жӣҙж–°ж—¶й—ҙпј� 2010-04-12
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�

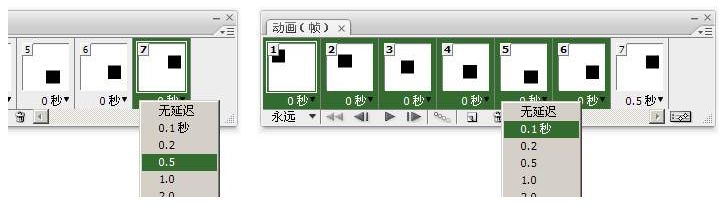
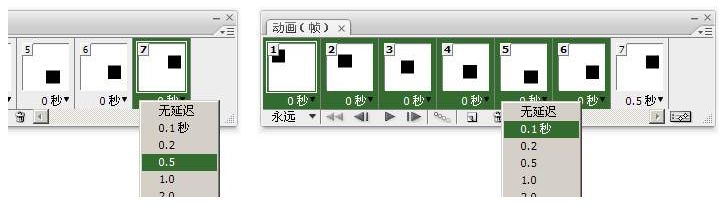
йҷӨдәҶ延иҝҹж—¶й—ҙеӨ–пјҢеҠЁз”»иҝҳжңүдёҖдёӘзү№зӮ№е°ұжҳҜеҸҜд»Ҙи®ҫе®ҡж’ӯж”ҫзҡ„еҫӘзҺҜж¬Ўж•°гҖӮжіЁж„ҸеңЁеҠЁз”»и°ғжқҝ第дёҖеё§зҡ„дёӢж–№жңүдёҖдёӘвҖңж°ёиҝңвҖқпјҢ
иҝҷе°ұжҳҜеҫӘзҺҜж¬Ўж•°гҖӮзӮ№еҮ»еҗҺеҸҜд»ҘйҖүжӢ©вҖңдёҖж¬ЎвҖқжҲ–вҖңж°ёиҝңвҖқпјҢжҲ–иҖ…иҮӘиЎҢи®ҫе®ҡеҫӘзҺҜзҡ„ж¬Ўж•°гҖӮд№ӢеҗҺеҶҚж¬Ўж’ӯж”ҫеҠЁз”»еҚіеҸҜзңӢеҲ°еҫӘзҺ�
ж¬Ўж•°и®ҫе®ҡзҡ„ж•ҲжһңгҖ�
иҷҪ然еңЁз»қеӨ§еӨҡж•°жғ…еҶөдёӢеҠЁз”»йғҪжҳҜиҝһз»ӯеҫӘзҺҜзҡ�(еҚіж°ёиҝ�)пјҢдҪҶеңЁжҹҗдәӣең°ж–№д№ҹдјҡз”ЁеҲ°еҚ•ж¬ЎжҲ–е°‘ж•°еҮ ж¬Ў(2~3ж¬�)еҫӘзҺҜпјҢдё»иҰҒеҮәзҺ�
еңЁеҲ©з”ЁеҠЁз”»еҲ¶дҪңзҪ‘йЎөйғЁд»¶зҡ„ж—¶еҖҷгҖӮжҜ”еҰӮе°ҶдёҖдёӘж Ҹзӣ®зҡ„еҗҚз§°д»Һж— еҲ°жңүз”ЁеҠЁз”»жёҗжҳҫеҮәжқҘпјҢиҝҷж ·еҪ“еҗҚз§°е®Ңе…ЁжҳҫзӨәеҮәжқҘеҗҺе°ұеә”
еҪ“еӣәе®ҡпјҢиҖҢдёҚиғҪеҶҚж¬Ўж¶ҲеӨұ然еҗҺеҶҚж¬ЎжёҗжҳҫгҖӮиҝҷж—¶е°ұиҰҒдҪҝз”ЁвҖңдёҖж¬ЎвҖқзҡ„еҫӘзҺҜи®ҫе®ҡдәҶгҖ�

жҢүдёӢгҖ–CTRL+SгҖ—гҖҗж–Үд»�>еӯҳеӮЁгҖ‘еҸҜд»Ҙе°ҶеҠЁз”»и®ҫе®ҡдҝқеӯҳиө·жқҘпјҢж–Үд»¶ж јејҸдёәpsdгҖӮиҝҷз§Қж–Үд»¶ж јејҸжҳҜPhotoshopдё“жңүзҡ„пјҢеҸҜд»Ҙ
и®°еҪ•жүҖжңүзҡ„зӣёе…ідҝЎжҒҜпјҢе»әи®®еӨ§е®¶йғҪе°ҶиҮӘе·ұзҡ„дҪңе“ҒдҝқеӯҳдёәиҜҘж јејҸпјҢж–№дҫҝд»ҘеҗҺзҡ„дҝ®ж”№гҖӮеҰӮжһңйңҖиҰҒиғҪз”ЁдәҺзҪ‘йЎөзҡ„зӢ¬з«ӢеҠЁз”»ж–Ү
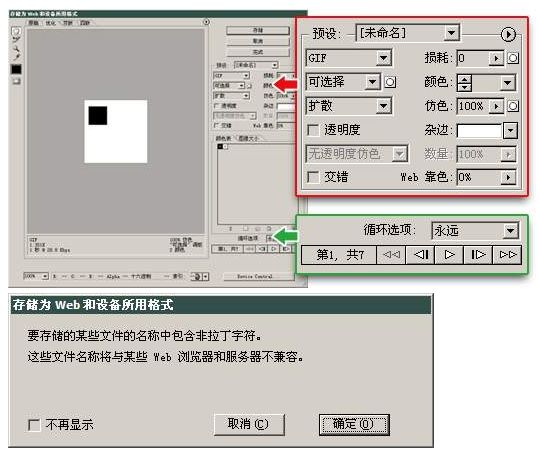
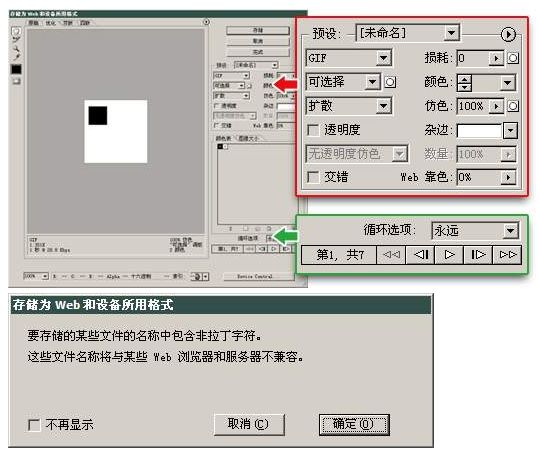
件пјҢеҲҷйңҖиҰҒдҪҝз”ЁгҖ–CTRL+ALT+SHIFT+SгҖ—гҖҗж–Үд»�>еӯҳеӮЁдёәWebе’Ңи®ҫеӨҮжүҖз”Ёж јејҸгҖ‘пјҢе°ҶеҮәзҺ°дёҖдёӘеҰӮдёӢе·ҰеӣҫжүҖзӨәзҡ„еӨ§зӘ—
еҸЈгҖӮиҝҷдёӘеӨ§зӘ—еҸЈжңүи®ёеӨҡеҶ…е®№йңҖиҰҒд»Ӣз»ҚгҖӮдҪҶзҺ°еңЁеӨ§е®¶еҸӘйңҖиҰҒеҸӮз…§зәўиүІз®ӯеӨҙеҢәеҹҹдёӯзҡ„и®ҫе®ҡеҚіеҸҜгҖ�
еҗҢж—¶зӘ—еҸЈеҸідёӢж–№з»ҝиүІз®ӯеӨҙеҢәеҹҹдјҡеҮәзҺ°ж’ӯж”ҫжҢүй’®е’ҢеҫӘзҺҜйҖүйЎ№пјҢеңЁжӯӨжӣҙж”№еҫӘзҺҜж¬Ўж•°дјҡеҗҢж—¶жӣҙж”№жәҗж–Ү件дёӯзҡ„и®ҫе®ҡгҖӮйңҖиҰҒжіЁж„�
зҡ„жҳҜпјҢеҰӮжһңеңЁзәўиүІз®ӯеӨҙеҢәеҹҹеҶ…жІЎжңүйҖүжӢ©GIFпјҢеҲҷж’ӯж”ҫжҢүй’®дёҚеҸҜз”ЁгҖӮиҝҷжҳҜеӣ дёәеҸӘжңүGIFж јејҸжүҚж”ҜжҢҒеҠЁз”»пјҢеҰӮжһңејәиЎҢдҝқеӯҳдё�
е…¶д»–ж јејҸеҰӮJPGжҲ–PNGпјҢеҲҷжүҖз”ҹжҲҗзҡ„еӣҫеғҸдёӯеҸӘжңү第дёҖеё§зҡ„з”»йқўгҖ�
еңЁеӯҳеӮЁиҝҮзЁӢдёӯеҸҜиғҪеҮәзҺ°еҰӮдёӢеҸіеӣҫжүҖзӨәзҡ„иӯҰе‘ҠдҝЎжҒҜпјҢдёҚеҝ…зҗҶдјҡпјҢзЎ®е®ҡеҚіеҸҜгҖӮд№ҹеҸҜд»Ҙи®©е…¶дёҚеҶҚжҳҫзӨәгҖӮдҪҶеӨ§е®¶иҰҒжіЁж„ҸеңЁз»ҷж–Үд»�
иө·еҗҚж—¶иҰҒдҪҝз”ЁеҚҠи§’иӢұж–ҮжҲ–ж•°еӯ—пјҢдёҚиҰҒдҪҝз”Ёе…Ёи§’еӯ—з¬ҰжҲ–дёӯж–ҮгҖӮиҝҷжҳҜдёәдәҶиғҪжӣҙе№ҝжіӣең°иў«еҗ„з§ҚиҜӯиЁҖзҡ„жөҸи§ҲеҷЁжүҖе…је®№гҖ�

еңЁиҝҷдёӘз« иҠӮдёӯеӨ§е®¶иҰҒжҺҢжҸЎзҡ„жҳҜеҠЁз”»зҡ„дёӨйЎ№еұһжҖ§пјҢеҚіеё§е»¶иҝҹж—¶й—ҙе’ҢеҫӘзҺҜж¬Ўж•°гҖӮеҸҰеӨ–иҰҒжҺҢжҸЎвҖңеӨҚеҲ¶её§гҖҒ移еҠ�еӣҫеұӮвҖқиҝҷз§Қзҡ„
еҲ¶дҪңз®ҖеҚ•зү©дҪ“дҪҚ移еҠЁз”»зҡ„ж–№жі•гҖӮ并дҪҝз”ЁиҜҘж–№жі•еҲ¶дҪңеҮәеҗҢж—¶жңүдёӨдёӘзү©дҪ“дҪҚ移зҡ„еҠЁз”»гҖӮж•Ҳжһңзұ»дјјдёӢеӣҫжүҖзӨәгҖ�