жӣҙж–°ж—¶й—ҙпј� 2015-05-05
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
Adobe Photoshopзҡ„зҹўйҮ�е·Ҙе…·е’�3Dе·Ҙе…·ж”ҫеңЁдёҖиө·жҳҜдёҖдёӘеҫҲејәеӨ§зҡ„з»„еҗҲпјҢеҸҜд»Ҙз”ЁжқҘеҲӣе»әдёҖдәӣжңүи¶ЈеҸҲжғҠдәәзҡ�3 Dж•ҲжһңгҖӮеңЁжң¬ж•ҷзЁӢдёӯ,жҲ‘е°Ҷеҗ‘жӮЁеұ•зӨәеҰӮдҪ•дҪҝз”ЁзҹўйҮҸеҪўзҠ¶пј�3 Dе·Ҙе…·е’ҢдёҖдәӣз®ҖеҚ•зҙ жқҗеҲӣе»әдёҖдёӘж—¶е°ҡзҡ„3 Dж–Үеӯ—ж•ҲжһңгҖӮе№іж—¶жңҖжҖ•зҡ„е°ұжҳҜеҒ�3Dж•ҲжһңпјҢеҸҜжҳҜзңӢеҲ°иҝҷдёӘж•ҷзЁӢзҡ„зЎ®еҫҲе–ңж¬ўе‘ўпјҢжӢҝжқҘи·ҹеӨ§е®¶еҲҶдә«дёҖдёӢгҖӮиҖҢдё”иҝҷдёӘж•ҷзЁӢи®Іи§Јзҡ„еҫҲз»Ҷи…»пјҢйҷӨдәҶеҝ…иҰҒзҡ„ж“ҚдҪңжӯҘйӘӨпјҢиҝҳи®ІдәҶдёҖдә�3Dж“ҚдҪңдёӯзҡ„е°Ҹз»ҶиҠӮпјҢдёӢйқўе°ұи®©жҲ‘们дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
Tips:зңӢеӣҫпјҢдёҖе®ҡиҰҒзңӢеӣҫеҒҡпјҢиҷҪ然еӣҫзүҮжҳҜиӢұж–Үзҡ„пјҢдҪҶжҳҜжӯҘйӘӨдёӯе·Із»Ҹз»ҷеҮәдәҶзӣёеә”зҡ„зҝ»иҜ‘гҖ�
йҮ‘еұһзә№зҗҶй«ҳжё…еӣҫзүҮзҙ жқҗиө„жәҗдёӢиҪҪпјҲеҢ…еҗ«еӯ—дҪ“иө„жәҗе’ҢйҮ‘еұһеӣҫжЎҲиө„жәҗпјүпјҡ
е…ҲзңӢдёӢж•Ҳжһңпјҡ

Step 1
еҲӣе»әдёҖдёӘж–°ж–ҮжЎЈпјҢеӨ§е°Ҹдёә1500*1250еғҸзҙ пјҢеЎ«иЎ�иғҢжҷҜйўңиүІдё�# DBDBDBгҖ�

Step 2
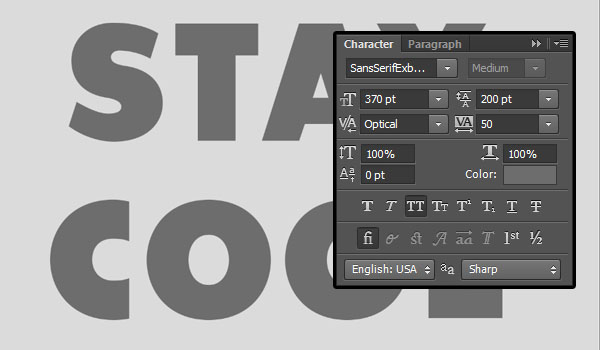
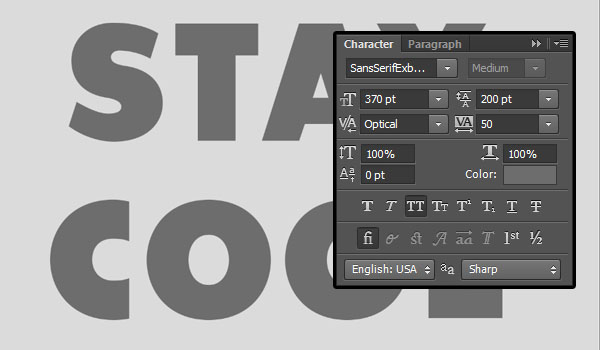
еҲӣе»әж–Үжң¬еұӮпјҢеӯ—жҜҚиҰҒе…ЁйғЁеӨ§еҶҷпјҢеӯ—дҪ“йўңиүІи®ҫзҪ®дё�# 6d6d6dпјҢеӯ—дҪ“дёәж— иЎ¬зәҝExb FLFпјҢеӨ§е°Ҹи®ҫзҪ®дёә370 ptгҖӮи®ҫзҪ®иЎҢи·қдёә200ptпјҢеӯ—з¬Ұй—ҙзҡ„еӯ—и·қеҫ®и°ғи®ҫзҪ®дёәи§Ҷи§үпјҢжүҖйҖүеӯ—дҪ“еӯ—и·қи°ғж•ҙи®ҫзҪ®дёә50.

Step 3
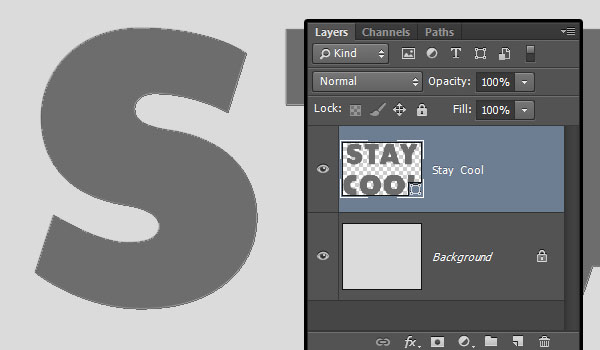
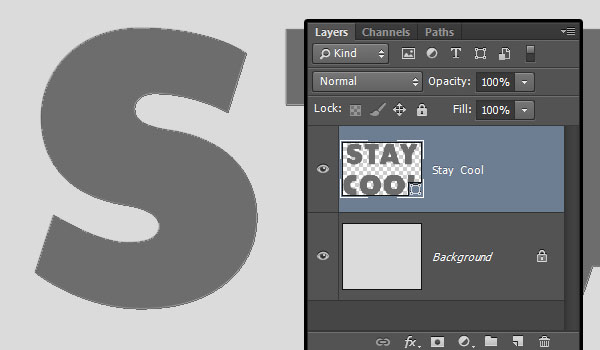
еңЁж–Үеӯ�еӣҫеұӮпјҲstay coolпјүпјҢзӮ№еҮ»еҸій”®пјҢйҖүжӢ©иҪ¬жҚўдё�еҪўзҠ¶пјҢе°Ҷж–Үжң¬еұӮиҪ¬жҚўжҲҗдёҖдё�еҪўзҠ¶еұӮгҖ�

дәҢгҖҒи°ғж•ҙеӯ—жҜ�
Step 1
йҖүжӢ©и·Ҝеҫ„йҖүжӢ©е·Ҙе…·пјҢ然еҗҺеҚ•еҮ»з¬¬дёҖдёӘеӯ—жҜҚпјҢйҖүдёӯе®ғпјҢе°Ҷе…¶жӢ–еҠЁпјҲжҲ–иҖ…дҪҝз”Ёз®ӯеӨҙй”®пјүиҮіеҰӮдёӢдҪҚзҪ®гҖ�