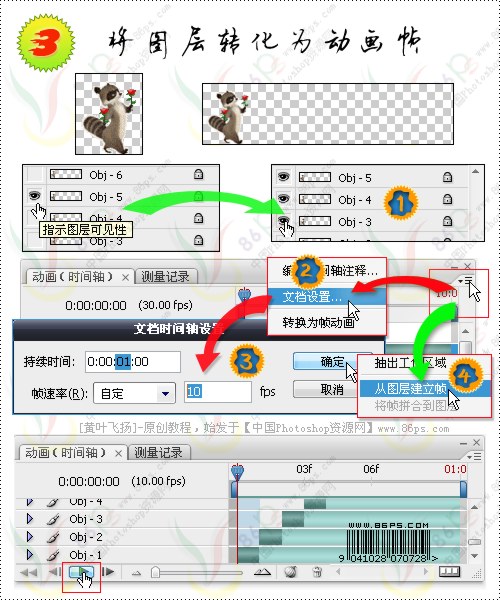
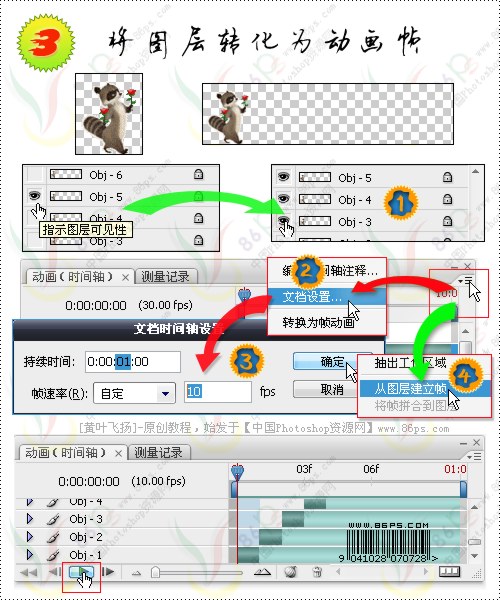
3. ��图层转化为动画帧
①在图层面板上把所有的图层全部设置为可��
(快捷的方法:按住鼠标左键不放,��图层面板上的小眼睛处由上向下拖动鼠标即可��
接着��菜单栏的“窗口��菜单中选择“动画”以打开“动画”操作面板��
(PS默认的动画操作方式为“时间轴”方式的,不要更改为“帧动画”方式哦��
②③现在用鼠标左键点击动画面板右上角的“黑色小三角按钮”,打开动画面板的卷帘��
在该卷帘面板中选择“文档设置”,把“持续时间”修改为��00:03:00��(也就��3��);把“帧速率”修改为��10”fps��10帧)
④接着同样是在该卷帘中选择“从图层建立帧”,好,现在点击动画面板上的播放按钮��
看到了吧,我们的小浣熊RJ开心的走起来了 :)
不过现在的动画却��2秒一个循环,不符合我们的要求哟,没关系等一阵子再解决这个问题就是了��

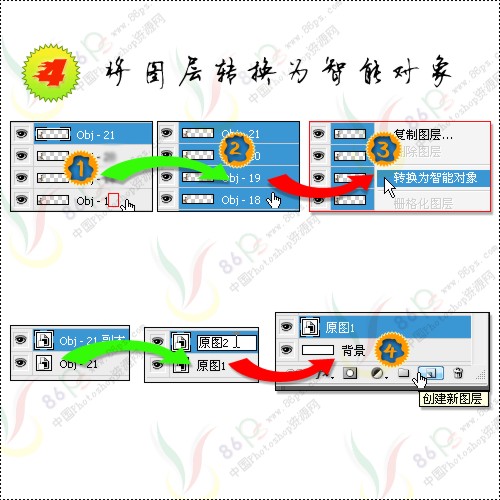
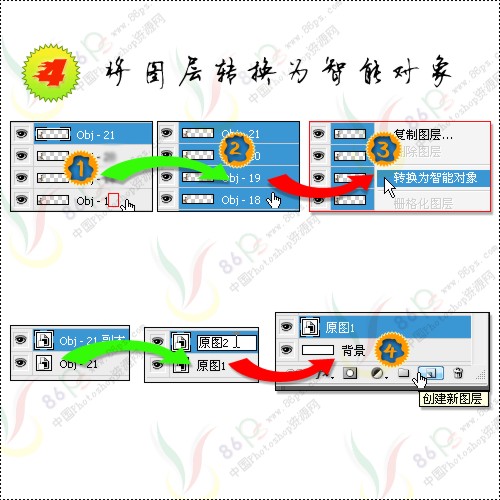
4. ��图层转换为智能对��图层
��图层面板上选择所��图层��
〖快捷方法:选择最上层(或最底层��图层,按住Shift键,用鼠标左键相应地点击最底层(或最上层)的图层��
然后��图层面板上用鼠标右键点击,在弹出的对话框里选择“转换为智能对象”得��图层
接着Ctrl+J快速“通过拷贝新的智能对象”得到复��图层,现��图层面板上共有两��图层了��
为了便于操作我们把这两个图层分别重命名为“原��1,原��2”,接着点击”原��1“以保持��图层为单前可操作图层��
按住Ctrl键,点击图层面板下部的“创建新图层”按钮,以新建一个空��图层并填充为白色,然后重命名为��背景��
��注:这里按住Ctrl键来创建��图层,可以快速的让新建的图层位于当前可操��图层的下一����