- PhotoShop滤镜打造另类波纹线条艺术照片效果教程(06-16)
- PS使用闪电滤镜制作炫酷玻璃马赛克炫彩背景图片(05-16)
- PhotoShop使用TopAZ滤镜制作《侠盗猎车手5》漫画风格人...(04-14)
- PhotoShopCC移轴模糊滤镜快速制作移轴照片效果(04-10)
- PhotoShopCS6使用倾斜偏移模糊滤镜打造移轴镜拍摄效果...(04-09)
- PS+ACR配合胶片滤镜Exposure4为老巷口照片调出质感艺术...(04-03)
- PS模拟胶片效果滤镜Exposure4把彩色照片转为旧照片效果...(04-01)
- PhotoShop使用水波滤镜制作《醉红尘》唯美古典风格插画...(03-29)
- PS逆光效果滤镜+Nik调色插件为美女海滩艺术照打造唯美...(03-29)
推荐精品滤镜特效PS教程
| ||||



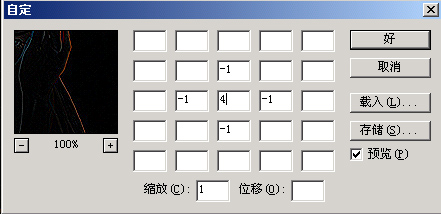
 那么旁边的一些框框该填什么数值呢?这个
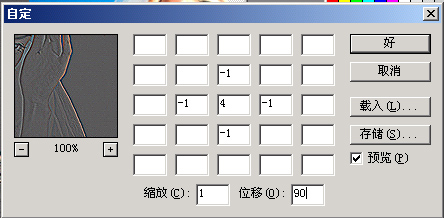
那么旁边的一些框框该填什么数值呢?这个