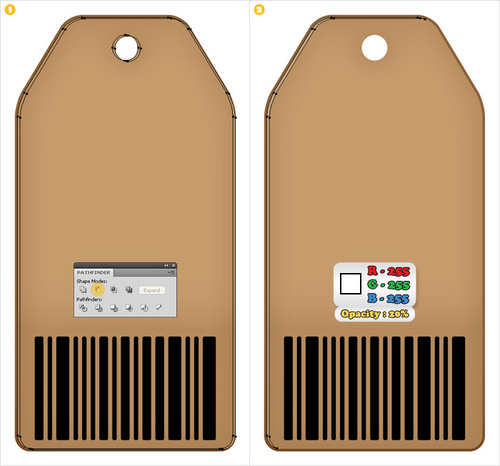
步骤10
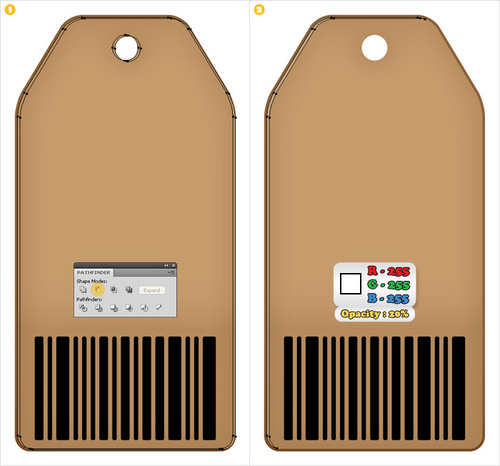
关闭“对齐到网格”。添加两个“图形2”的副本。首先,选择上面那一个,然后把它向下移动1px,同时向右移动3px。用白色填充,把不透明度降低到20%。(图10)

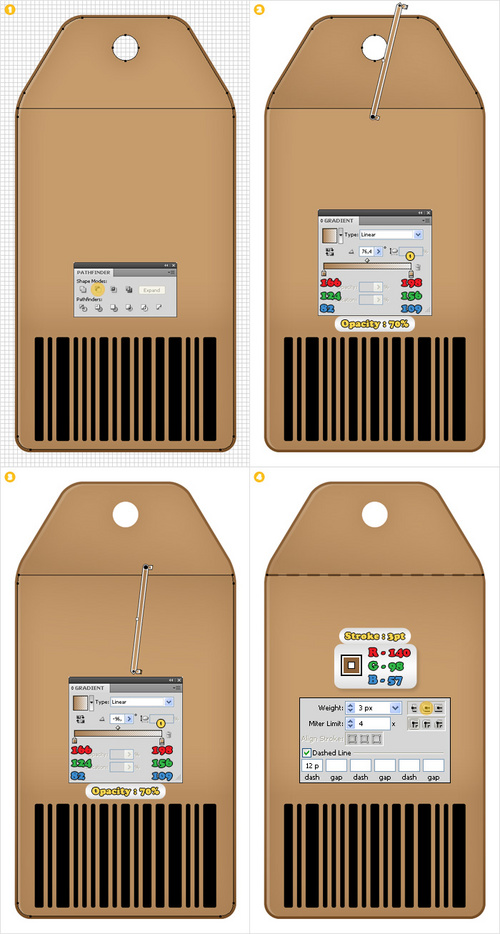
步骤11
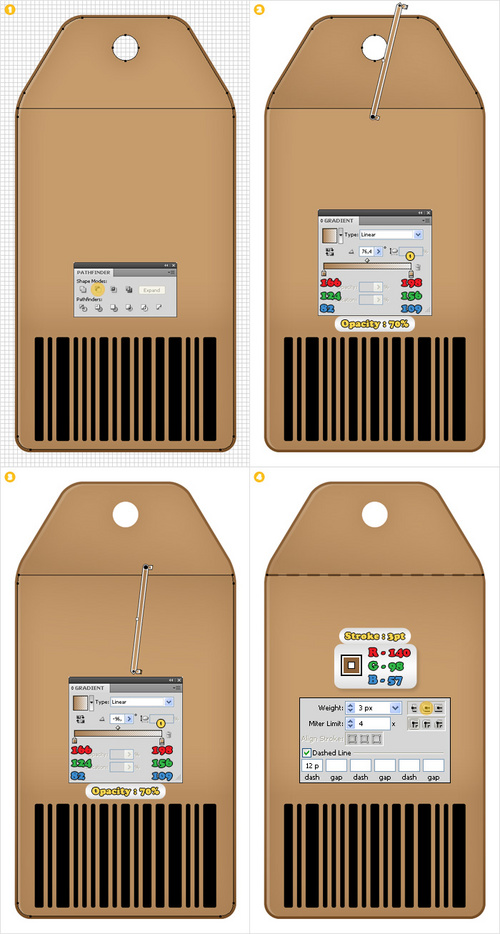
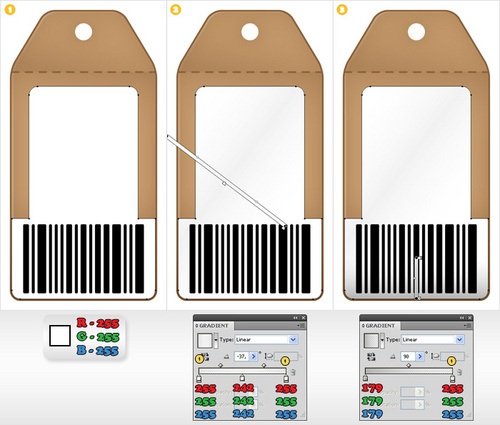
打开对齐到网格功能,然后点击编辑 预设 参考线与网格,在网线间隔那一栏填上“5”。现在打开钢笔工具,如下图的图1一样画一个矩形。对齐到网格功能可以减轻你的工作哦。复制这个矩形和“图形1”,选择这两个副本然后点击路径寻找器面板中的分裂(Divide)按钮。
出来两个新的形状后,选择上面那个图形,如下图的用线性渐变(Linear Gradient)填充,并且把不透明度降低到70%。,选择下面的那个副本,如下图的图3一样,用线性渐变填充,同样把不透明度降低到70%。重新选择那个原始的矩形,然后按住shift+ctrl+],无需填充任何效果,添加3px的画笔(T=40, B=57)。
接着,添加一个带有圆点效果的画笔。打开预设面板,点击画笔(Stroke)。画笔面板要一直保持打开状态哦。点击圆帽(Round Cap)按钮然后检查一下虚线框(Dashed Line Box)的设置。在第一个虚线框中输入“12”,然后你就会得到下图11所示的效果。

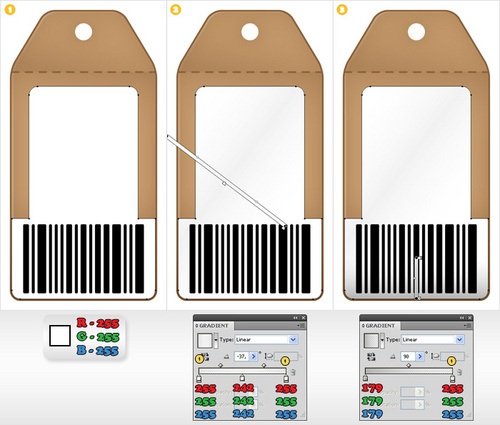
步骤12
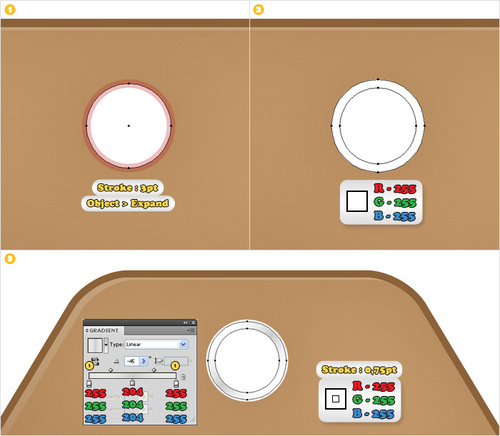
选择“图形3”,用白色填充,并且选用线性渐变效果。(图12)

步骤13
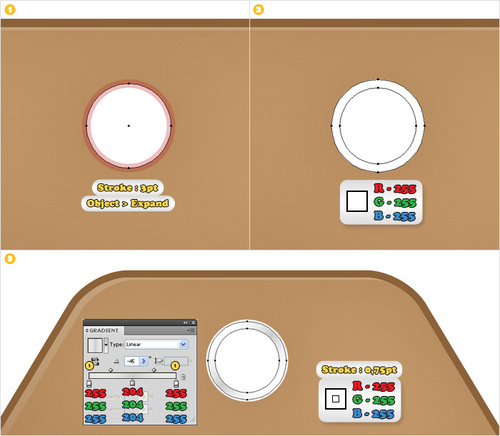
打开“vvv”,同样按住shift+ctrl+],无需填充任何效果,添加一支画笔,3px对齐到中心。拓展这个画笔,用白色填充。在添加另外一支画笔,0.75px对齐到外部。之后,再次为这个图形填充相同的效果。如下图所示,添加线性渐变效果。(图13)

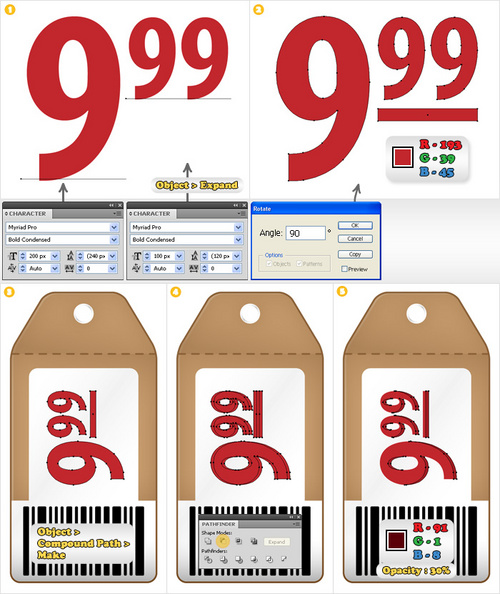
步骤14
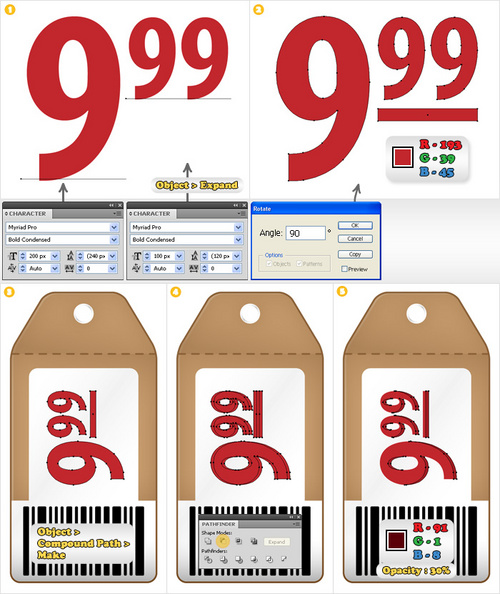
好啦,现在我们要开学编写价格啦!打开 PhotoShoP 编辑工具(Type Tool),如下图的图1中一样输入“999”,然后点击编辑 拓展。打开矩形工具,在数字下面画个细长的矩形。设置这个矩形为R=193,G=39,B=45。然后点击编辑>转换(Transform)>旋转(Rotate),输入“90度”后点击“确定”。
如下图14中的图3一样,把这些数字放在标签的中间位置,然后点击对象(Object)>混合路径(Compound Path)>制作(Make)。接着,全选,复制两个副本,选择上面的那个副本,向左移动5px。选择两个副本,在路径寻找器面板中点击依前位置剪裁(Minus Front)。接着,设置R=91,G=1,B=8,不透明度为30%。