现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。当停留在
路径线条之上时显示为,当停留在图形之内将显示为。请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表
示在封闭区域内排版文字,作用是完全不同的。
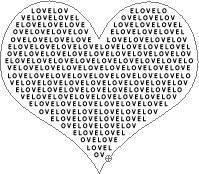
现在我们先将文字工具停留在心形之内(光标为),然后单击,出现文字输入光标,输入一些文字。如“LOVE”(注意每个
字母之后都有一个空格,原因稍后再述)。选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,
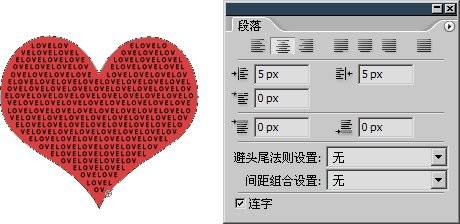
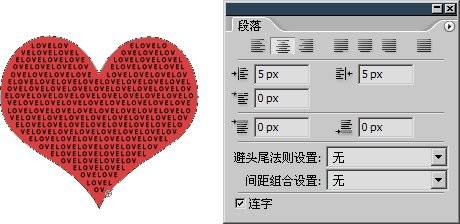
使其充满整个图形(超出也没有关系),效果如下左图。此时看到文字在图形内的排列并不对称,接下来在段落调板中设置
居中,并适当设置左缩进和右缩进的数值(如5px),这样看上去就较为舒适了。一般来说在封闭图形内排版文字,都要进
行这些设定以达到较好的视觉效果。如下右图。


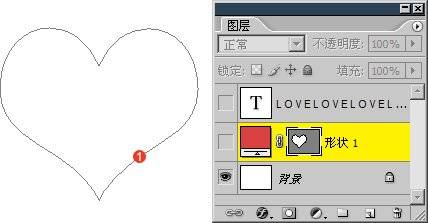
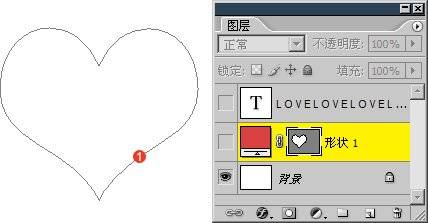
现在隐藏(甚至可以删除)心形色彩填充层,我们看到在文字外围仍然保留有一条封闭路径,与原先心形路径相同。如下左
图。由此可以明白,虽然这个文字层的排版路径是籍由另外一个图层中的矢量路径而来,但在完成后,其也“克隆”了一
条相同的路径并“留用”。
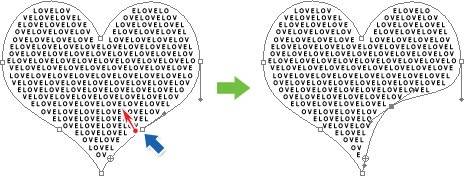
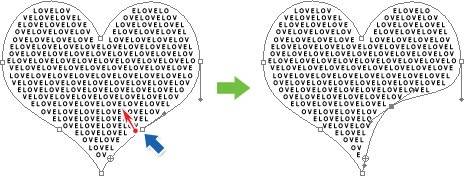
我们可以对这条“克隆并留用”的路径进行修改,从而改变文字的排版布局。方法是使用直接选择工〖A/SHIFT_A〗,
在文字层(不是早先的填充层,此时应隐藏填充层)的路径上点击一下,就会看到路径上显示出许多小方块。如下中图。用
直接选择工具往左上方略为移动蓝色箭头处的方块,就可以看到效果。有关路径的知识我们将在以后学习,到时候我们可
以进行更多更复杂的修改,现在大家先记住路径是可以修改的就可以了。
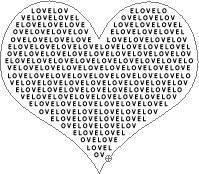
前面我们提到过要在每个英文字母后面加上空格,是为了在行末换行时可以让单个字母移到下一行,而如果使用一整个英
文单词LOVE,则在行末换行时,因为要保持完整性,整个单词将被移到下一行,这样的效果看上去就比较生硬(也有人会
喜欢这种效果),如下右图。大家以后在实际应用中可以参考这种加空格的方法,如果觉得空格拉大了字母间距,可以通
过在字符调板中设置间距为负值来弥补。



注意,不要误认为要将文字在路径上排版,就一定要用形状工具建立一个带矢量蒙版的色彩填充层,实际上只要当前图
像中有路径处于显示状态就可以,只是目前我们还没有掌握路径的相关知识,因此才使用形状工具的形状图层方式来产生
现成的路径。其实采用第二种绘图方式(路径)也可以达到效果,只是这种方式所产生的路径不填充颜色,也不存在于图层
调板中,对于我们目前所掌握的知识而言,可能会造成困惑。
并且,在今后我们学习了路径的相关知识后,虽然可以不必再借助这种方式,但还是建议大家沿用此法。因为建立一个色
彩填充层,可以提供一个较好的视觉参照。也可以在图层调板中通过点击矢量蒙版来显示路径。而单纯的路径必须通过路
径调板才能调用,较为麻烦。
现在将已经完成的文字层隐藏起来。并单击色彩填充层的矢量蒙版,使其路径处于显示状态,即使填充层本身处于隐藏状
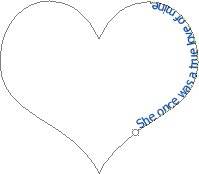
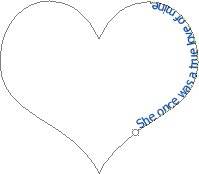
态也有效。如下左图。将文字工具停留在路径的线条上,注意光标指示应为,在如下左图1处的大致地方单击,即会出现
文字输入光标。将字号改为12px,段落对齐方式为居左,然后输入“She once was a true love of mine”, 这样就可以形成
沿路径走向排列的文字效果,类似下右图。注意在文字的起点处有一个小圆圈标记。