ҹе°ұжҳҜиҜҙеҸҜд»Ҙе…ҲеЎ«иЎҘж°ҙе№іж–№еҗ‘еҶҚеЎ«иЎҘеһӮзӣҙж–№еҗ‘гҖ�



 жҢүй’®)пјҢе°ҶдјҡеҮәзҺ°еҰӮдёӢеӣҫзҡ„и®ҫзҪ®жЎҶгҖ�
жҢүй’®)пјҢе°ҶдјҡеҮәзҺ°еҰӮдёӢеӣҫзҡ„и®ҫзҪ®жЎҶгҖ�