|
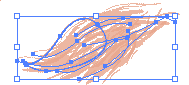
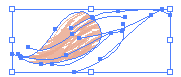
Step 11. It's nice, and looks like bristles, but the top, where it attaches to the brush handle, is a bit wild. We'll make a clipping mask to tame it a bit and control the shape. Select the pencil tool from the toolbox (KB shortcut N Why? I haven't a clue!). This next part will be easier if you set the pencil tool preferences a little different than the default. You can change it back later, if you want. Double click on the pencil tool in the toolbox, and the pencil options will open. Uncheck "Keep selected" and "Edit selected paths". This will allow us to draw two paths that touch but will stay as two paths so we can join them the way we need them to be joined. |