Step 15
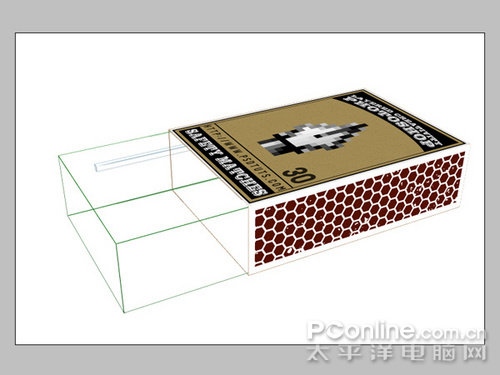
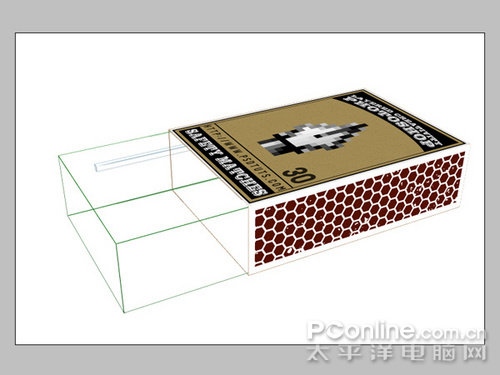
现在我们对盒面侧面进行类似的操作。新建一个图层名为“striker.jpg”。打开strkier.jpg,CTRL+A选取全部并
CTRL+C复制。返回3D图,使用滤镜>消失点,在盒子的侧面新建立一个平面。粘贴图片并进行调整。

Step 16
对“cardboard.jpg”重复刚才的步骤,贴上火柴盒的4个内侧。注意图层的顺序会有很大的影响。
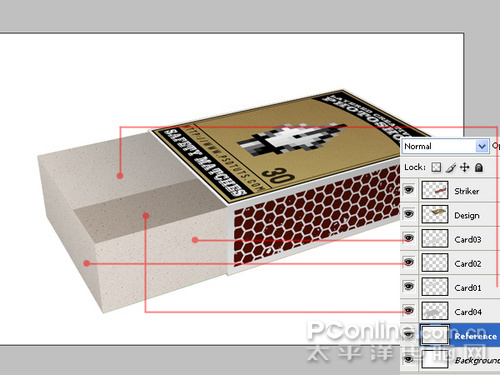
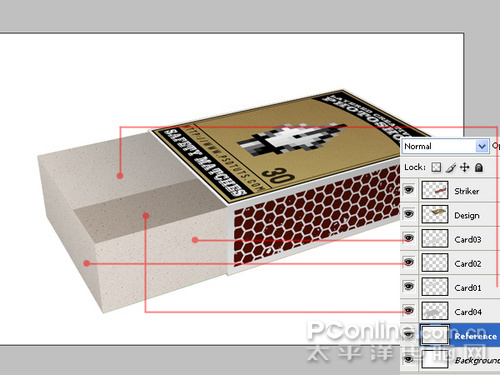
现在所有的侧面看起来都不太有立体感,我们需要为他们增加一定的立体感,这里可以通过添加渐变叠加而生成。
对所有图层都添加一个黑色到白色的线性渐变效果,各图层设置如下:
•对“striker”层,混合模式为正片叠底,透明度30,渐变角度为-95。
•对“design”层,混合模式为正片叠底,透明度30,渐变角度为-95。
•对“card03”层,混合模式为正片叠底,透明度10,渐变角度为180
•对“card02”层,混合模式为正片叠底,透明度25,渐变角度为180
•对“card01”层,混合模式为正片叠底,透明度40,渐变角度为-145
•对“card04”层,混合模式为正片叠底,透明度40,渐变角度为-125
•选择“card04”图层,使用图像>调整>色相/饱和度,把亮度设置为-15。