简介:一些本来尺寸很大,质量很不错的高清png图片,经过缩小转为icon时却变得惨不忍睹(图标的细节损失严重)而当我们去看那些专业人士制作的icon时,
却发现,对方制作的icon尺寸虽小,但是细节却保持的非常好,这里面难道有什么技巧么?今天分享一篇关于利用
Photoshop cs6网格对齐功能绘制高清icon的文章。
Photoshop CS6自发布以来,一直颇受好评,细心的朋友可能发现最新的PS CS6支持矢量对象绘制、
变换时像素自动对齐网格,而且非常好用。
PS CS6的像素自动对齐网格功能在绘图过程中,无疑方便了很多,不必再担心图形边缘会出现模糊,但是我们在实际的图形设计过程中会发现,还是会经常需要调整
一些
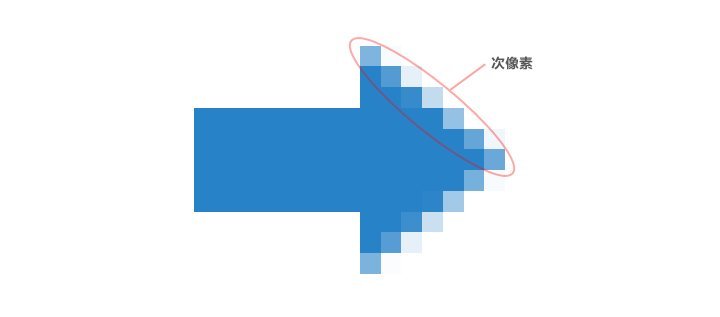
路径没有完全对齐到网格产生的半透明的过渡像素,用来平滑图形边缘减少锯齿感,或让图形看上去更饱满、更细腻,我们称其为次像素 (或亚像素,Sub-pixel,
一般用于屏幕显示技术等领域),如下图所示。
一、像素对齐网格
1. 对象绘制时像素对齐网格
像素对齐网格最大的作用就是避免绘制图形时出现虚边,解决图形模糊的问题,尤其是将
画布放大数倍去抠界面、图标细节时,精度可以达到像素级,
让设计师将精力更多的集中在创意表达层面,不必因为担心模糊而谨慎的去操作,从而提高工作效率。
在PS CS6初始状态时,只有当
画布在100%比例下,也就是实际像素比例时,画出来的图形才不会模糊,放大或缩小
画布到其他比例下,即使打开网格进行辅助,
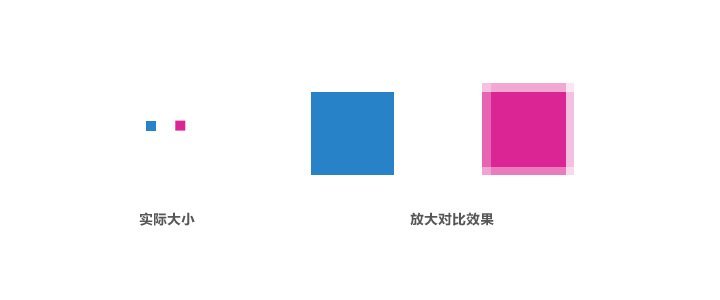
画出来的图形也会模糊,如图2所示,蓝色图形与紫色图形分别为100%
画布下不打开网格,和非100%比例
画布下打开网格随意绘制的相同大小的矩形,
我们能明显的看到紫色图形边缘非常的模糊。
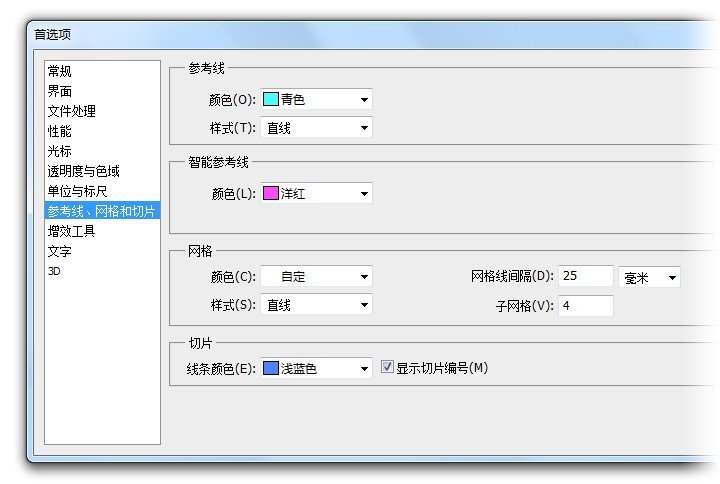
这时的网格没有起到作用,是因为在PS CS6初始状态时,网格的参数不是以像素为单位,而是毫米,如图-3,首选项窗口可以通过主
菜单中”编辑>首选项>常规”
或快捷键Ctrl+K来打开。
想要在常规图形 (矩形、圆角矩形、圆形) 绘制过程中,使像素在任何情况下都对齐网格,在PS CS6的首选项窗口中,对”参考线、网格和切片”选项卡
的网格参数进行简单的设置,并配合快捷键就可以做到。
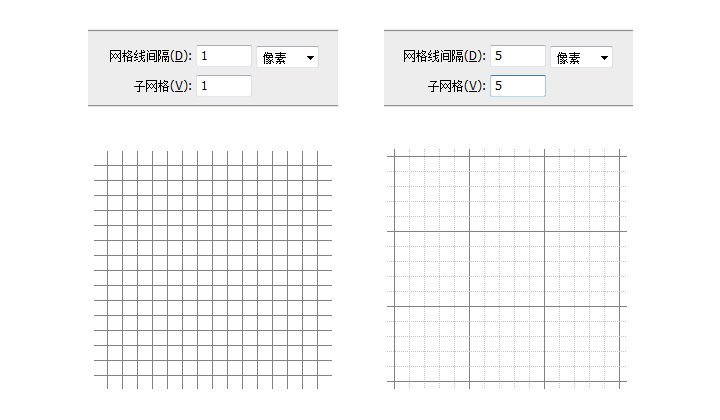
图3中可以看到网格线间隔的默认值是25毫米,将单位改为像素,这时单位前面的数值会自动变为1,这时的网格线并未与
画布上的像素格对齐,需要手动
重新输入数值,且网格线间隔数值与子网格数值必须相等,图4展示的是在3200%比例下,两种不同数值网格所呈现出的效果,可根据自己的喜好进行调整。
网格可通过主
菜单”视图>显示>网格”来显示或隐藏,快捷键为Ctrl+’(回车左侧的引号键)。
≡★ 免 责 声 明 ★≡
除本站原创外,本站所提供的所有教程均收集整理自网络,其版权归该教程直原始作者或原始出处所有!
除特别声明外,您可以在保持教程的完整和注明来源的前提下免费复制、转贴本站所提供的所有教程;但是,不可以盗链本站的图片!
除特别声明外,在未经许可的情况下您不得将本站所提供的任何教程(包括资源)用于商业用途;
如果确有需要,请自行与该教程的原始所有权者(即:原始作者或出处)联系,本站不提供相关服务;否则,由此而引发的一切后果由您自负!