对于已经完成的路径走向文字,还可以更改其位于路径上的位置。方法是使用路径选择工具〖A/SHIFT_A〗,注意它与
直接选择工具有些类似,但前者是黑色箭头,后者是白色的箭头,要注意区别。将路径选择工具移动到刚才的小圆圈标记
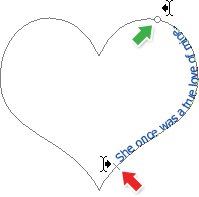
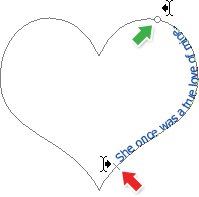
左右,根据位置不同就会出现光标和光标,它们分别表示文字的起点和终点,因此我们称之为起点光标和终点光标。现在
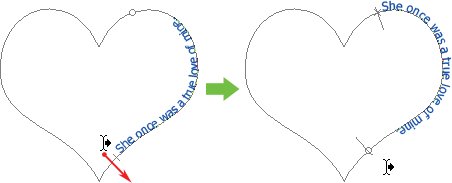
分别将文字的起点和终点移动到大致如下左图的位置上,红色箭头处为起点,绿色箭头处为终点。此时就可以在路径上看
本来处于重叠的文字起点标志和终点标志。
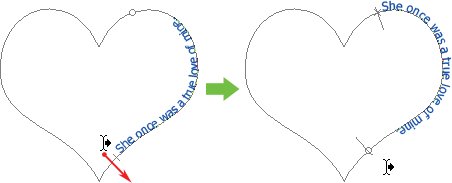
如果两者之间的距离不足以完全显示文字,终点标记将变为,表示有部分文字未显示。正如同在前面我们所学习的框式文
本中,当文字未完全显示时所出现的标记一样,如下中图。
如果将起点或终点标记向路径的另外一侧拖动,将改变文字的显示位置,同时起点与终点将对换。如下右图,将起点往右
下方拖动,文字从路径内侧移动到了路径外侧(内侧外侧只是相对而言并无严格标准)。



路径走向文字的一个特点就是它都是以路径作为基线的,如上右图,无论是内侧还是外侧,文字的底端始终都以路径为
准,那假设我们需要将文字排列在一个比现有的心形路径更大(或更小)一些的心形路径上,那是否就要先绘制一个更大(或
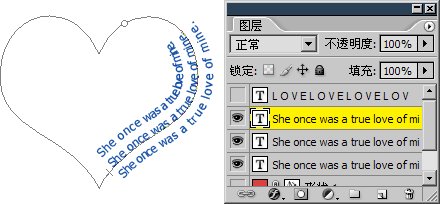
更小)的心形路径呢?不必如此,只需要在字符调板中更改竖向偏移的数值,就可以达到效果,如下左图所示,就是将现
有的路径走向文字图层复制了两个,然后依次更改竖向偏移的数值为15px和-15px,所形成的效果。 需要注意的是更改该
项数值后,在路径的曲线上可能造成文字间距不一。此外,也可以通过回车换行来达到目的。

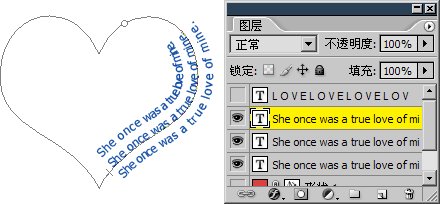
现在大家可自己尝试在原有的心形路径上排列多个文字图层,并将颜色、字号、字体、竖向偏移等选项各自调整,形成错
落有致的效果,如下左图。另外也可以隐藏色彩填充层并更改相应文字的颜色形成如下右图的效果。大家可以把这个效果
打印出来送给你们的GF或BF,但我不保证这个图案就能讨得对方的青睐。因为很可能她(他)的另外一个追求者也是本教
程的读者。:-)
另外,如果你是一位帅哥,准备用这幅图像来送给女友,一定要把“She once was a true love of mine”这句话改掉。因为这
句英文翻译过来是:“她是我最真的旧爱”。如果你原样送出,等待你的不会是阳光般的笑脸,而将是冰雹般的拳头。

一般来说,想要在Photoshop中绘制虚线和点线是比较麻烦的,但我们可以通过路径走向文字来实现。分别以若干字符
“-”和字符“.”沿路径走向排列,即可形成虚线和点线。还可以综合使用其他字符,如下右图。而虚线的形态可以通
过字符调板来控制,字号控制虚线的大小,字符间距控制虚线间隙的大小。

现在总结一下有关文字与路径的关系:
1:进行路径文字排版前,必须要有一条路径(可称为基础路径)处于显示状态。可以通过手动绘制路径,或利用现有图层
中的矢量部分(如某图层的矢量蒙版)。
2:形成路径文字后,其自身已“克隆并留用”了基础路径信息,与之前的基础路径并没有关联。修改或删除基础路径都
不会对其造成影响。
可以将文字转换为矢量路径或带矢量蒙版的色彩填充层,从而得到在本小节开头所看到的UT形封闭路径。方法是选择相
应的文字图层,然后【图层_文字_转换为形状】,这样就得到了与原先文字颜色相同的填充层,如下左图。