现在我们已经掌握了两种可产生动画效果的设定,一��图层位置,二��图层不透明度,现在可以综合利用两者来制作
一个既移动又渐隐的动画了。这可以在刚才单纯渐隐的基础上加以修改。也就是用土办法,选择一帧后移动些许,如
此往复��
不过我们需要一个从左端移动到右端的效果,也就是说方块的起始位置必须在左端,但现在所有帧中的方块都在中间��
这该怎么办呢?既然“所有帧”都在中间,那么我们就让“所有帧”都到左边吧。在动画调板中选择所有的帧,通过
移动工具移动图层到最左端,就会看到所有帧中方块的位置都发生了改变��
此外还有一种方法。整个动画过程可以看作是一个前因后果的关系。如果你在第一帧删除了某个图层,那么之后所��
帧中就都不存在这个层了。因此在Photoshop动画设定中,第一帧是比较特殊的。现在选择第一帧,确保图层调板
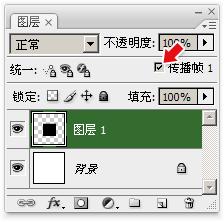
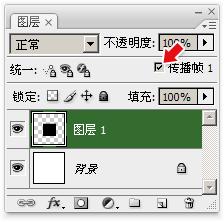
中“传播帧1”有效,如下左图红色箭头处所示。然后移��图层,就会发现所有帧中的方块都统一发生了移动,��
下右图所示。如果“传播帧1”无效则只会改变��1帧中的方块位置��
这两种方法各有利弊,“传播帧1”其实就是“传播第1帧,就是将第1帧的改变传播给所有帧。它可以很方便地改变
整个动画中某些物体的设定。而选择所有帧的做法在帧数较多的时候会稍显麻烦,但它可以派生出“选择某些帧��
的方式,比如只要改变��3帧时,就可以将前3帧一起选择后进行设定��
需要注意的是,即使原先每个帧都设定了不同的图层位置,“传播帧1”也仍然有效。效果等同于所有帧中的坐标��
照第一帧进行偏移��


在这里再说一下选择多个帧的问题,我们已经知道如果要选择��4帧,可以先选择��1后按住SHIFT键再点击��4,或
者反其道而行之也可。但如果要选择不连续的帧,如帧1、帧3、帧4,则可以先按照之前的方法选择��1到帧4,然��
按住CTRL键单击帧2,就可以减去选择��2。重复操作一次则又可以添加选择��2。如果是要选择距离较远的个别帧��
如帧2、帧11、帧17、帧27,则可以先单独选择其中任意一个,再按住CTRL去添加选择其他的帧��
将所有的帧中的方块都移动到左端后,要做的就是逐个帧地设定方块的位置,那就是选择��2帧移动些许,选择��3��
移动些许。当然这中间有一个我们已经提到过的问题,就是很难保证移动的流畅。我们在Photoshop中学习过,在选用
移动工具的时,可以使用键盘上的方向键去移��图层,一次移��1像素,配合SHIFT键就可以远距离移动��
那现在我们就选择��2帧,用SHIFT+右方向键移动。接着选择��3帧,由于该帧中方块又回到了起点,所以需要两
次SHIFT+右方向键。第4帧中则是3次,以此类推。设定类似下图所示。第6帧中方块已消失,可不作设定��

使用方向键移动的方法尽管可以保证轨迹的一致,但其局限性也很明显,那就是只适合制作水平垂直��45度角这样��
轨迹。如果我们需要较为随意的移动轨迹(如一条弧��),又想保持流畅性该如何做呢?当然大家会说如果在开始就��
用“复制帧、移��图层”的方法就不会有现在的困扰,但请别忘记,修改运动轨迹也是常有的事情。所以还是仔细��
考一下如何操作吧��