Photoshop中像素对齐网格的方法
[ 作者来源:
PS梦工场
编辑整理:
PhotoShop资源网
更新时间: 2014-06-25
录入: 黄叶飞扬 ]
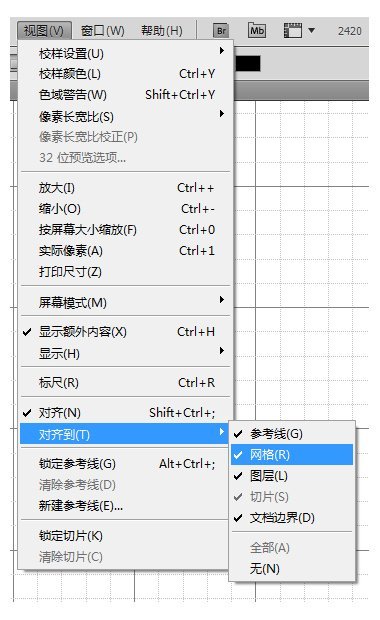
完成了如上设置,最后确保”主
菜单>视图>对齐”及”对齐到>网格”两个选项已勾选,”对齐到>网格”选项在打开显示网格的情况下才可编辑。
像素对齐网格设置完成,以后在非100%视图下绘制常规图形,只要打开网格辅助,就不会出现模糊情况。像素对齐网格在PS CS6中还是存在一定的局限性,
受到图形
形状的约束,当使用线条
工具、多边形
工具、自定义
形状工具绘制一些带有倾斜边缘或非直角的图形时,还是无法保证所有角点和边缘对齐网格,
当然这里的模糊更多的是防锯齿效果,可以利用网格手动调整。
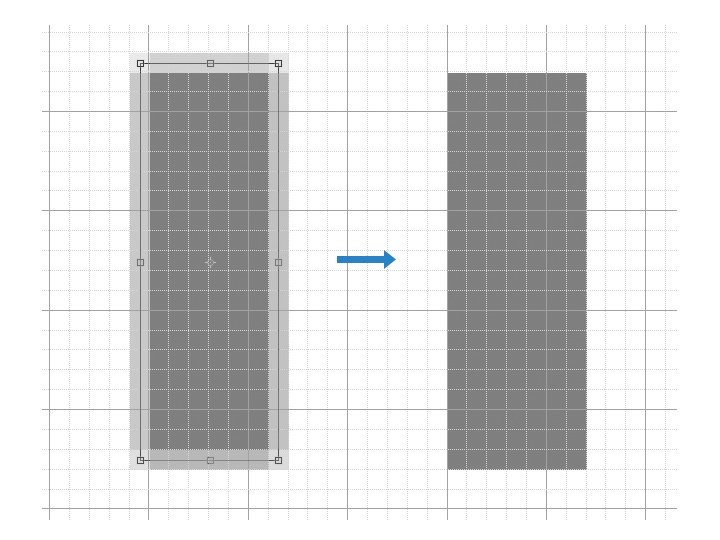
PS CS6中,长宽都是奇数或都是偶数时,进行90°
变换时都可以对齐像素,当长宽数值分别是奇数和偶数时,再进行顺时针或逆时针90°
变换就会使图形模糊,
无法对齐到像素,这时可以先旋转,然后打开网格进行辅助,不要退出自由
变换模式,拖动对象,这时边缘就会自动吸附对齐网格,如下图:
二、利用次像素让图形更饱满
举个小例子,看看次像素在图形设计中的作用,抛砖引玉。
在界面设计中,经常会绘制下拉
菜单等控件上的三角形箭头
形状,最常见的做法就是用铅笔
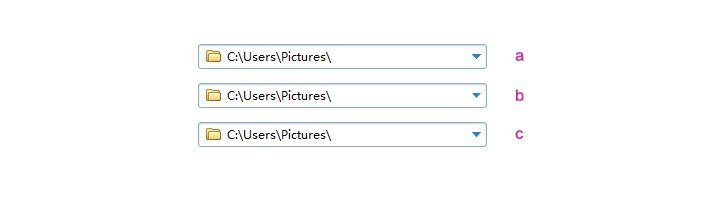
工具点象素画出来,如图7-a所示,看上去很清晰,
但在分辨率较小的屏幕上看,会稍显生硬、有锯齿感,影响界面的细腻度;用
路径对齐网格绘制箭头,如图7-b所示,解决了锯齿问题,但看上去体量感被削弱了,
不够饱满;图7-c中所示的效果,是对次像素微调后的效果,既消除了锯齿,而且在体量感上不输第一种方案的效果。
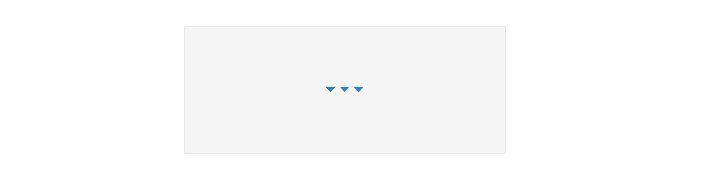
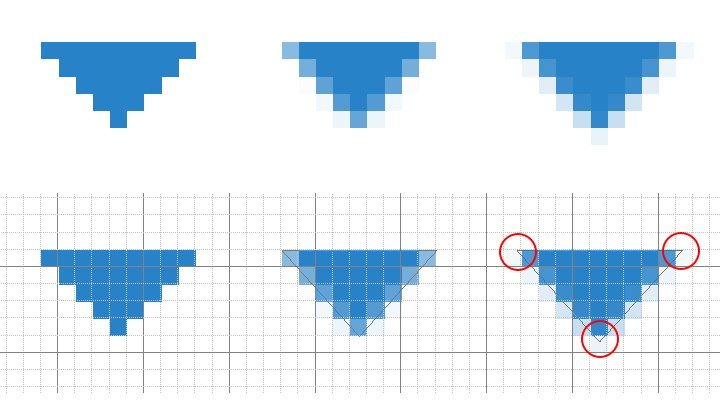
没看出差别?我们将三种方案放在一起对比下,见图8,从左至右依次为图7中的a、b、c方案,我们看到中间的b方案虽然没有了锯齿,
但体量上明显小于a、c方案,而c方案同时具备无锯齿、相等的体量感两个优点。
通过放大图片我们可以看到在次像素上的差别,要达到方案c的方法其实很简单,看看下图放大的效果和
路径你就明白了。
只要将角点上的
路径锚点分别向外移动一点,让原本颜色比较淡的次像素稍微加深就可以了,操作时,放大
画布让调节更细微和精确,选中锚点,
轻点多次键盘上的方向键来移动即可,这个方法不局限于箭头
形状,大家可以开启像素眼去发现更多的应用场景。