二、应��图层样式的效��
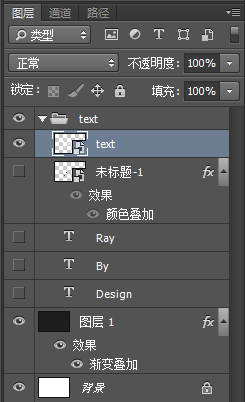
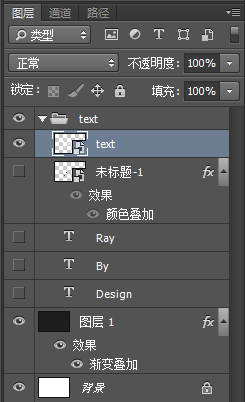
文字的外形做好了,让我们将文字和装饰一起合并为一��图层,取名为“text”,快捷键为选中文字和装饰后点击ctrl+alt+E��
将原有的图层关掉。把这个新的合并图层变为智能对象。点��图层右键后,选中“转为只能对象”的选项��

转为智能对象后,这个图层就能在原有像素范围内自由伸缩,而且在使用部��滤镜时,还能��滤镜作为智能滤镜,方便对效果的控制和编辑��
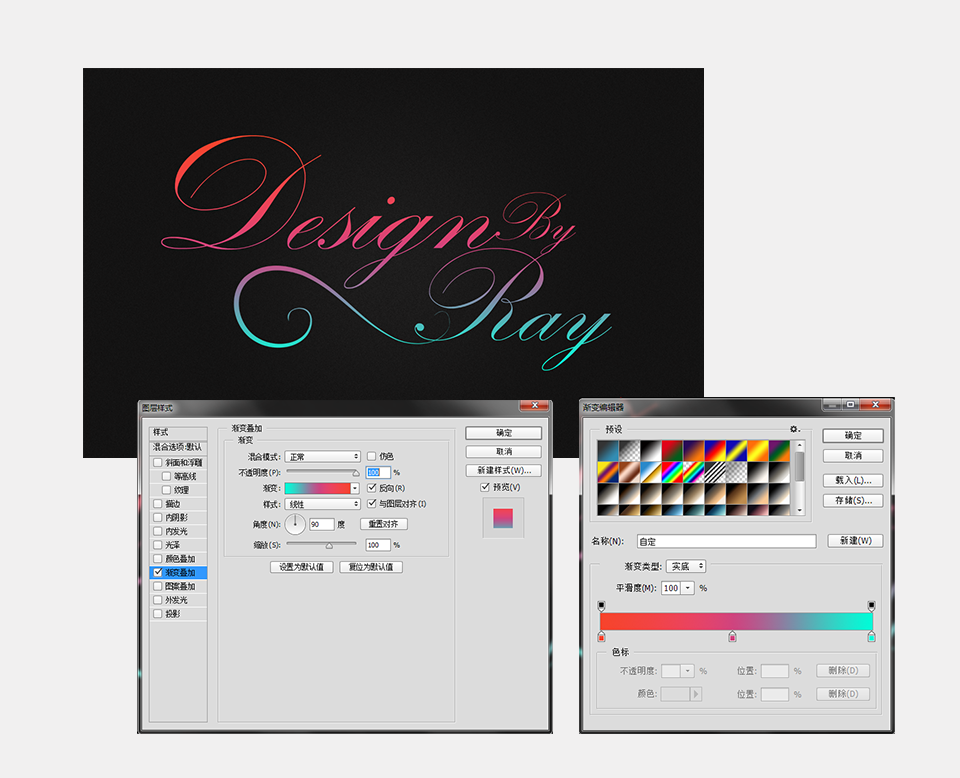
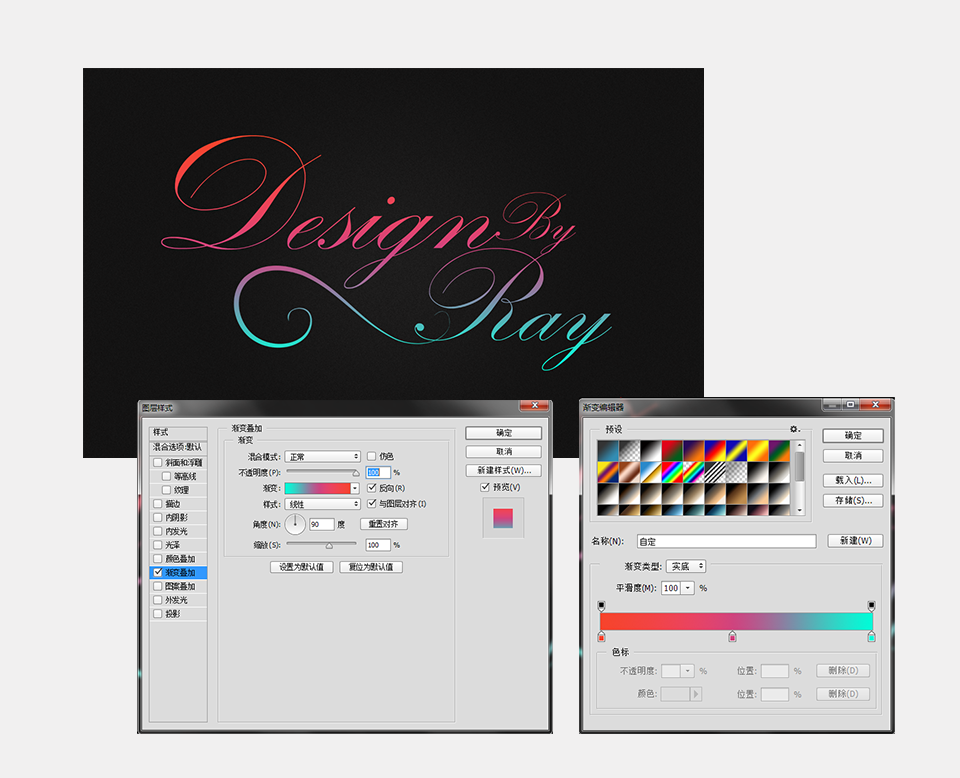
这时,我们要对“text��图层应用渐变叠加��图层样式,渐变的色彩我选择的是橙色-粉红-蓝绿色的线性渐变,角度��90度��
在颜色的选择上,你可以任意选择,但要注意的是尽量使用亮度和纯度都较高的色彩,这样才能体现出这种“闪亮”的效果��
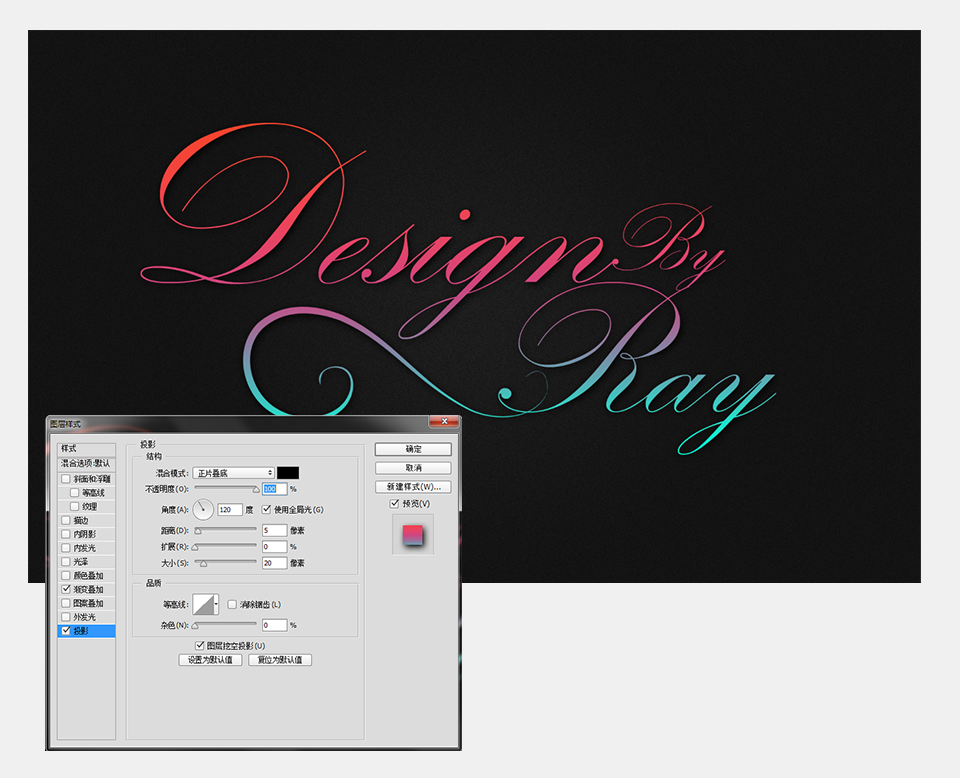
面板样式和渐变效果如下图所示��

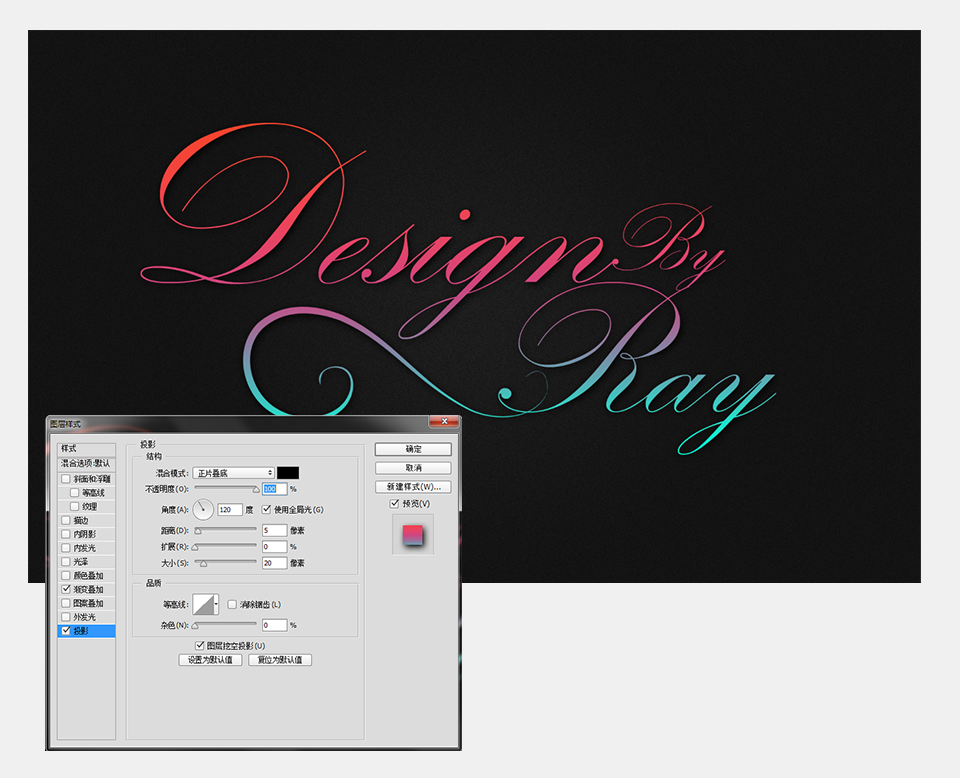
应用渐变叠加后,让我们为图层增加一个投影。虽然,在暗色的背景上应用投影看起来不那么明显,但是我们要知道的就是,不管一个小小的效果
是否能第一眼就引起注意,正是这些细节部分才能构成最终效果,所以不可轻视。这个投影的模式为正片叠底的黑色投影,透明度为100%,距离为5��
大小��20,方向为120度。详细的参数参考如下图��

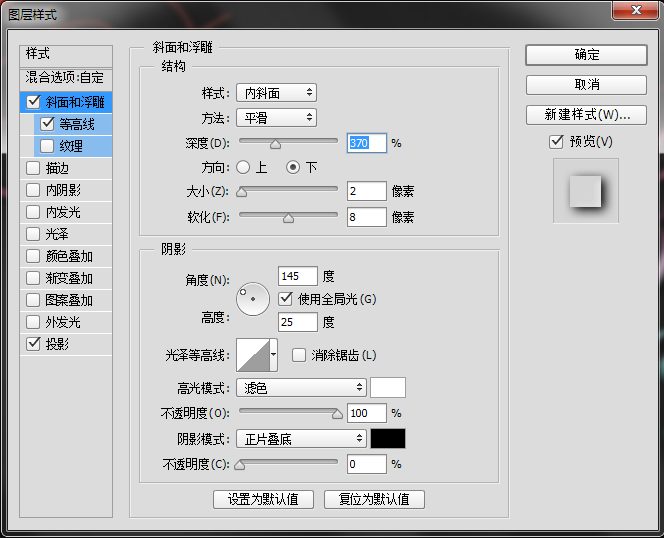
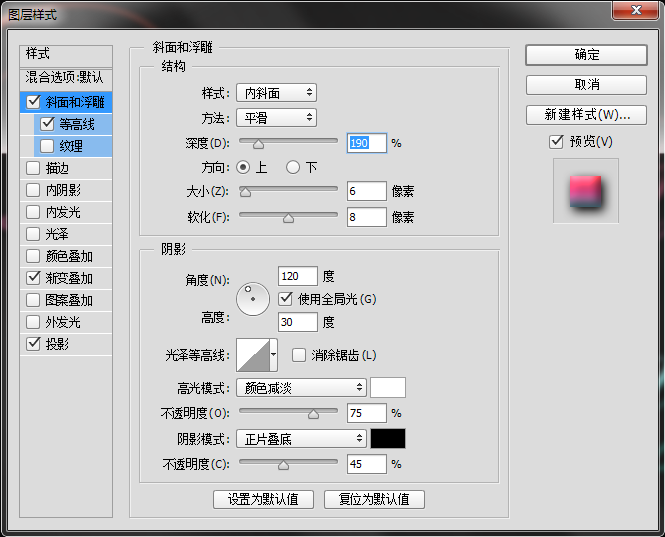
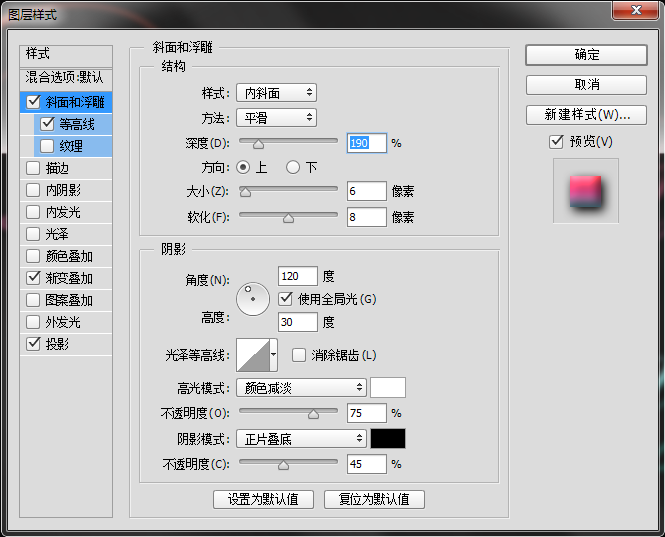
然后,来到最重要的一个效果了,我认为这个效果的运用其实在所有同类效果中都是非常有效的。那就是��图层添加“斜面和浮雕”��
凡是所有要朝拟物方向设计的组件,你都可以先考虑是否可以用上这个效果。对于面板参数,大家并没有必要第一次使用就完全记住��
只要经过多次的不断尝试调试后,你自然会理解面板中每个参数的作用。大家可以先看看我的面板参数��

就像字面意思一样,例如角度、高光、阴影、深度、大小这些就较好理解,对于参数数值也并不是恒定不变,它们会根据环境和你设计文件的大小而改变��
因此,你可以试着将每个滑块都左右滑动下,一边滑动一边查看效果,直到找到最合适的那一点��

这个效果完成后,我们还要再来做一次这样的效果,这一次,让我们将text图层复制,快捷方式是选中��图层然后点击ctrl+J。接下来我们要做的第一件事
就是将这个复制层的填充调整为0%,在我的教程《PS新手教程!手把手教你绘制一枚拟物化水晶纽扣��里也谈到过这种方法。填充被降至0后,
这个图层的任何颜色都不会再显示,而它��图层样式却能继续产生效果��
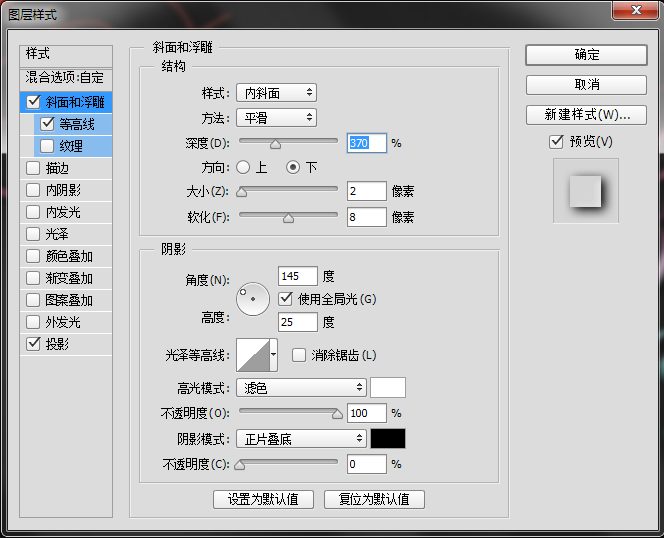
我们把复制层��图层样式“渐变叠加”关掉,然后再调出斜面与浮雕��图层样式面板,在面板中对部分参数进行修改。这里先要改的是方向,将方向改为下,
深度增加��370,其他的参数大家可以参考如下图��