在开始之前我们先讲解一下上节课后的作业,那是一个有两个物体一起移动的动画。所谓的两个物体其实也就��
两个图层,分别绘制上方块和圆,然后复制一帧并相对移动图层的位置即可。在技术上并没有太大难度��
但要注意看清楚我们的范例动画,其中的圆并不是一开始就移动的,而是滞后一段时间才开始的。这也就是说��
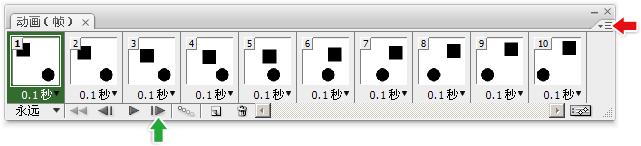
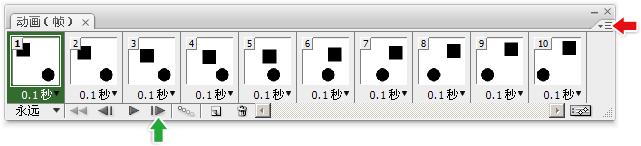
前面几帧中只需要移动方��图层,而并不移动圆图层。在方块移动几帧后再开始移动圆,动画调板类似于下图
所示。点击红色箭头处可以开启调板选项,可以自己设定帧缩览图的大小。绿色箭头处�� 是帧步进按钮��
是帧步进按钮��
点击一次播放一帧, 则是播放上一帧��
则是播放上一帧�� 按钮则是回到起始帧��
按钮则是回到起始帧��
我们安排这个范例是想告诉大家,一个较为复杂的动画往往是由许多物体构成的,而这些物体未必都是一��动作
(如移��)的。比如制作一个物体撞击另外一个物体的动画时,被撞物体就应该在撞击物体接触之前都保持不动��

之前我们制作的是位移动画,是利用图层的移动。除此之外,还可以通过设定不同��图层部透明度来产生动画��
制作的方法相信大家应该可以猜得到,那就是在不同的帧中改变图层调板中的部透明度数值。现在新建一��100×100
的图像,新建一��图层并绘制一个方块。然后一次性复��5个帧出来,将会看��6个帧都是相同的内容。将所有帧的停
留时间统一改为0.1秒,如下左图所示��
接着选择��2帧,��图层调板中将方块图层的不透明度改��80%,第3��60%,以此类推,到第6帧为0%。形成的效果
类似下右图所示。这时候播放就会看到方块逐渐渐隐的效果。需要注意的是,通过 按钮隐藏图层等同于将不透明
按钮隐藏图层等同于将不透明
度设定为0%��


在这个制作中有一个很大不同,就是我们改变了原先复制一帧后马上进行设定,设定完后才复制另外一帧的方法��
这次是将所有帧一次性复制出来,然后选定帧进行设定。这也是一种制作方法��
在操作的过程中大家不难发现,对于图层调板中的不透明度而言,在选择另外一帧的时候它又会回到100%��
这说明一个特性,那就是对其中一帧的不透明度更改并不会影响到其他帧。再试想一下,如果我们用这种方法去
制作最初的方块移动,在前一帧中移动图层后选择下一帧时,将发生怎样的情况呢��
很显然,我们将看到方块又回到了原点。而如果此时的图层位置设定没有按照前一帧的轨迹,则将构不成流畅的移��
效果。因此这种预先建立所有帧然后修改的方法并不适用于位移动画,其实也不适用于其他动画。只是遇到需要在
指定帧数中制作动画时才会用到��



 是帧步进按钮��
是帧步进按钮�� 则是播放上一帧��
则是播放上一帧�� 按钮则是回到起始帧��
按钮则是回到起始帧��
 按钮隐藏
按钮隐藏