5. 让整个画面的动画流畅
关键的时候到了,大家可别分心了:
①在”原��2“的时间轴上,先把“当前时间指示器”移动到2秒处��0:00:02:00);
��-—③接着在时间轴上的起始位置,按住鼠标左键不放一直向右拖动,直到2秒处��0:00:02:00)��
现在点击播放按钮,看看效果是不是不一样了呢?呵呵~
〖注�� 小图④的操作方法是错误的!具体的效果大家可以自己尝试一��!��

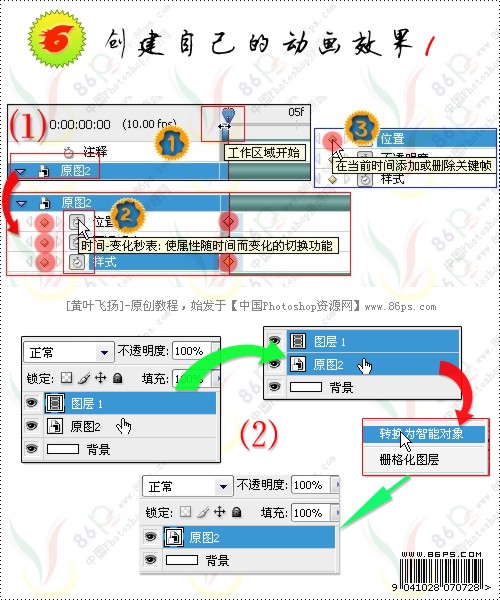
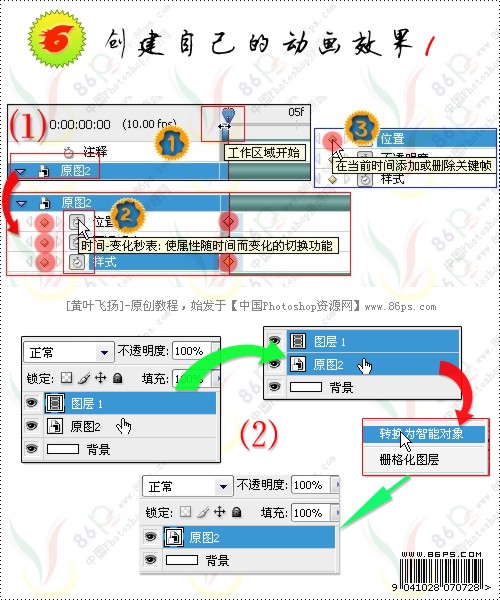
6. 创建自己的动��
�� 关键帧的基本操作��
①把“当前时间指示器”拖会到时间轴的起始位置,保持当前可操作��图层为“原��2”,点击面板左边的黑色小三角��
②展开隐藏的动画可控制动作里的“秒钟按钮”,然后依次点击各个“秒钟按钮”,这样我们就建立了相应的“关键帧”了��
〖注:图中的红色圆圈处;③以后如果要删除关键帧,只要点击该关键帧标志即可��
�� 为了操作的方便而且我们不用修改原图动画的效��,所以,我们又可以把“原��1”和“原��2”选中后“转换为智能对象��
记住:我们刚才新建的背景图层不要一起选中哦~
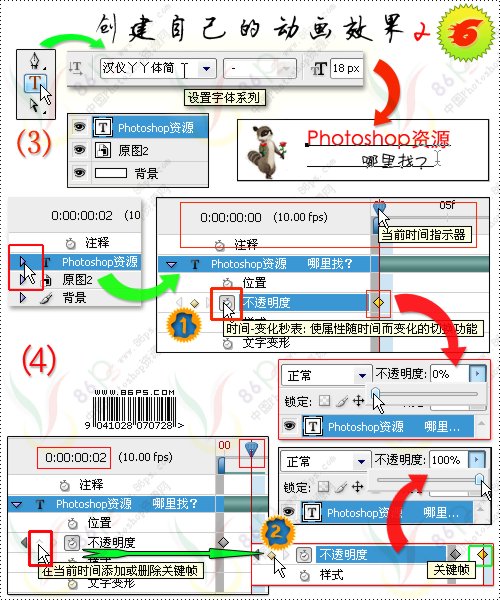
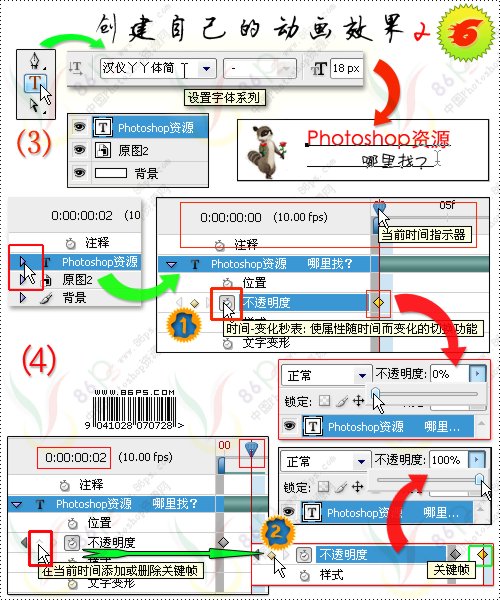
��选择文字工具,选择好自己喜欢的字体和字��,在文档中输入文字:"PHOTOSHOP资源哪里找?"
��好了,现在开始制作动画了��
保持当前操作图层为文字层��Photoshop资源哪里找?”,并且“当前时间指示器”位于时间轴的起始位置(0:00:00:00��
①在动画面板上点击左边的黑色小三角以打开动画控制按钮,接着点击“不透明度”选项前的“秒钟”按钮,建立一个关键帧��
紧接着��图层面板上��Photoshop资源哪里找?”层的“不透明度”改为��0%”,这样我们在动画打开的第一帧里就看不到文字了��
②跟住把“时间显示器”移动到第二帧的位置,并建立第二个不透明度的关键帧,且把图层的不透明度改回��100%”,
现在��Photoshop资源哪里找?”又出现�� :)
〖注��再次建立关键帧的时候不是点击那个“秒钟”哦,应该是点击“秒钟”前面的两个反方向三角形中间位置��!��
这里有个小技巧:如果你想要文字的显示有个渐变的过程,那么可以把第二个关键帧设置到第五帧甚至第十帧或是更远��
帧数间隔的越多则渐变的效果越好;且你可以设置第三个关键帧,并把第三个关键帧的不透明度改��0%,就可以产生渐显示至渐隐的效果了。具体的大家可以自己试验一下看看效果如何了��