步骤十一:
接下来执行如下代码:
docRef_1.activeLayer.invert();
docRef_1.activeLayer.blendMode = BlendMode.COLORBLEND;
docRef_1.activeLayer.opacity = 50;
docRef_1.activeLayer.merge();
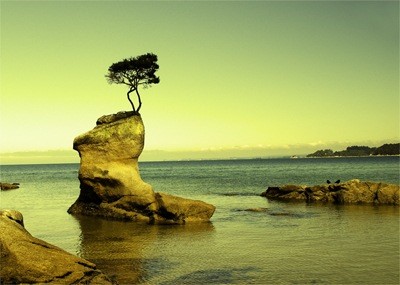
这里的每条代码应该都像白话文一样浅显易懂,该过程在ps软件中实现方法是:快捷键Ctrl+I图层反相,然后更改图层混合模式为颜色,并且在图层面板修改图层的不透明度最后Ctrl+E合并图层。(译者注:倡导无损编辑,杜绝轻易合并图层)
运行脚本,我们将得到下图:

步骤十二:
现在我们想给图片添加一个边框,我的实现方法是用脚本命令扩大画布,然后新建一个图层并全选填充白色。在此之前我, 们需要根据图片的尺寸算出边框的合适尺寸。经过一系列尝试和失败,我发现短边的7.5%是较为合适的边框厚度。当然,我们首先要找出短边再来算出它的7%,最后还要为画布的宽度和高度增加双倍的该尺寸。简而言之就是画布的宽和高都要增加图片短边的15%。代码如下:
var width = docRef_1.width;
var height = docRef_1.height;
if (width <= height) { var borderSize = Math.round(width * 0.15); }
else { var borderSize = Math.round(height * 0.15); }
docRef_1.resizeCanvas(width + borderSize, height + borderSize);
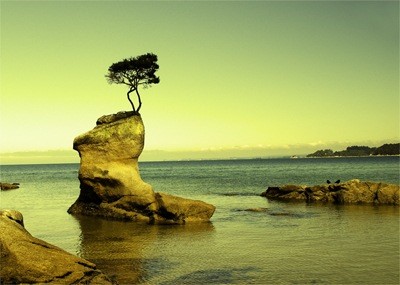
Okay,我们来分析一下这段脚本。前两行代码很简单,我们分别定义了一个变量等于该文件的宽度和高度。然后是一个“if条件语句”来声明如果宽度小于或等于高度则执行花括号内的命令。命令的第一部分大家很熟悉,就是新建一个变量,第二部分则使用使用了一个叫做“round”的Math Function(数学函数),作用就是对括号里的任意数值取整。这样做是因为有时候宽度或者高度的15%可能为小数(译者注:避免出现像素不精确的问题)。接下来的“else”语句表明如果宽度大于高度则执行该行代码花括号里的命令。最后一行代码根据边框的厚度重新定义了画布大小。注意图片的周围加上了1px的灰色边框因为考虑到文章背景也是白色以示区分,和脚本操作无关。

步骤十三:
现在你测试已有的脚本或许会觉得这看起来不错,但是背景图层会因为画布尺寸的更改而变化,造成边框尺寸的变化。所以我们需要新建一个图层将边框画在里面并且和图片所在的图层合并。代码如下:
docRef_1.artLayers.add();
docRef_1.activeLayer.move(docRef_1.backgroundLayer, ElementPlacement.PLACEBEFORE); docRef_1.selection.selectAll();
docRef_1.selection.fill(white);
docRef_1.selection.deselect();
docRef_1.layers[0].merge();
这段代码中我们唯一不熟悉的部分就是我们用在即将创建的一个活动图层上的move(移动)命令。括号里的第一部分指明引用我们所定义的背景图层,第二部分是用方法ElementPlacement.PLACEBEFORE移动活动图层到引用的图层(即这里的背景层)上方。
步骤十四:
下面我们来添加图片的阴影图层,这将成为背景图层上方一个黑色填充层。代码如下:
docRef_1.artLayers.add();
docRef_1.activeLayer.move(docRef_1.backgroundLayer,ElementPlacement.PLACEBEFORE); docRef_1.selection.selectAll();
docRef_1.selection.fill(black);
docRef_1.selection.deselect();
这段代码和上一步的几乎相同,只是我们给该图层填充了黑色,同时也还没有合并图层。如果这时候你运行脚本,就画布中的内容而言应该看不出和上一步有什么变化。
步骤十五:
Okay,下面我想要再次扩展画布让它能适应图片任意角度的旋转,这需要一点简单的毕达哥拉斯经典定理。代码如下:
var width = docRef_1.width;
var height = docRef_1.height;
var newSize = Math.round(Math.sqrt(width * width + height * height)) + borderSiz, e; docRef_1.resizeCanvas(newSize, newSize)
前两行代码为宽度和高度各自定义了一个变量。第三行则为当前文件的新尺寸定义了一个变量,函数Math.sqrt 是指对括号里的内容开根号,最后我们加上了边框的距离最主要是考虑到我们要施加的阴影图层。最后一行重定了画布大小。

步骤十六:
为了创建阴影,我们希望能用脚本控制之前创建黑色图层对它施加一个高斯模糊滤镜。
通过尝试我发现高斯模糊的大小用边框的1/3,不透明度采用50%能达到较好的效果。该部分代码如下:
docRef_1.activeLayer.applyGaussianBlur(borderSize / 3);
docRef_1.activeLayer.opacity = 50;
第一行的代码原理同第六步中我们对图片所在图层施加平均模糊滤镜。

步骤十七:
现在我们想用脚本控制图片和阴影一起旋转,然后合并它们,这比先合并后旋转能得到更好的结果。我们希望脚本能够实现图片每次的旋转尺寸是-20°到20°之间的随机值,可以编写如下代码:
var angle = Math.round(Math.random() * 40) - 20; docRef_1.activeLayer.rotate(angle, AnchorPosition.MIDDLECENTER); docRef_1.activeLayer = docRef_1.layers[0]; docRef_1.activeLayer.rotate(angle, AnchorPosition.MIDDLECENTER); docRef_1.activeLayer.merge();
在第一行代码中,函数Math.random可以得到一个0到1之间的随机值,不是一个整数,这也是我们使用Math.round取整函数的原因。为了得到-20到20之间的随机数,我们用40与0到1之间的小数相乘并且对结果取整,再减去20,将所得的结果保存在变量angle中。下面执行旋转操作的代码将作用于当前的活动图层即阴影层,第二行代码括号里定义了旋转的角度为angle,而锚点的位置则是中心点。在ps软件中可以用过快捷键Ctrl+T执行旋转操作。最后三行代码执行了选中图片图层,和阴影图层旋转相同角度并且合并的操作。结果如下图:

结语:
这只是ps脚本语言的一个入门,重在理解它的方法和思想。如果你能阅读官方api文档继续学习,或许能实现很多手动操作软件无法实现的效果。
或者你代码能力够强,也能用脚本语言为大家编写ps外挂滤镜和插件。当然,最重要的还是对设计的理解和追求,这要胜过所有的软件技巧。