本例介绍在Photoshop中如何利用路径工具排版制作漂亮的文字效果,适合Photoshop初学者了解路径及文字工具的应用,
对路径绘制熟练的朋友可以制作出更符合自己心意的效果哦~~~
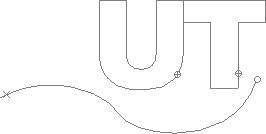
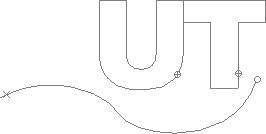
今天我们来说说文字依照路径来排列的技巧,在开放路径上可形成类似行式文本的效果,如下左图中呈波浪形排列的3个
网址文字。还可以将文字排列在封闭的路径内,这样可以形成类似框式文本的效果,如下左图的数个U字母和T字母。它
们各自所依靠的路径如下右图所示,很容易看出前者是一条开放形,而后者是两个(不是一个)封闭形。
严格来说,要在掌握了绘制路径的方法后,再来学习有关路径文字的内容。所幸的是Photoshop提供了很多现成的矢量图
形,在这里我们就先利用它们来学习。只不过这些矢量图形都是封闭图形,类似下右图那样的波浪线开放路径目前我们是
无法制作的。


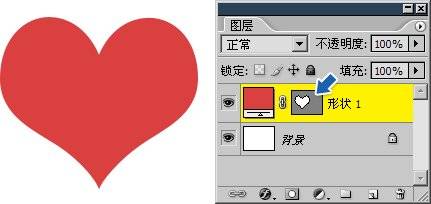
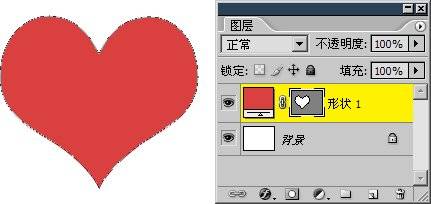
新建一个400×300的图像(可自设尺寸),然后选择自定形状工具,注意绘图方式应为第一种(形状图层),如下图红色箭头
处。然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。样式选择为无样式。另外可
以选取一个的颜色。

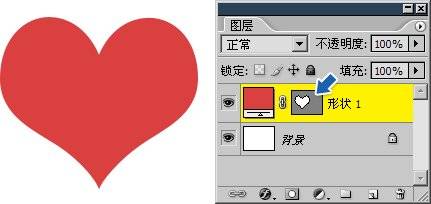
然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充
层。如下左图,图层调板中显示的正是一个色彩填充层。双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版
缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。有关矢量蒙版的知识我们将在
以后学习。
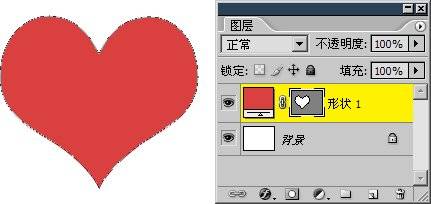
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。会看到图像中的心形出现了一
个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。