жӣҙж–°ж—¶й—ҙпј� 2010-04-12
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
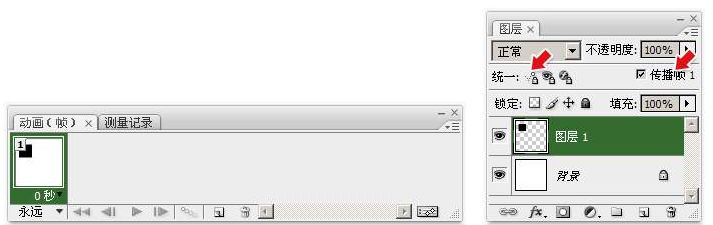
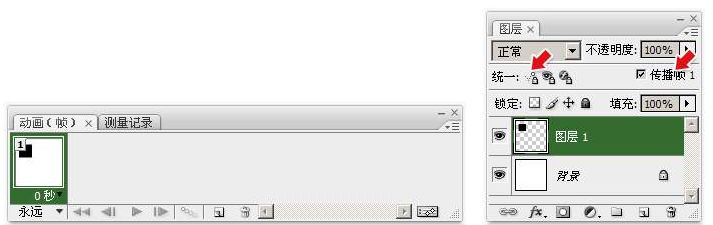
йҖҡиҝҮгҖҗзӘ—еҸЈ_еҠЁз”»гҖ‘ејҖеҗҜеҠЁз”»и°ғжқҝпјҢеҰӮдёӢе·ҰеӣҫжүҖзӨәгҖӮиҖҢжӯӨж—�еӣҫеұӮи°ғжқҝд№ҹеӨҡеҮәдәҶдёҖдәӣйҖүйЎ№пјҢеҰӮдёӢеҸіеӣҫзәўиүІз®ӯеӨҙеӨ„гҖӮеҰӮжһ�
е°ҶеҠЁз”»и°ғжқҝе…ій—ӯеҲҷжҒўеӨҚеҲ°еҺҹе…ҲгҖӮиҝҷйҮҢжҡӮж—¶дёҚз”ЁеҺ»зҗҶдјҡгҖӮеҸҰеӨ–еҠЁз”»и°ғжқҝз»ҸеёёдёҺжөӢйҮҸи®°еҪ•и°ғжқҝз»„еҗҲеңЁдёҖиө·пјҢеҗҺиҖ…дёҺжҲ‘们зӣ�
еүҚзҡ„еҶ…е®№е№¶ж— е…ізі»пјҢеҸҜе°Ҷе…¶е…ій—ӯгҖ�

еңЁејҖеҗҜдәҶеҠЁз”»и°ғжқҝеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘејҖе§ӢеҲ¶дҪңеҠЁз”»дәҶпјҢеңЁеҠЁз”»и°ғжқҝдёӯзӮ№еҮ»зәўиүІз®ӯеӨҙеӨ„зҡ„вҖңеӨҚеҲ¶жүҖйҖүеё§вҖқжҢүй’� пјҢе°ұдјҡзңӢеҲ�
пјҢе°ұдјҡзңӢеҲ�
ж–°еўһеҠ дәҶдёҖдёӘеё§гҖӮеҰӮдёӢеӣҫжүҖзӨәгҖӮжҢүз…§жҲ‘们д»ҘеүҚзҡ„д№ жғҜпјҢиҝҷдёӘеӣҫж Үеә”иҜҘиЎЁзӨәдёәж–°е»әпјҢеҰӮж–°е»әеӣҫеұӮзӯүпјҢеңЁиҝҷйҮҢиҷҪ然еӯ—йқўдёҠзҡ�
и§ЈйҮҠжҳҜеӨҚеҲ¶пјҢдҪҶе…¶е®һд№ҹжҳҜдёҖз§Қж–°е»әпјҢеҸӘдёҚиҝҮиҝҷж–°еўһеҠ еҮәжқҘзҡ„её§е…¶е®һе’ҢеүҚдёҖдёӘеё§жҳҜзӣёеҗҢзҡ„еҶ…е®№гҖӮзӣёеә”зҡ„пјҢеӨ§е®¶д№ҹеә”иҜҘиғҪжғі
еҫ—еҲ° жҢүй’®зҡ„дҪңз”Ёе°ұжҳҜеҲ йҷӨеё§гҖ�
жҢүй’®зҡ„дҪңз”Ёе°ұжҳҜеҲ йҷӨеё§гҖ�

зЎ®и®ӨеҠЁз”»и°ғжқҝдёӯзӣ®еүҚйҖүжӢ©зҡ„жҳҜеӨҚеҲ¶еҮәжқҘзҡ„第2её§пјҢ然еҗҺдҪҝ用移еҠЁе·Ҙе…·е°�еӣҫеұӮдёӯзҡ„ж–№еқ—移еҠЁдёҖе®ҡи·қзҰ»пјҢеӨ§иҮҙеҰӮдёӢе·ҰеӣҫжүҖ
зӨәгҖӮжӯӨж—¶еҠЁз”»и°ғжқҝеҰӮдёӢдёӯеӣҫжүҖзӨәгҖӮеҸҜд»ҘзңӢеҲ°иҷҪ然еңЁз¬�2её§дёӯж–№еқ—зҡ„дҪҚзҪ®еҸ‘з”ҹдәҶж”№еҸҳпјҢдҪҶеңЁеҺҹе…Ҳ第1её§дёӯж–№еқ—зҡ„дҪҚзҪ®дҫқз„�
жңӘеҸҳгҖӮиҝҷжҳҜдёҖдёӘеҫҲйҮҚиҰҒзҡ„зү№жҖ§гҖ�
йҮҚеӨҚеҮ ж¬Ўиҝҷз§Қе…ҲеӨҚеҲ¶её§еҶҚ移еҠЁж–№еқ—зҡ„ж“ҚдҪңпјҢжңҖз»Ҳеҫ—еҲ°еҰӮдёӢеҸіеӣҫжүҖзӨәзҡ„ж ·еӯҗ(зұ»дјјеҚіеҸҜ)гҖӮзҺ°еңЁжҲ‘们жӢҘжңүдәҶ7дёӘеё§пјҢдё”жҜҸдёӘ
её§дёӯж–№еқ—зҡ„дҪҚзҪ®йғҪдёҚеҗҢгҖӮжіЁж„ҸиҝҷеҸҘиҜқвҖңжҜҸдёӘеё§дёӯж–№еқ—зҡ„дҪҚзҪ®йғҪдёҚеҗҢвҖқпјҢеҶҚзңӢзң�еӣҫеұӮи°ғжқҝпјҢеҫҲжҳҺжҳҫеҸӘжңүдёҖдё�еӣҫеұӮеӯҳеңЁ(иғ�
жҷҜеұӮжҡӮдё”дёҚз®—)пјҢиҝҷе°ұеј•еҮәдёҖдёӘзү№жҖ§пјҡеҜ№дёҖдё�еӣҫеұӮжқҘиҜҙпјҢе®ғзҡ„дҪҚзҪ�(жҲ–еқҗж �)еңЁдёҚеҗҢеё§дёӯеҸҜд»ҘеҚ•зӢ¬жҢҮе®ҡгҖӮжҢүз…§иҝҷдёӘзү№жҖ§пјҢжҲ�
们дҪҝз”ЁдёҖдё�еӣҫеұӮе°ұеҸҜд»ҘеҒҡеҮәзү©дҪ“移еҠЁзҡ„еҠЁз”»гҖ�

зҺ°еңЁеӨ§е®¶еҸҜд»ҘжҢүдёӢеҠЁз”»и°ғжқҝдёӯзҡ„ж’ӯж”ҫжҢүй’® пјҢеңЁеӣҫеғҸзӘ—еҸЈе°ұеҸҜд»ҘзңӢеҲ°ж–№еқ—移еҠЁзҡ„ж•ҲжһңдәҶпјҢеҸӘжҳҜ移еҠЁзҡ„йҖҹеәҰеҫҲеҝ«гҖӮиҝҷжҳ�
пјҢеңЁеӣҫеғҸзӘ—еҸЈе°ұеҸҜд»ҘзңӢеҲ°ж–№еқ—移еҠЁзҡ„ж•ҲжһңдәҶпјҢеҸӘжҳҜ移еҠЁзҡ„йҖҹеәҰеҫҲеҝ«гҖӮиҝҷжҳ�
еӣ дёәжІЎжңүи®ҫзҪ®её§е»¶иҝҹж—¶й—ҙгҖӮжіЁж„ҸеҠЁз”»и°ғжқҝдёӯжҜҸдёҖеё§зҡ„дёӢж–№зҺ°еңЁйғҪжңүдёҖдёӘвҖ� 0з§’вҖқпјҢиҝҷе°ұжҳҜ帧延иҝҹж—¶й—ҙ(жҲ–з§°еҒңз•ҷж—¶й—ҙ)гҖ�
帧延иҝҹж—¶й—ҙиЎЁзӨәеңЁеҠЁз”»иҝҮзЁӢдёӯиҜҘеё§жҳҫзӨәзҡ„ж—¶й•ҝгҖӮжҜ”еҰӮжҹҗеё§зҡ„延иҝҹи®ҫдёә2з§’пјҢйӮЈд№ҲеҪ“ж’ӯж”ҫеҲ°иҝҷдёӘеё§зҡ„ж—¶еҖҷдјҡеҒңз•ҷ2з§’й’ҹеҗ�
жүҚ继з»ӯж’ӯж”ҫдёӢдёҖеё§гҖӮ延иҝҹй»ҳи®Өдёә0з§’пјҢжҜҸдёӘеё§йғҪеҸҜд»ҘзӢ¬з«Ӣи®ҫе®ҡ延иҝҹгҖ�
и®ҫе®ҡ帧延иҝҹзҡ„ж–№жі•е°ұжҳҜзӮ№еҮ»её§дёӢж–№зҡ„ж—¶й—ҙеӨ„пјҢеңЁеј№еҮәзҡ„еҲ—иЎЁдёӯйҖүжӢ©зӣёеә”зҡ„ж—¶й—ҙеҚіеҸҜгҖӮеҰӮдёӢе·ҰеӣҫжүҖзӨәпјҢе°Ҷ第7её§и®ҫдё�0.5
з§’гҖӮеҲ—иЎЁдёӯзҡ„вҖңж— е»¶иҝҹвҖқе°ұжҳ�0з§’пјҢеҰӮжһңжІЎжңүжғіиҰҒи®ҫе®ҡзҡ„ж—¶й—ҙпјҢеҸҜд»ҘйҖүжӢ©вҖңе…¶д»–вҖқеҗҺиҮӘиЎҢиҫ“е…Ҙж•°еҖ�(еҚ•дҪҚдёәз§’)гҖӮд№ҹеҸҜд»Ҙ
еңЁйҖүжӢ©еӨҡдёӘеё§еҗҺз»ҹдёҖдҝ®ж”№е»¶иҝҹпјҢйҖүжӢ©еӨҡдёӘеё§зҡ„ж–№жі•е’ҢйҖүжӢ©еӨҡдёӘеӣҫеұӮзӣёеҗҢпјҢе…ҲеңЁеҠЁз”»и°ғжқҝдёӯзӮ№еҮ»з¬�1её§е°Ҷе…¶йҖүжӢ©пјҢ然еҗҺжҢү
дҪҸSHIFTй”®зӮ№еҮ»з¬¬6её§пјҢе°ұйҖүжӢ©дәҶ第1иҮіз¬¬6её§гҖӮ然еҗҺеңЁе…¶дёӯд»»ж„ҸдёҖеё§зҡ„ж—¶й—ҙеҢәиҝӣиЎҢи®ҫе®ҡеҚіеҸҜпјҢеҰӮдёӢеҸіеӣҫжүҖзӨәпјҢи®ҫдёә0.1
з§’гҖӮиҝҷжҳҜдёҖдёӘжҜ”иҫғеёёз”Ёзҡ„延иҝҹж—¶й—ҙгҖ�
еҶҚж¬Ўж’ӯж”ҫеҠЁз”»пјҢе°ұдјҡзңӢеҲ°ж–№еқ—移еҠЁзҡ„йҖҹеәҰжңүжүҖеҮҸзј“пјҢ并且еңЁз§»еҠЁзҡ„жңҖеҗҺдјҡеҒңз•ҷиҫғй•ҝж—¶й—ҙгҖӮеҫҲжҳҺжҳҫпјҢиҝҷжҳҜз”ұдәҺе®ғиў«и®ҫзҪ�
дәҶиҫғй•ҝ延иҝҹзҡ„зјҳж•…гҖӮиҖҢиҝҷз§Қиҫғй•ҝзҡ„延иҝҹе®һйҷ…дёҠиө·еҲ°дәҶдёҖз§ҚзӘҒеҮәзҡ„дҪңз”ЁпјҢеңЁе®һйҷ…еҲ¶дҪңдёӯе°ұеҸҜд»ҘеҲ©з”ЁиҝҷдёӘзү№зӮ№жқҘзӘҒеҮәжҹҗдё�
дё»йўҳгҖӮжҲ‘们еңЁеҗҺйқўзҡ„ж•ҷзЁӢдёӯд№ҹдјҡжүҫж—¶й—ҙдё“й—Ёд»Ӣз»ҚдёҖдәӣиЎЁзҺ°жүӢжі•гҖ�




 пјҢе°ұдјҡзңӢеҲ�
пјҢе°ұдјҡзңӢеҲ� жҢүй’®зҡ„дҪңз”Ёе°ұжҳҜеҲ йҷӨеё§гҖ�
жҢүй’®зҡ„дҪңз”Ёе°ұжҳҜеҲ йҷӨеё§гҖ�

 пјҢеңЁеӣҫеғҸзӘ—еҸЈе°ұеҸҜд»ҘзңӢеҲ°ж–№еқ—移еҠЁзҡ„ж•ҲжһңдәҶпјҢеҸӘжҳҜ移еҠЁзҡ„йҖҹеәҰеҫҲеҝ«гҖӮиҝҷжҳ�
пјҢеңЁеӣҫеғҸзӘ—еҸЈе°ұеҸҜд»ҘзңӢеҲ°ж–№еқ—移еҠЁзҡ„ж•ҲжһңдәҶпјҢеҸӘжҳҜ移еҠЁзҡ„йҖҹеәҰеҫҲеҝ«гҖӮиҝҷжҳ�