步骤五:
下面我们要做的是将背景填充我们在上一步骤中定义的白色。为了实现该目的我们首先要全选该文件的画布区域然后填充选区。代码如下:
docRef_1.selection.selectAll();
docRef_1.selection.fill(white);
docRef_1.selection.deselect();
第一行命令采用了selectAll()函数来定义了一个选区,对于任何可以作用于不同文件的命令我们必须要告知ps我们正在处理的文件,即使当前只有一个打开的文件。第二条命令是指令ps对选取填充白色。有时候挺让人迷惑的,因为大家或许会想到给选区填充白色的命令应该是docRef_1.selection.fill = white,而这也并不是毫无道理。然而这并不是正确的代码,此时ESTK的提示功能就非常有用了,只要你输入fill或者其他关键词,它就会以下拉框的形式告诉你该关键词的正确用法。第三行代码浅显易懂,就是取消选区,等同于ps中的ctrl+D。再次测试代码你将得到一个白色的背景图层和其上的图片图层。在ps软件中,目前所有的脚本控制可以由ctrl+A和shift+F5来全选和填充来实现相同的效果。
步骤六:
在接下来的两个步骤中我们将用脚本语言来找到图片的平均颜色值,随后我们将根据这个颜色值来确定将如何编辑该图片。这段代码可以有很多其他用处,比如说你可以用一段类似的代码通过分析图片的颜色组成来建立一个颜色图表。在这一步中我们将复制图片图层然后对该层施加平均模糊滤镜进而找到图像的平均颜色值,并将图层填充为该平均色。代码如下:
docRef_1.layers[0].duplicate();
docRef_1.activeLayer=docRef_1.layers[0];
docRef_1.activeLayer.applyAverage();
第一行命令大家很熟悉,我们在步骤三中使用过相同的命令,只是这里我们将背景图层换成了layer[0]。为了很好的理解layer[0]的含义我们需要了解一点java s cript中关于数组的知识。数组简单的来说就是有不同值的变量集合,在一个数组中,变量就像是带有独立信息的盒子,而数组则像是一个大盒子,里面装了很多贴有从零到无穷大的数字标签的小盒子。比如你想建立一个包含一周前三天的数组,你可以编写如下代码:
var days = ["Monday", "Tuesday", "Wednesday"]
你可以采用如下代码来引用该数组中的第一天:
days[0]
这就等同于“Monday”,当然这里还没有涉及到后两行代码。了解了数组的基础知识后我们可以回过头去看看我们刚刚所添加的三行代码。在第一行当中,layers是一个包含当前文件所有图层的数组。在图层面板的最顶层是数组的第一个子元素,对应为layers[0]而不是layers[1]因为数组的子元素是从0开始计数的。第二行脚本语句将顶部图层设置为活动图层,等效于在图层面板中选中某个图层。我们没有必要改变活动图层但它让接下来的工作变得更加简单。最后一行脚本是对活动图层施加一个平均模糊滤镜,该脚本的代码格式与我们目前为止用到的命令格式基本一致,即是所谓的方法,通常是document.layer.function的格式,在这个实例中layer(图层)是指当前的活动图层,而函数则是指平均模糊。这在photoshop软件中可以通过滤镜〉模糊〉平均来实现。再一次测试你的代码,我们应该可以在图片所在的图层上方得到一个填充了颜色的新图层。

步骤七:
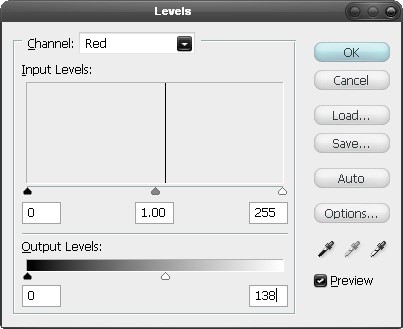
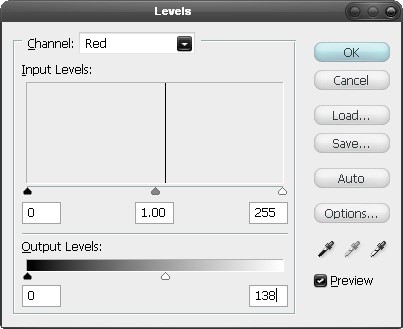
这一步会略微复杂一点,我们要用脚本语言找出步骤六中得到的填充图层颜色的RGB值。实现这个目的没有所谓的捷径,我使用的方法是首先用脚本命令选中第一个红色通道,然后获取到它的直方图,再从0到255对该直方图的值进行校验,直到发现一个非零值即为R的数值,然后对绿色和蓝色通道重复同样的方法。这个过程在photoshop软件中会更加好理解。如果你还没有跟随我们脚本的节奏打开文件,那么再执行一次以上的脚本。然后在ps软件中,通过窗口>通道打开通道面板,选择红色通道,此时其他通道都会被暂时隐藏,画布中的图像则是灰度模式。使用快捷键Ctrl+L打开色阶调节面板,我们将看到只有一条垂直线的直方图,拖动输出色阶滑块中的一个大致位于这条线的下面,对应的表单框里显示则是R的数值。可以用同样的方法来获取G和B的数值。获取R值的脚本如下,大家可以根据该原理写出获取G和B值的脚本:
for (RLevel = 0; RLevel <= 255; RLevel ++)
{ if (docRef_1.channels["Red"].histogram[RLevel]) { break; } }
这段代码是一个“for循环”,第一行代码是指RLevel从0开始,以增量1循环到255。RLevel++是指RLevel的增量为1。循环语句内部是一个“if条件语句”,只有当小括号里的条件为真时,程序才会执行花括号里的代码。小括号内的代码是指让ps获取docRef_1的红色通道并且获取直方图对应的数组。我们看到的直方图并不像是一排小盒子组成的但事实上它是的,
对于每一个输出的值,在水平方向从0到255都是一个对应的垂直方向的值。在这个直方图中可以看出只有一个输出值和非零的值对应那么RLevel的值就可以看作是输出色阶的值。因为我们没有在小括号内添加类似等号或者大于号之类的符号,程序会在直方图返回非零值的返回true,因为只有一个非零值,那么该返回值即为R的值。If条件语句返回true时执行的命令是break命令,这将终止循环,所以在找到正确值后该段脚本即会停止。这两个靠近的花括号则是为了结束“for循环”和“if条件语句”。

步骤八:
如下我总结了目前所有的代码,包括关于绿色通道和蓝色通道颜色值的校验:
open(File(openDialog()));
var docRef_1 = activeDocument;
docRef_1.backgroundLayer.duplicate();
var white = new SolidColor();
white.rgb["hexValue"] = “ffffff”;
var black = new SolidColor();
black.rgb["hexValue"] = “000000″;
foregroundColor = black;
backgroundColor = white;
docRef_1.selection.selectAll();
docRef_1.selection.fill(white);
docRef_1.selection.deselect();
docRef_1.layers[0].duplicate();
docRef_1.activeLayer = docRef_1.layers[0];
docRef_1.activeLayer.applyAverage();
for (RLevel = 0; RLevel <= 255; RLevel ++)
{ if (docRef_1.channels[0].histogram[RLevel]) { break; } }
for (GLevel = 0; GLevel <= 255; GLevel ++)
{ if (docRef_1.channels[1].histogram[GLevel]) { break; } }
for (BLevel = 0; BLevel <= 255; BLevel ++)
{ if (docRef_1.channels[2].histogram[BLevel]) { break; } }
(译者注:channels[1]、channels[2]和channels[3]分别是指红、绿、蓝颜色通道)
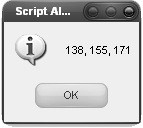
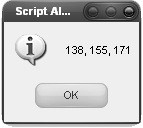
现在我们来检验最后一段代码的可行性,我们用一个弹出框来显示RGB的值。在以上代码片段结尾处添加如下代码:
alert(RLevel + “, ” + GLevel + “, ” + BLevel)
运行脚本,该弹框中应该会出现RGB的值,可以通过双击前景色切换到取色工具进行验证。如果颜色匹配就删掉这行代码,如果不匹配或者运行错误的话仔细检查或者直接复制以上代码重复尝试。

步骤九:
从现在起我不再反复去捣那些细枝末节的东西因为接下来涉及到的问题基本都有讲解过。基于平均色我们可以灵活的用多种方法来处理图片。现在我们要做的是给图层填充一个颜色并更改它的混合模式为颜色。当然,该图层的填充色的的来由也是依据的。如果平均色偏蓝,那么我们将使用黄色,如果偏绿我们则使用品红,如果偏红我们就使用蓝绿色(青色)。我用一个较长的步骤来实现这个效果同时给大家展现更多的命令规则。在这一步当中,我们将获得该填充色的RGB值。代码如下:
var R = 0; var G = 0; var B = 0;
if (RLevel > GLevel && RLevel > BLevel) { R = 255; }
if (GLevel > BLevel && GLevel > RLevel) { G = 255; }
if (BLevel > RLevel && BLevel > GLevel) { B = 255; }
首先定义变量R、G、B并都赋值为0,然后用三个“if条件语句”来重新赋值,第一条条件语句表明如果平均色的RLevel值大于GLevel和BLevel那么R=255。对于G和B的值用同样的方法判断和执行。如果很巧所有值都相等,那么R、G、B的值就保持为0。
步骤十:
在这一步中我们根据上一步的结果新建一个颜色值,并用和步骤四和步骤五类似的方法给图层填充该颜色,代码如下:
var color = new SolidColor();
color.rgb.red = R;
color.rgb.green = G;
color.rgb.blue = B;
docRef_1.selection.selectAll();
docRef_1.selection.fill(color);
docRef_1.selection.deselect();
唯一的区别是这里将变量命名为color,因为它可能是红色、绿色或者蓝色,这个案例为蓝色。