пј� дҪңиҖ…жқҘжәҗпјҡиөөй№Ҹ www.zhaopeng.net
зј–иҫ‘ж•ҙзҗҶпјҡPhotoShopиө„жәҗзҪ�
жӣҙж–°ж—¶й—ҙпј� 2006-07-15
еҪ•е…Ҙпј� huangye пј�
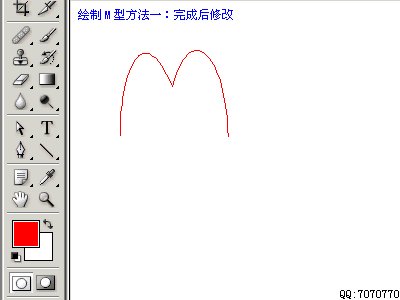
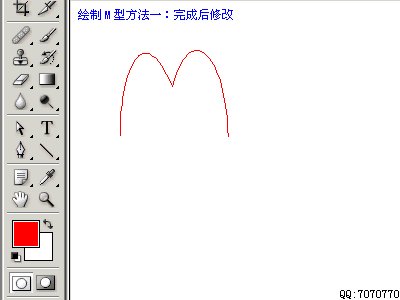
еҶҚзңӢдёӢеӣҫпј�
гҖҖгҖҖ
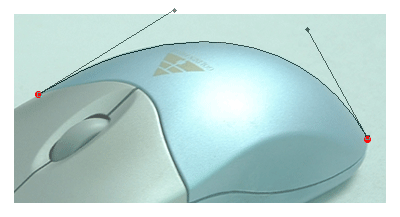
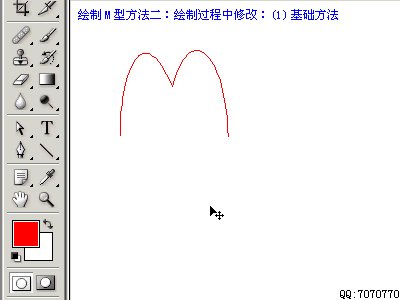
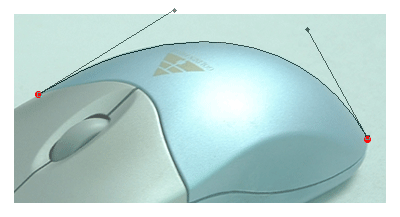
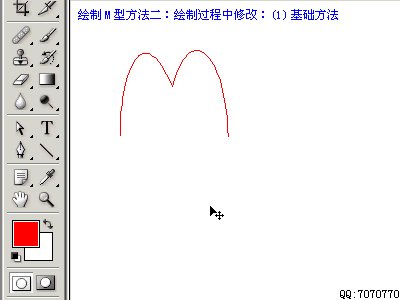
гҖҖгҖҖ еҗҢж ·зҡ„жӣІзәҝж•ҲжһңпјҢиҝҷйҮҢеҸӘз”ЁдәҶдёӨдёӘй”ҡзӮ№жқҘз»ҳеҲ¶
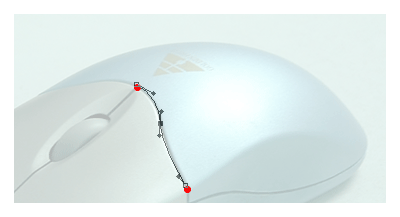
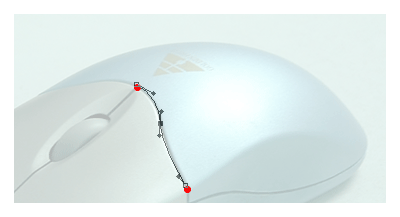
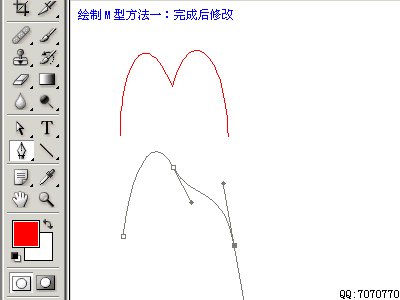
гҖҖгҖҖ 移еҠЁдёӨдёӘзәўзӮ№зҡ„дҪҚзҪ®еҶҚиЎҢз»ҳеҲ¶пјҢеҫҲеҸҜиғҪдҪ 们з»ҳеҲ¶зҡ„ж•ҲжһңжҳҜиҝҷж �
гҖҖгҖҖ
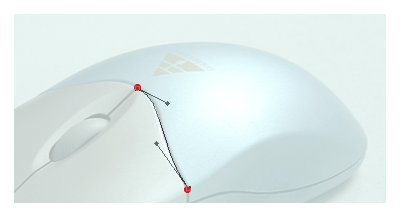
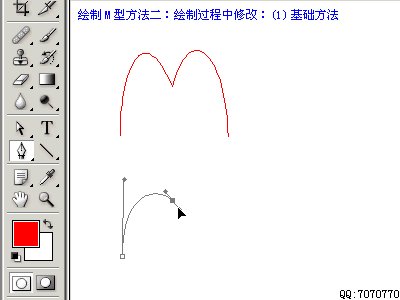
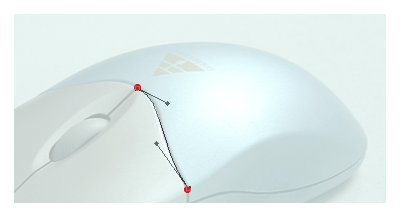
гҖҖгҖҖ иҖҢе®һйҷ…дёҠе‘ўпјҢд№ҹеҸӘйңҖиҰҒз”ЁдёӨдёӘй”ҡзӮ№е°ұеҸҜд»Ҙз»ҳеҲ¶иҝҷжқЎжӣІзәҝдәҶпјҢеҰӮдёӢеӣҫ
гҖҖгҖҖ
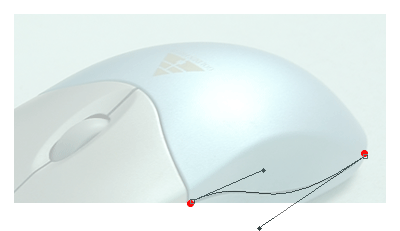
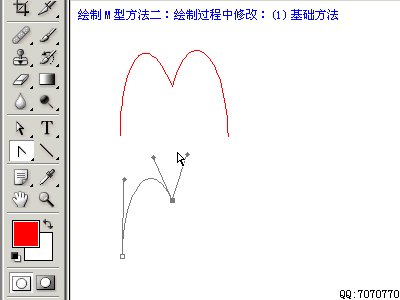
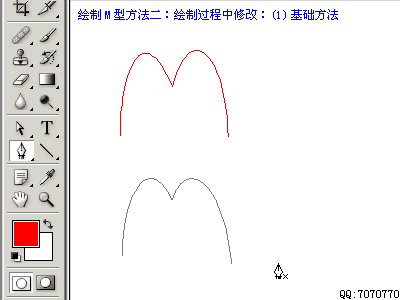
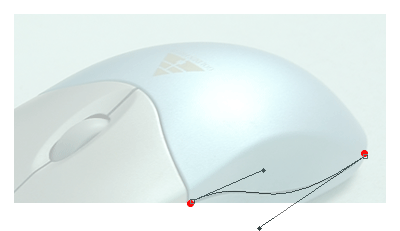
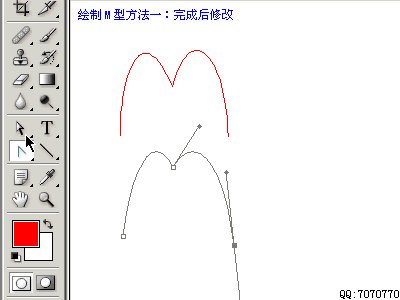
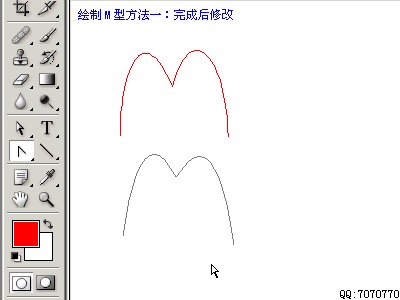
гҖҖгҖҖ еҶҚжҚўдёӘдҪҚзҪ®з»ҳеҲ¶дёҖжқЎпјҢд№ҹеҸӘйңҖиҰҒдёӨдёӘй”ҡзӮ№пјҢеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
гҖҖгҖҖ и®°дҪҸдёҖдёӘеҺҹеҲҷпјҡз»ҳеҲ¶жӣІзәҝзҡ„й”ҡзӮ№ж•°йҮҸи¶Ҡе°‘и¶ҠеҘ�
гҖҖгҖҖ еӣ дёәеҰӮжһңй”ҡзӮ№ж•°йҮҸеўһеҠ пјҢдёҚд»…дјҡеўһеҠ з»ҳеҲ¶зҡ„жӯҘйӘӨпјҢеҗҢж—¶д№ҹдёҚеҲ©дәҺеҗҺжңҹзҡ„дҝ®ж”�
гҖҖгҖҖ еҲ°иҝҷйҮҢпјҢеӨ§е®¶дёҖе®ҡдјҡдә§з”ҹдёӨдёӘй—®йўҳпј�
гҖҖгҖҖ 1 дёӨдёӘй”ҡзӮ№дјјд№ҺеҸҜд»ҘеҢ…жҸҪе…ЁйғЁжӣІзәҝеҪўжҖҒдәҶпј�
гҖҖгҖҖ иҝҷдёӘи§ӮзӮ№жҳҫ然жҳҜй”ҷиҜҜзҡ„пјҢдҫӢеҰӮжҲ‘们еүҚйқўйҰ–дёӘе®һдҫӢжүҖз»ҳеҲ¶зҡ„жӣІзәҝпјҢе°ұйңҖиҰҒдёӨдёӘд»ҘдёҠзҡ„й”ҡзӮ№
гҖҖгҖҖ 2 йӮЈд№ҲпјҢеҰӮдҪ•и®©жүҖз”Ёзҡ„й”ҡзӮ№ж•°йҮҸжңҖе°‘пјҹ
гҖҖгҖҖ е®һйҷ…дёҠиҝҷйҮҢиҝҳйҡҗеҗ«зқҖеҸҰеӨ–дёҖдёӘй—®йўҳпјҡ究з«ҹеңЁе“ӘйҮҢе®ҡй”ҡзӮ№жүҚжҳҜжңҖдҪізҡ„пј�
гҖҖгҖҖ дёӢйқўжҳҜжҲ‘дёӘдәәжҖ»з»“еҮәжқҘзҡ„规еҫӢпјҡ
гҖҖгҖҖ дёӨдёӘй”ҡзӮ№д№Ӣй—ҙзҡ„жӣІзәҝеҪўжҖҒеҲҶдёәдёӨзұ»пјҡCеҪўе’ҢSеҪ�
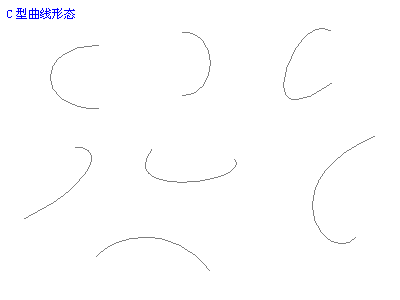
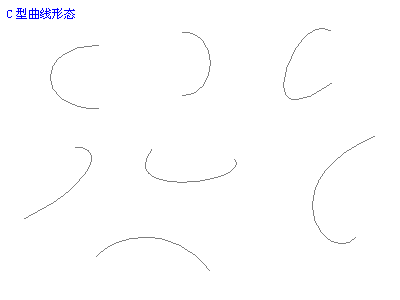
гҖҖгҖҖ CеҪўзҡ„еҮ з§ҚеҪўжҖҒеҰӮдёӢеӣҫпј�
гҖҖгҖҖ
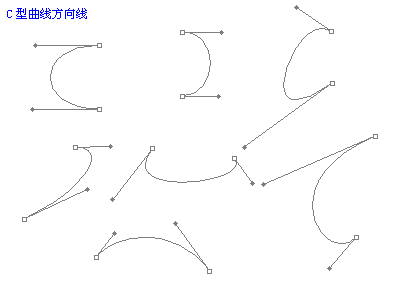
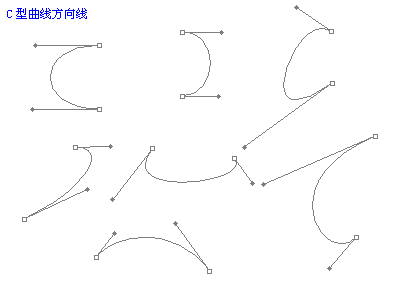
гҖҖгҖҖ е®ғ们зҡ„ж–№еҗ‘зәҝеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
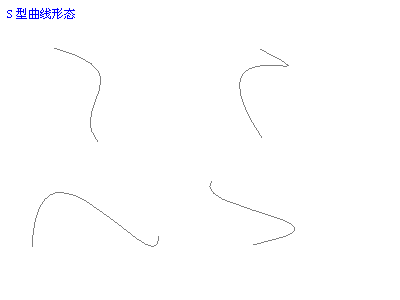
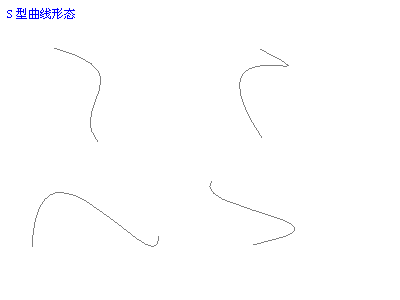
гҖҖгҖҖ SеҪўжӣІзәҝзҡ„еҮ з§ҚеҪўжҖҒеҰӮдёӢеӣҫпј�
гҖҖгҖҖ
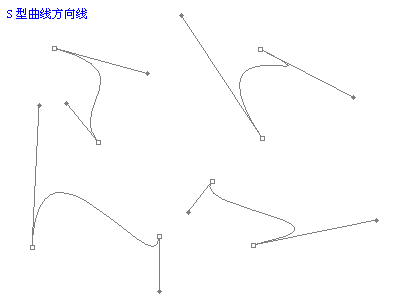
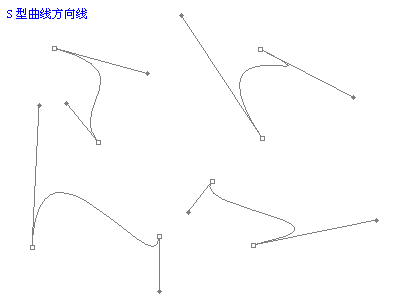
гҖҖгҖҖ SеҪўзҡ„ж–№еҗ‘зәҝеҰӮдёӢеӣҫпј�
гҖҖгҖҖ
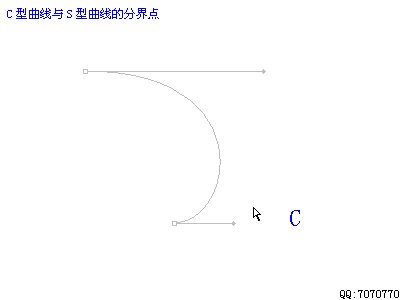
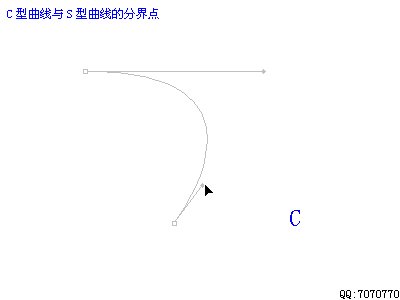
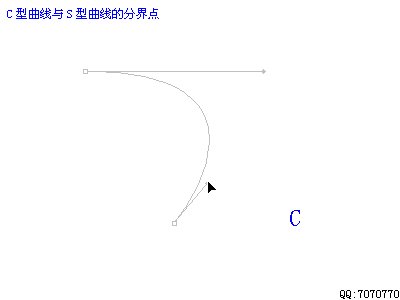
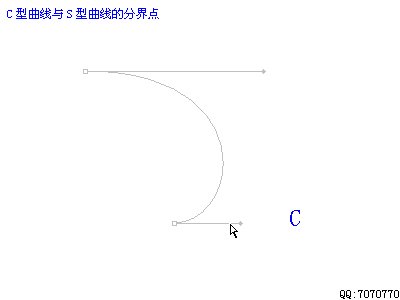
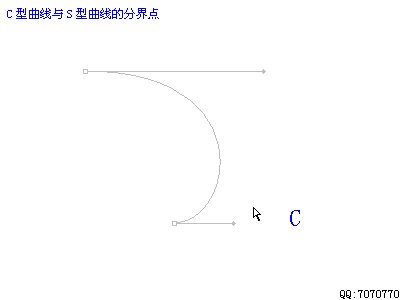
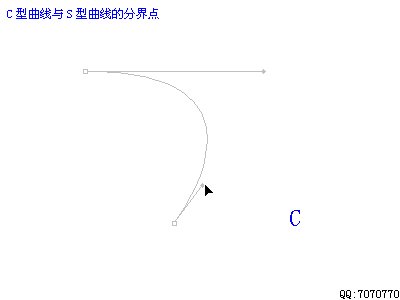
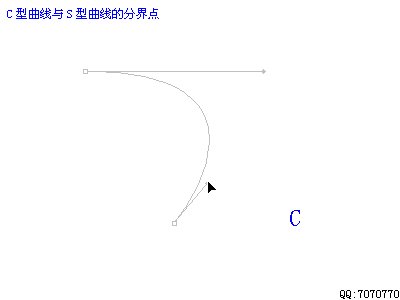
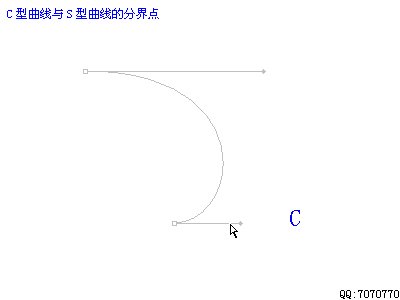
гҖҖгҖҖ дёӢйқўзҡ„еҠЁз”»жј”зӨәдәҶеңЁи°ғж•ҙж–№еҗ‘зәҝзҡ„ж—¶еҖҷпјҢд»ҺCеҪўеҲ°SеҪўд№Ӣй—ҙзҡ„еҲҶз•ҢзӮ�
гҖҖгҖҖ
гҖҖгҖҖ еңЁдәҶи§ЈпјҲ并且зҗҶи§ЈпјүCгҖҒSиҝҷдёӨз§ҚжӣІзәҝзҡ„еҪўжҖҒд»Ҙеҗ�
гҖҖгҖҖ еӨ§е®¶еңЁз»ҳеҲ¶д№ӢеүҚе°ұеҸҜд»ҘеҲҶжһҗеҮә究з«ҹйңҖиҰҒеӨҡе°‘дёӘй”ҡзӮ№
гҖҖгҖҖ е…¶е®һе°ұжҳҜеҲҶжһҗеҮәпјҢжңүеӨҡе°‘дёӘеҸҜд»Ҙз”ЁдёҖжқЎжӣІзәҝпјҲCеҪўжҲ–SеҪўпјүжқҘз»ҳеҲ¶зҡ„еҢәеҹҹ
гҖҖгҖҖ иҷҪ然й”ҡзӮ№зҡ„ж•°йҮҸеҸҜд»ҘеҸҚжҳ еҮәз»ҳеӣҫдәәзҡ„ж°ҙе№іе’ҢзҶҹз»ғеәҰ
гҖҖгҖҖ дҪҶжҳҜеҜ№дәҺеӨ§еӨҡж•°дәәиҖҢиЁҖпјҢеҸӘиҰҒиғҪеӨҹж»Ўи¶ійңҖиҰҒе°ұи¶іеӨҹдә�
гҖҖгҖҖ жүҖд»ҘеңЁе®һйҷ…з»ҳеӣҫзҡ„ж—¶еҖҷпјҢдёҚеҝ…иҝҮдәҺиӢӣжұӮеҮҸе°‘й”ҡзӮ№зҡ„ж•°зӣ�
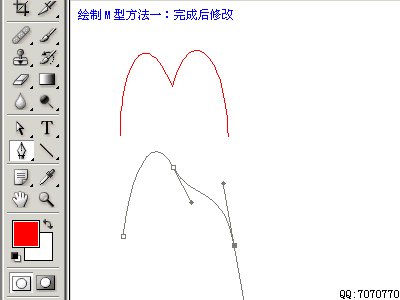
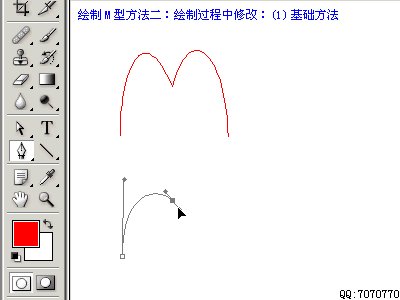
гҖҖгҖҖ зҺ°еңЁжқҘе®һйҷ…з»ҳеҲ¶дёҖдёӘmеҪ�,зұ»дјјйәҰеҪ“еҠізҡ„ж Үеҝ—
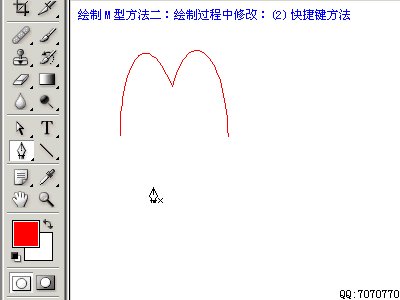
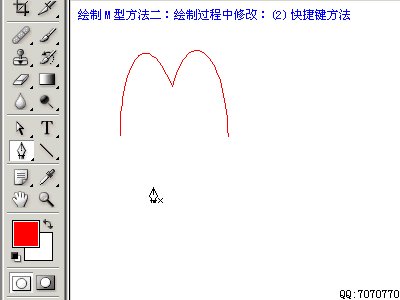
гҖҖгҖҖ жҲ‘们е°Ҷд»Ӣз»Қдёүз§ҚиҝҮзЁ�,иҜ·е…ҲзңӢжё…жҘҡж–Үеӯ—иҜҙжҳҺеҶҚзңӢеҠЁз”»жј”зӨ�
гҖҖгҖҖ 第дёҖз§Қж–№жі•пјҡеңЁе®ҢжҲҗз»ҳеҲ¶еҗҺпјҢеҶҚдҝ®ж”№з¬¬дәҢдёӘй”ҡзӮ№зҡ„вҖңеҺ»еҗ‘вҖқзҡ„ж–№еҗ‘зәҝпјҢ并еҸҜд»ҘйҖӮеҪ“移еҠЁй”ҡзӮ№дҪҚзҪ®
гҖҖгҖҖ пјҲз»ҳеҲ¶е®ҢеҗҺжҢүдҪҸCtrlй”®еңЁи·Ҝеҫ„д№ӢеӨ–д»»ж„ҸдҪҚзҪ®зӮ№еҮ»пјҢеҚіеҸҜе®ҢжҲҗз»ҳеҲ¶пјү
гҖҖгҖҖ
гҖҖгҖҖ еңЁе…¶дёӯжҲ‘们注ж„ҸеҲ°дёҖдёӘзҺ°иұЎпјҡйӮЈе°ұжҳҜж–°е»әз«ӢдёҖдёӘжӣІзәҝй”ҡзӮ№е№¶жӢ–еҠЁе®ғзҡ„ж–№еҗ‘зәҝзҡ„ж—¶еҖ�
гҖҖгҖҖ е®һйҷ…дёҠйҡҸзқҖйј ж Ү移еҠЁзҡ„жҳҜвҖңеҺ»еҗ‘вҖқиҝҷжқЎж–№еҗ‘зәҝпјҢиҖҢвҖңжқҘеҗ‘вҖқж–№еҗ‘жҖ»жҳҜдёҺд№ӢжҲ�180еәҰж°ҙе№іеӨ№и§’зҡ„пјҢ并且й•ҝеәҰд№ҹзӣёеҗҢ
гҖҖгҖҖ жүҖд»ҘпјҢиҷҪ然жң¬жқҘжҲ‘们еә”иҜҘжҠҠ第дәҢдёӘй”ҡзӮ№зҡ„вҖңеҺ»еҗ‘вҖқе®ҡдёәеҸідёҠж–№
гҖҖгҖҖ дҪҶжҳҜдёәдәҶвҖңжқҘеҗ‘вҖқзҡ„жӯЈзЎ®пјҢдёҚеҫ—е·Іе…Ҳе°Ҷе…¶е®ҡеңЁеҸідёӢж–№пјҢ然еҗҺеңЁе®ҢжҲҗз»ҳеҲ¶еҗҺпјҢеҶҚеҚ•зӢ¬дҝ®ж”№е…¶вҖңеҺ»еҗ‘вҖ�
гҖҖгҖҖ иҝҷз§Қж–№жі•еҸҜд»ҘеҪўе®№дёәвҖңдёўеҺ»дҝқжқҘвҖқпјҲеҗҢзҗҶпјҢд№ҹеҸҜд»ҘвҖңдёўжқҘдҝқеҺ»вҖқпјү
гҖҖгҖҖ еңЁз»ҳеҲ¶ж•°йҮҸиҫғеӨҡзҡ„й”ҡзӮ№ж—¶е°ұжҳҫеҫ—еҫҲдёҚж–№дҫҝпјҢеӣ дёәжҖ»зңӢдёҚеҲ°жӯЈзЎ®зҡ„жӣІзә�
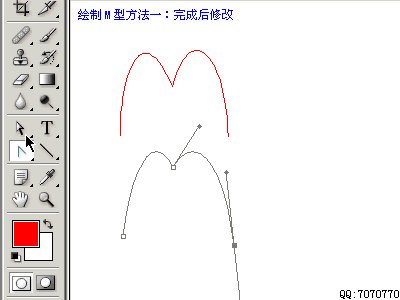
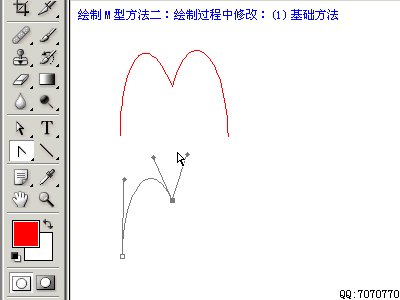
гҖҖгҖҖ зҺ°еңЁжҲ‘们д»Ӣз»Қ第дәҢз§Қз»ҳеҲ¶иҝҮзЁӢпјҡ
гҖҖгҖҖ еңЁе»әз«Ӣ第дәҢдёӘй”ҡзӮ№е№¶йҒөеҫӘвҖңжқҘеҗ‘вҖқе®ҡд№үеҘҪж–№еҗ‘зәҝд№ӢеҗҺпјҢеҶҚдҝ®ж”№вҖңеҺ»еҗ‘вҖқж–№еҗ‘зәҝпјҢдҪҝжӣІзәҝеҸҜд»ҘжӯЈзЎ®ең°з»ҳеҲ¶дёӢеҺ�
гҖҖгҖҖ пјҲз»ҳеҲ¶е®ҢеҗҺжҢүдҪҸCtrlй”®еңЁи·Ҝеҫ„д№ӢеӨ–д»»ж„ҸдҪҚзҪ®зӮ№еҮ»пјҢеҚіеҸҜе®ҢжҲҗз»ҳеҲ¶пјү
гҖҖгҖҖ
гҖҖгҖҖ иҷҪ然频з№Ғең°еҲҮжҚ�е·Ҙе…·жңүзӮ№йә»зғҰпјҢдҪҶеҸҜд»Ҙи®©жӣІзәҝе§Ӣз»ҲжІҝзқҖжҢҮе®ҡзҡ„и·Ҝзәҝз»ҳеҲ�
гҖҖгҖҖ пјҲеҗҢзҗҶпјҢд№ҹеҸҜд»Ҙе…ҲйҒөеҫӘвҖңеҺ»еҗ‘вҖқе®ҡеҘҪж–№еҗ‘зәҝпјҢеҶҚдҝ®ж”№вҖңжқҘеҗ‘вҖқпјү
гҖҖгҖҖ е®һйҷ…дёҠпјҢеңЁе®ҡеҘҪ第дәҢдёӘй”ҡзӮ№еҗҺпјҢдёҚз”ЁеҲ�е·Ҙе…·ж ҸеҲҮжҚ�е·Ҙе…·
гҖҖгҖҖ е°Ҷйј ж Ү移еҠЁеҲ°ж–№еҗ‘зәҝжүӢжҹ„дёҠпјҢжҢүдҪҸALTй”®еҚіеҸҜжҡӮж—¶еҲҮжҚўеҲ°вҖңиҪ¬жҚўзӮ№е·Ҙе…·вҖқиҝӣиЎҢи°ғж•ҙпјӣ
гҖҖгҖҖ иҖҢжҢүдҪҸCtrlй”®е°ҶжҡӮж—¶еҲҮжҚўеҲ°вҖңзӣҙжҺҘйҖүжӢ©е·Ҙе…·вҖқпјҢеҸҜд»Ҙз”ЁжқҘ移еҠЁй”ҡзӮ№дҪҚзҪ®
гҖҖгҖҖ жқҫејҖAltжҲ–Ctrlй”®еҚіжҒўеӨҚ钢笔е·Ҙе…·пјҢеҸҜ继з»ӯз»ҳеҲ¶
гҖҖгҖҖ иҰҒжіЁж„Ҹзҡ„жҳҜпјҡ
гҖҖгҖҖ иҷҪ然вҖңзӣҙжҺҘйҖүжӢ©е·Ҙе…·вҖқд№ҹеҸҜд»Ҙдҝ®ж”№ж–№еҗ‘зәҝпјҢдҪҶвҖңжқҘеҗ‘вҖқвҖңеҺ»еҗ‘вҖқжңүж—¶еҖҷпјҲеҪ“дёӨиҖ…еҗҢж—¶жҳҫзӨәзҡ„ж—¶еҖҷпјүдјҡиў«е…¶дёҖиө·дҝ®ж”�
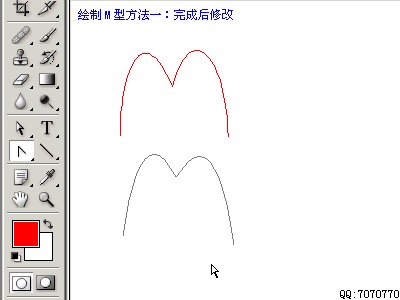
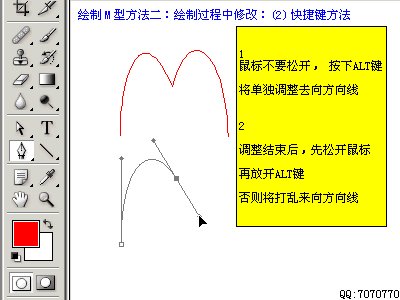
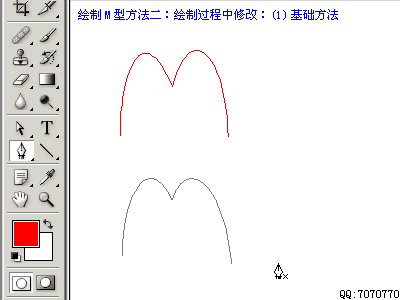
гҖҖгҖҖ жңҖеҗҺ第дёүз§Қж–№жі•пјҢеә”иҜҘжҳҜеӨ§е®¶д»ҠеҗҺеңЁз»ҳеҲ¶дёӯжүҖдҪҝз”Ёзҡ„ж ҮеҮҶж–№жі•пјҡ
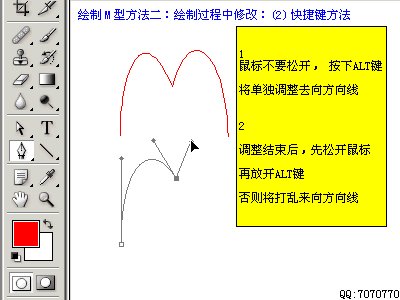
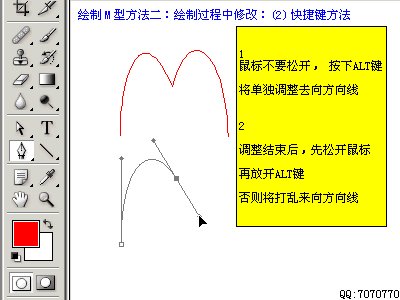
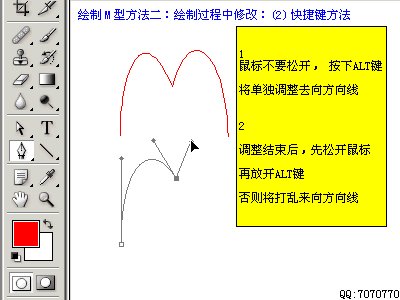
гҖҖгҖҖ жӯӨжі•е®һйҷ…е°ұжҳҜдёҠйқўи®ІеҲ°зҡ„еҝ«жҚ·й”®зҡ„еҸҰдёҖз§Қж“ҚдҪңж–№ејҸпјҢд№ҹжҳҜеңЁдёҚеҲҮжҚўе·Ҙе…·зҡ„жқЎд»¶дёӢпјҢдҪҝз”Ёеҝ«жҚ·й”®жқҘе®ҢжҲҗж–№еҗ‘зәҝзҡ„дҝ®ж”�
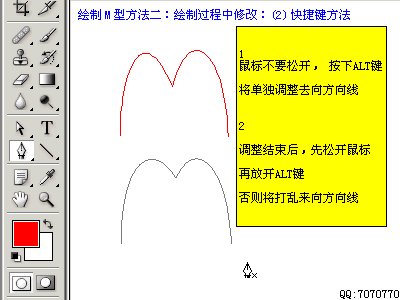
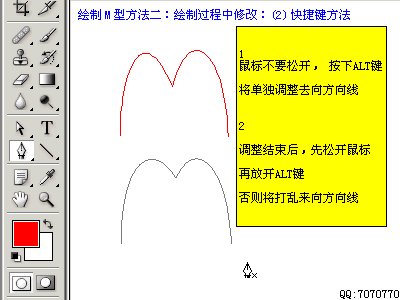
гҖҖгҖҖ еҒҡеҲ°дёҚй—ҙж–ӯең°з»ҳеҲ¶ж•ҙжқЎжӣІзәҝ
гҖҖгҖҖ пјҲз»ҳеҲ¶е®ҢеҗҺжҢүдҪҸCtrlй”®еңЁи·Ҝеҫ„д№ӢеӨ–д»»ж„ҸдҪҚзҪ®зӮ№еҮ»пјҢеҚіеҸҜе®ҢжҲҗз»ҳеҲ¶пјү
гҖҖгҖҖ
гҖҖгҖҖ еңЁеҠЁз”»дёӯеӨ§е®¶зңӢеҲ°дёҖдёӘжҸҗзӨәвҖңи°ғж•ҙз»“жқҹеҗҺпјҢе…ҲжқҫејҖйј ж ҮеҶҚж”ҫејҖALTй”®пјҢеҗҰеҲҷе°Ҷжү“д№ұжқҘеҗ‘ж–№еҗ‘зәҝвҖ�
гҖҖгҖҖ еҰӮжһңAltй”®е…Ҳиў«жқҫејҖпјҢе°ҶдјҡдҪҝиҝҷдёӘй”ҡзӮ№зҡ„вҖңжқҘеҗ‘вҖқе’ҢвҖңеҺ»еҗ‘вҖқжҒўеӨҚеҲ°й•ҝеәҰзӣёзӯүзҡ„ж°ҙе№іеӨ№и§’дҪҚзҪ�
гҖҖгҖҖ иҝҷжІЎжңүеӨҡеӨ§е…ізі»пјҢеҶҚжҢүдёӢALtй”®еҚіеҸҜеҶҚж¬ЎеҚ•зӢ¬и°ғж•�