隐藏/显示,清除以及锁定参考线
隐藏显示:(Ctrl+H)、或者视图>显示>参考线Clear: To remove your guidelines completely, choose
清除: 试图 > 清除参考线
锁定: 视图> 锁定参考线. ,注意,依然可以新建参考线
精确设置参考线
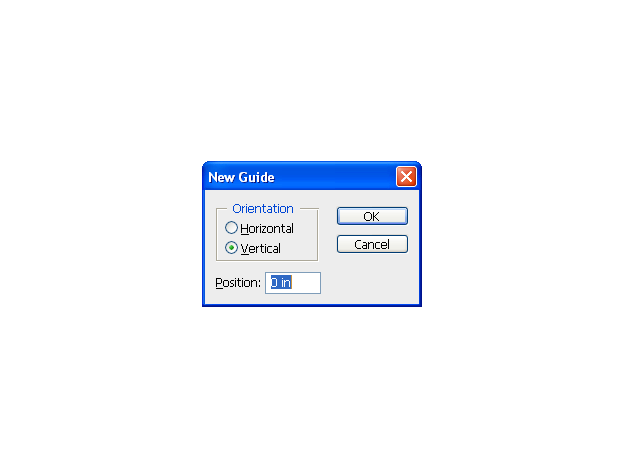
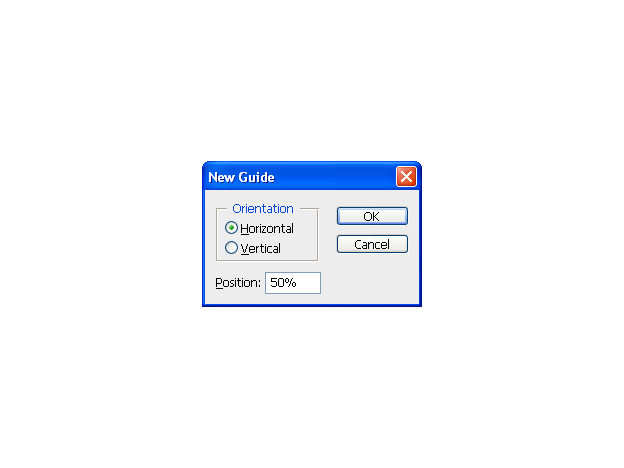
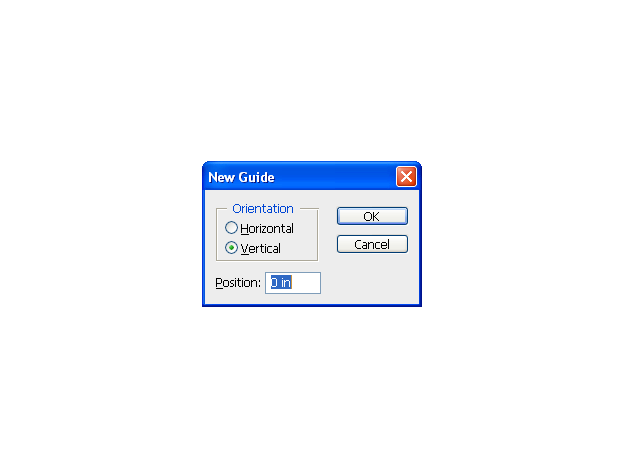
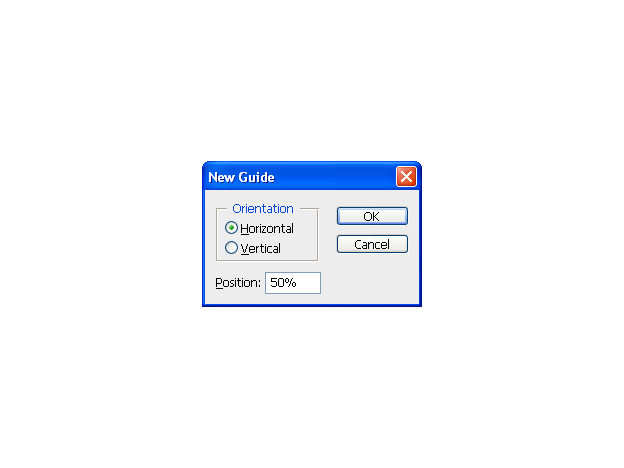
比方说中心位置 视图>新建参考线(Alt+V,按E)

当然,输入百分比便省去了计算的麻烦:

新建参考线的默认单位取决于标尺的单位
参考线使用的案例
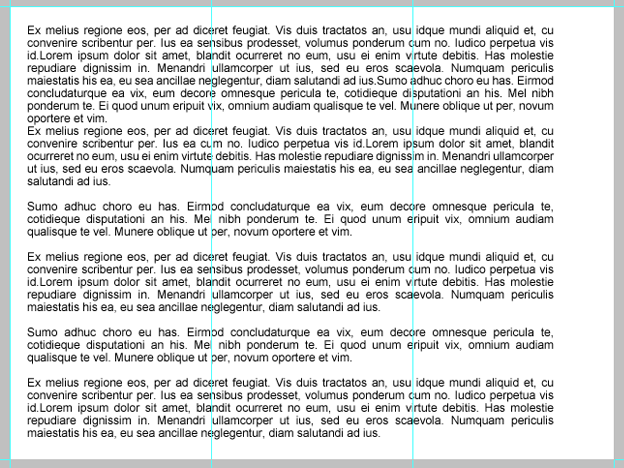
现在,我们来用真实案例来说明一下参考线的益处。比方说常见的三栏式布局,在文本与页面边缘之间需要留出一点留白区域。
同样的,栏与栏之间也需要留白区域。总而言之,我们最后想要这种文本布局。

创建新文件: 输入一些文本,比如Lorem Ipsum就行

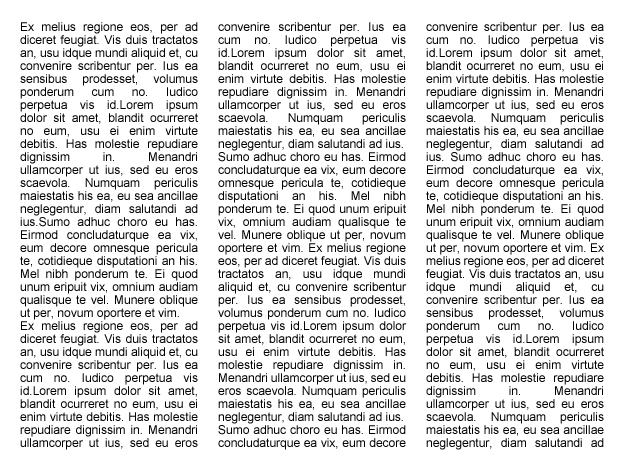
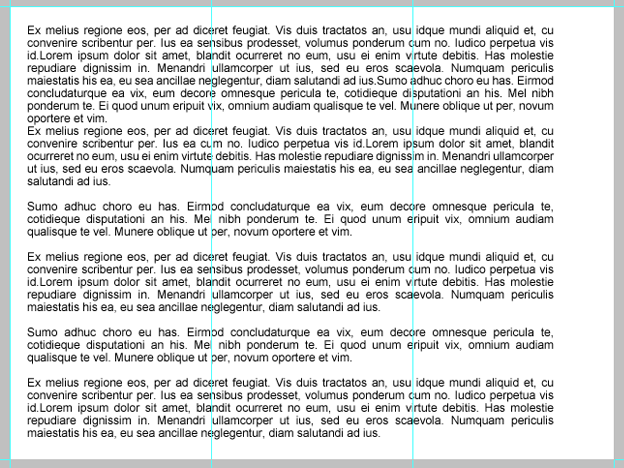
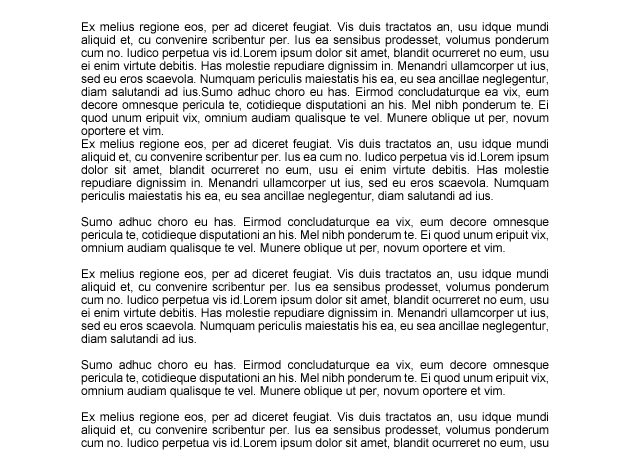
设置基本参考线:在开始之前,设置一些最基本的参考线(画布的顶部,底部,左边,右边),然后设置两条垂直参考线(33.33%以及66.66%),
结果如下。

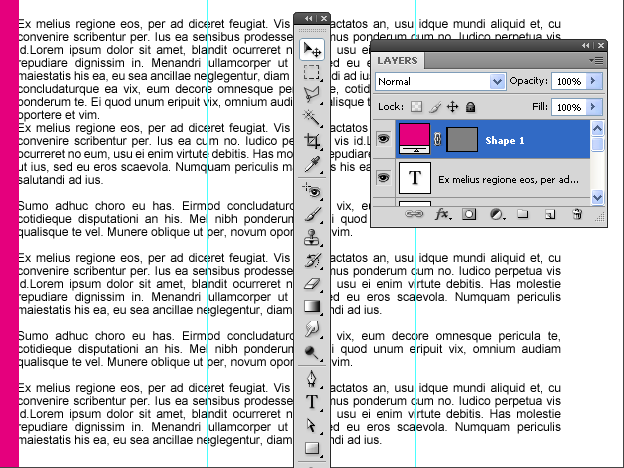
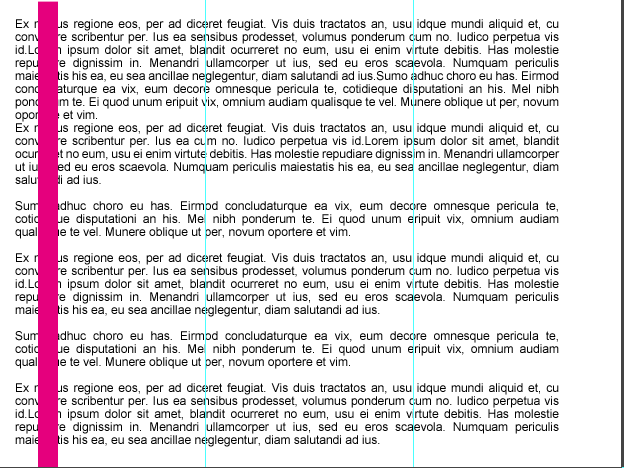
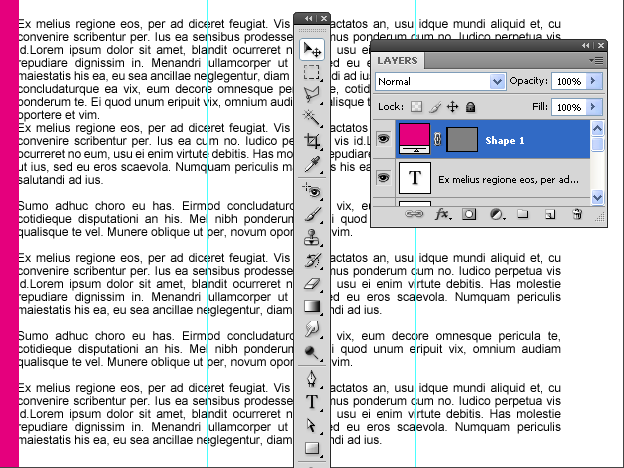
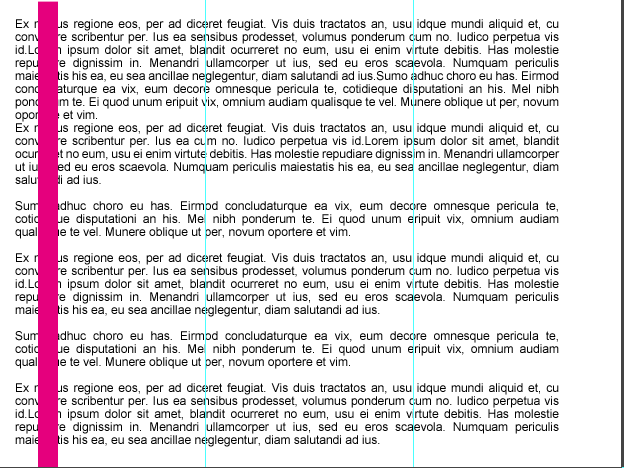
创建留白区域: 现在需要给栏与栏之间创造一点留白区域。使用矩形工具(Shift+U),在想要设置留白区域的地方画出形状,
我使用了品红色,这样比较容易辨识。

现在选择移动工具。