жӣҙж–°ж—¶й—ҙпј� 2008-06-12
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
гҖҖеӣҪеӨ–иӢұж–Үж•ҷзЁӢпјҢиҮӘе·ұзЁҚдҝ®ж”№дёҖзӮ№зӮ№еҒҡдәҶдёҖдёӢгҖӮжҜ”иҫғз»ҶиҮҙзҡ„з«ӢдҪ“еӯ—ж•ҲжһңгҖ�
гҖҖгҖҖе®ҢжҲҗж•Ҳжһңпј�

еҺҹиӢұж–Үж•ҷзЁӢзңҹй•ҝпјҢиІҢдјјиҝҳжңүзӮ№зҪ—зҪ—е—Ұе—ҰпјҢжҮ’еҫ—зҝ»дәҶпјҢиҮӘе·ұеҪ’зәіжҲҗдәҶдёүжӯҘгҖӮжІЎе®ғиҜҙзҡ„bahausеӯ—дҪ“пј�
е®Ңе…Ёз…§зқҖеҒҡдёҚеҘҪзңӢпјҢжүҖд»ҘиҮӘе·ұдҝ®ж”№дәҶдёҖзӮ№зӮ№гҖӮж №жҚ®жҘјдёӢзҡ„ж„Ҹи§ҒпјҢеҸҲзІҫз®ҖдәҶдёҖдёӢпјҢеӨ§е®¶иҰҒи°ўи°ўжҘјдёӢзҡ„е“�
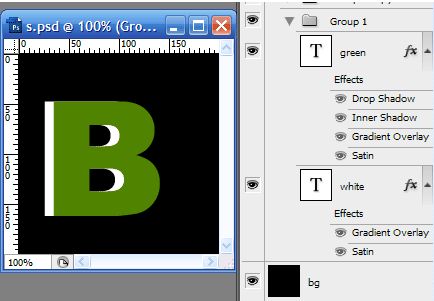
гҖҖгҖҖиҰҒеҒҡеҮәеұӮеҸ зҡ„з«ӢдҪ“еҪ©иүІж–Үеӯ—дјјд№ҺеҸӘиғҪдёҖдёӘеӯ—жҜҚдёҖдёӘеӯ—жҜҚеҒҡдәҶгҖӮд»ҘBдёәдҫӢгҖ�
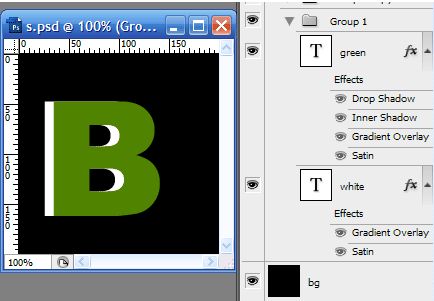
гҖҖгҖҖ1.еҰӮеӣҫпјҲжҲ‘з”Ёзҡ„жҳҜиӢұж–ҮзүҲпјҢеҸӘиғҪжҲӘеҮәиӢұж–Үзҡ„еӣҫжқҘдәҶпјҢжІЎеҠһжі� пјүпјҢе…ҲеҲ«зңӢйӮЈдә�еӣҫеұӮж ·ејҸгҖ�иғҢжҷҜеЎ«е……й»‘иүІгҖ�
然еҗҺеҒҡдёӨеұӮеұӮBеӯ—гҖӮеӯ—дҪ“arial blackпј�160ptгҖӮдёӢйқўдёҖеұӮзҷҪиүІеӯ—пјӣдёҠйқўдёҖеұӮз»ҝиүІпјҲеҸҜд»ҘиҮӘе·ұжҚўе…¶е®ғйўңиүІпјүпј�
иҰҒеҗ‘еҸіз§»еҠ�9еғҸзҙ гҖӮиҝҷж ·дёӨеұӮе°ұй”ҷејҖдәҶгҖ�

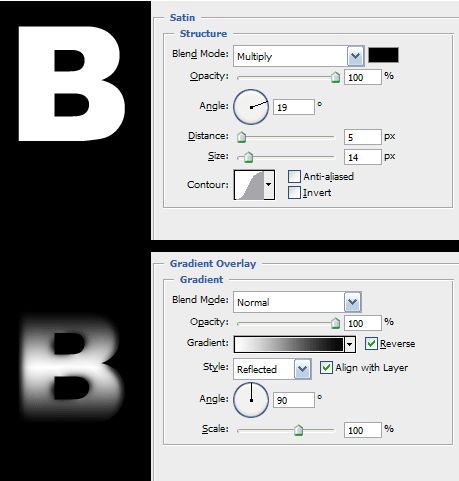
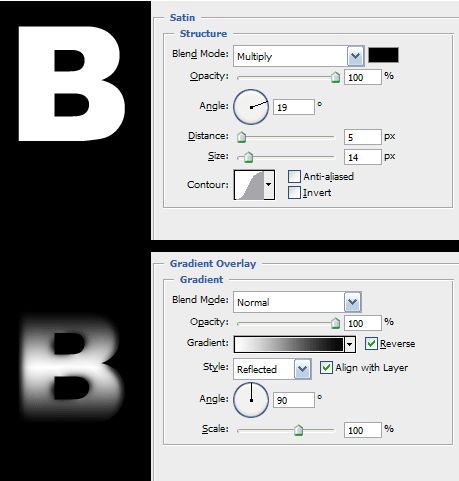
гҖҖ2.и®ҫзҪ®зҷҪиүІеӯ—зҡ„еӣҫеұӮж ·ејҸгҖӮеҰӮеӣҫпјҢе…үжіҪ(дёҚзҹҘдёӯж–ҮзүҲжҳҜеҗҰиҝҷд№ҲиҜҙпјҹпјүпјҡи®ҫзҪ®дёәй»‘иүІгҖҒеҸ еҠ гҖӮи§’еәҰгҖҒи·қзҰ�
зӯүеҰӮеӣҫжүҖи®ҫпјҢеҲ«еҝҳдәҶжү“еӢҫзҡ„еҺ»жҺүгҖӮжёҗеҸҳпјҡи®ҫзҪ®дёәжӯЈеёёпјҢејҸж ·жҳҜеҸҚе°�(дёҚзҹҘдёӯж–ҮзүҲжҳҜеҗҰиҝҷд№ҲиҜҙпјҹпјү
е…¶е®ғж•°жҚ®жү“еӢҫдёҺеҗҰи§ҒеӣҫгҖ�