пј� дҪңиҖ…жқҘжәҗпјҡиөөй№Ҹ www.zhaopeng.net
зј–иҫ‘ж•ҙзҗҶпјҡPhotoShopиө„жәҗзҪ�
жӣҙж–°ж—¶й—ҙпј� 2006-07-15
еҪ•е…Ҙпј� huangye пј�
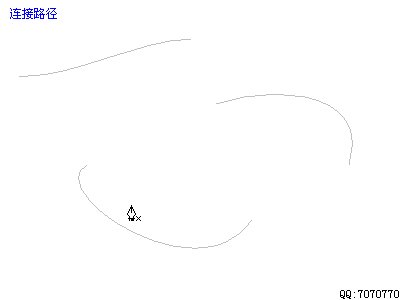
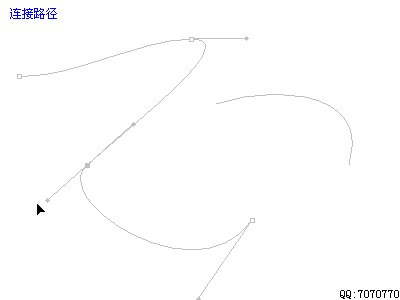
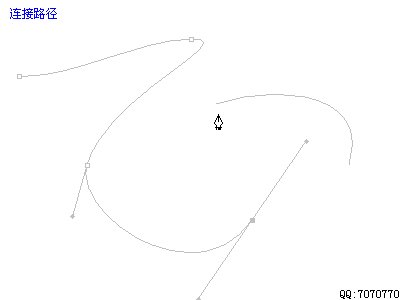
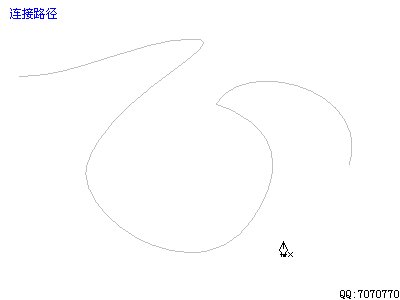
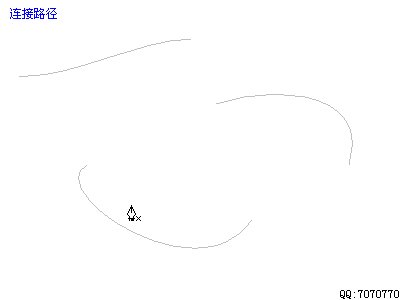
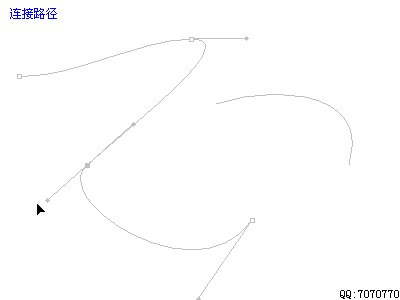
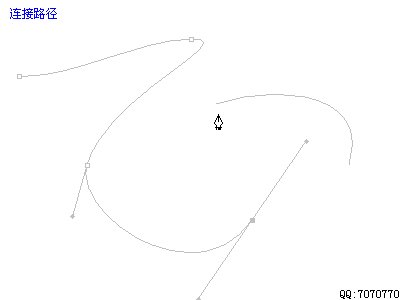
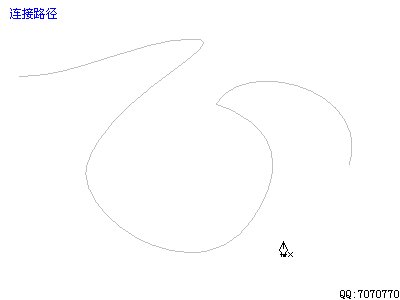
еҰӮжһңиҰҒе°ҶеӨҡжқЎзӢ¬з«Ӣзҡ�и·Ҝеҫ„иҝһжҺҘеңЁдёҖиө·пјҢеҸҜд»ҘеҰӮдёӢеӣҫж“ҚдҪңпјҡ
гҖҖгҖҖ
гҖҖгҖҖ йңҖиҰҒжіЁж„Ҹзҡ„жҳҜеңЁи°ғж•ҙж–№еҗ‘зәҝзҡ„ж—¶еҖҷеҸҜд»ҘжҢүдҪҸAltй”®еҚ•зӢ¬и°ғж•ҙе…¶дёӯдёҖжқ�
гҖҖгҖҖ иҝҳжңүдёҖдёӘз»ҳеҲ¶жӣІзәҝзҡ„жҠҖе·§пјҡ
гҖҖгҖҖ иҰҒз»ҳеҲ¶дёҖжқЎе…үж»‘зҡ„жӣІзәҝпјҢе°ұеҝ…йЎ»дҝқжҢҒй”ҡзӮ№дёҠвҖңжқҘеҗ‘вҖқдёҺвҖңеҺ»еҗ‘вҖқзҡ„еӨ№и§’дё�180еәҰзҡ„ж°ҙе№іи§’пјҲж–№еҗ‘зәҝй•ҝзҹӯж— е…іпјү
гҖҖгҖҖ жіЁж„ҸеҰӮжһңжӣҙж”№дәҶеӨ№и§’пјҢе°ұжңүеҸҜиғҪеҪўжҲҗзұ»дјјmзҡ�еҪўзҠ¶
гҖҖгҖҖ зҺ°еңЁжҲ‘们已з»ҸеӯҰдјҡдәҶ用钢笔жқҘеӢҫз”»д»»ж„Ҹзҡ„и·Ҝеҫ„еҪўзҠ¶дә�
гҖҖгҖҖ дҪҶеҫҲеӨҡж—¶еҖҷ并дёҚйңҖиҰҒе®Ңе…Ёд»Һж— еҲ°жңүзҡ„жқҘз»ҳеҲ¶дёҖжқЎж–°и·Ҝеҫ„
гҖҖгҖҖ PhotoshopжҸҗдҫӣдәҶдёҖдәӣеҹәжң¬зҡ„и·Ҝеҫ„еҪўзҠ¶
гҖҖгҖҖ жҲ‘们еҸҜд»ҘеңЁиҝҷдәӣеҹәжң�и·Ҝеҫ„зҡ„еҹәзЎҖдёҠеҠ д»Ҙдҝ®ж”№еҪўжҲҗйңҖиҰҒзҡ„еҪўзҠ¶
гҖҖгҖҖ иҝҷж ·дёҚд»…еҝ«йҖҹпјҢ并且ж•Ҳжһңд№ҹжҜ”е®Ңе…Ёе’ҢжүӢе·Ҙз»ҳеҲ¶зҡ„иҰҒеҘҪ
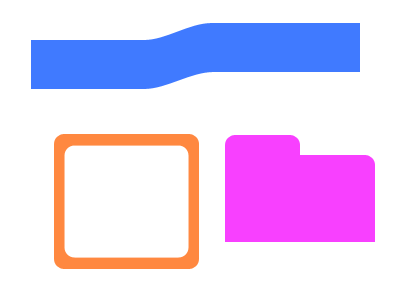
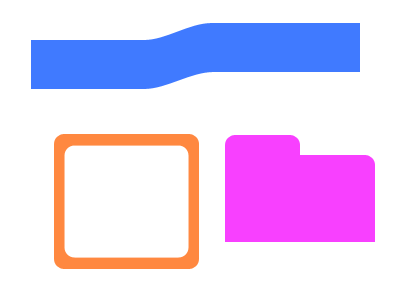
гҖҖгҖҖ дёӢеӣҫжҳҜеңЁзҪ‘йЎөи®ҫи®Ўдёӯз»Ҹеёёз”ЁеҲ°зҡ„еӣҫеҪў
гҖҖгҖҖ
гҖҖгҖҖ е…ҲзңӢжңҖдёҠж–№еӣҫеҪўзҡ„з»ҳеҲ¶иҝҮзЁӢпјҡ
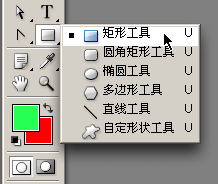
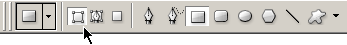
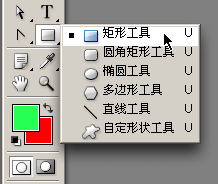
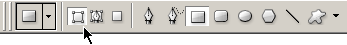
гҖҖгҖҖ ең�е·Ҙе…·ж ҸйҖүжӢ©зҹ©еҪўеҪўзҠ¶е·Ҙе…·
гҖҖгҖҖ
гҖҖгҖҖ дҪҝ用第дёҖз§Қз»ҳеҲ¶ж–№ејҸпјҲе»әз«ӢдёҖдёӘз”ЁеүҚжҷҜиүІеЎ«е……зҡ„зҹўйҮҸеұӮпјүпјҢеҰӮдёӢеӣҫ
гҖҖгҖҖ
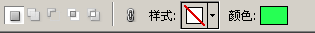
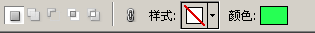
гҖҖгҖҖ жіЁж„Ҹж ·ејҸиҰҒе…ій—ӯпјҢйҖүжӢ©дёҖдёӘйўңиүІдҪңдёәеЎ«е……иүІпјҢеҰӮдёӢеӣҫ
гҖҖгҖҖ
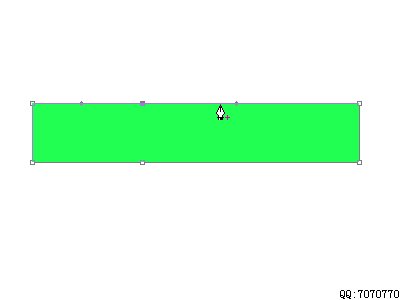
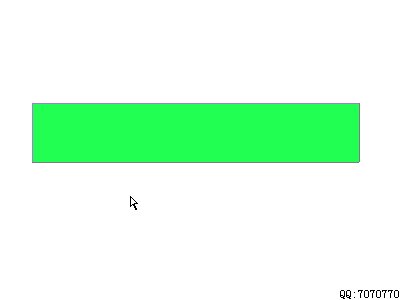
гҖҖгҖҖ 然еҗҺеңЁеӣҫеғҸдёӯз»ҳеҲ¶дёҖдёӘзҹ©еҪўзҡ„еҪўзҠ¶пјҢеҰӮдёӢеӣҫ
гҖҖгҖҖ
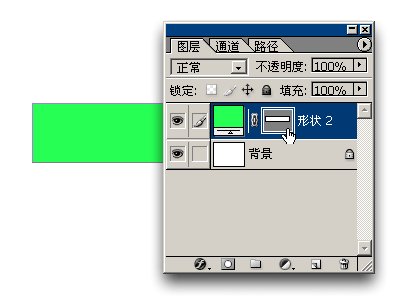
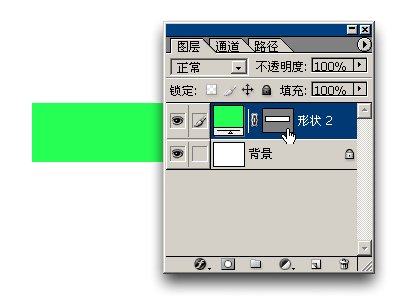
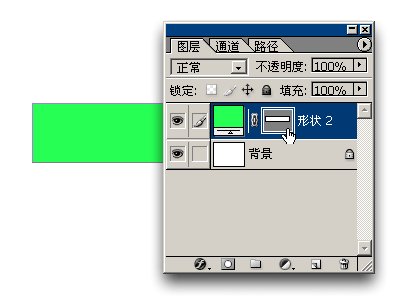
гҖҖгҖҖ з”»еҘҪд№ӢеҗҺжіЁж„ҸеӣҫеұӮйқўжқҝдёҠж–°е»әз«ӢдёҖдёӘеёҰи·Ҝеҫ„зҡ„иүІеҪ©еЎ«е……еұӮ
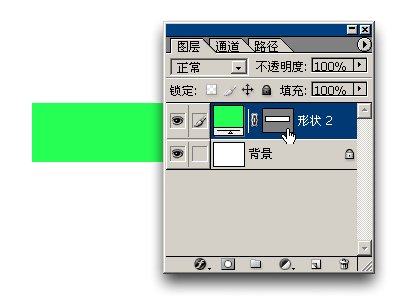
гҖҖгҖҖ еҚ•еҮ»дёӢеӣҫжүҖзӨәеҢәеҹҹеҸҜд»Ҙйҡҗи—ҸжҲ–жҳҫзӨәи·Ҝеҫ„пјҢеҸҢеҮ»е…¶еүҚж–№зҡ„иүІеҪ©еқ—еҸҜд»Ҙжӣҙж”№еЎ«е……иү�
гҖҖгҖҖ
гҖҖгҖҖ жіЁж„Ҹпј�
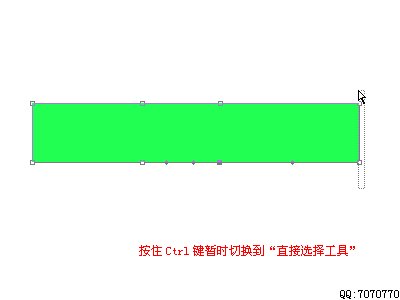
гҖҖгҖҖ 1 еҰӮжһңиҰҒдҝ®ж”№иҝҷдёӘеұӮдёӯзҡ„и·Ҝеҫ„пјҢеҲҷи·Ҝеҫ„еҝ…йЎ»еңЁжҳҫзӨәзҠ¶жҖ�
гҖҖгҖҖ 2 еҰӮжһңи·Ҝеҫ„жҳҫзӨәдјҡеҪұе“ҚдәҶдёҖдәӣпјҲеҰӮжҸҸиҫ№зӯүпјүеҲ¶дҪңж—¶зҡ„и§Ҷи§үж•ҲжһңпјҢеҲҷеә”е…Ҳйҡҗи—�и·Ҝеҫ„
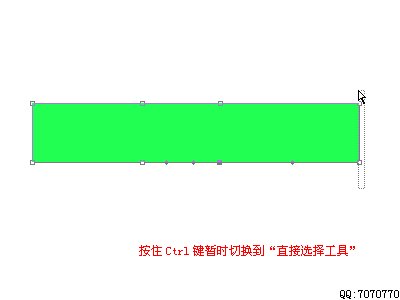
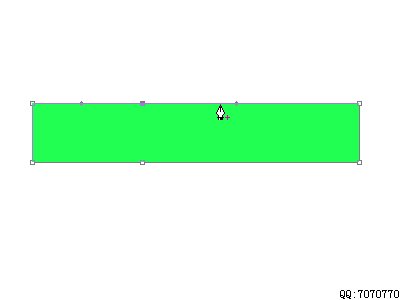
гҖҖгҖҖ з”ұдәҺжҲ‘们иҰҒдҝ®ж”№иҝҷжқ�и·Ҝеҫ„пјҢжүҖд»ҘиҰҒе…Ҳе°Ҷи·Ҝеҫ„жҳҫзӨә
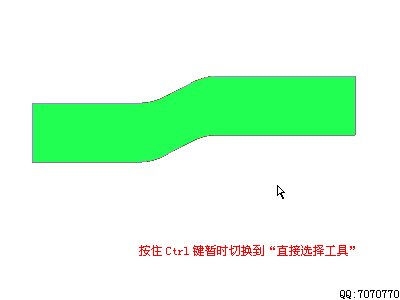
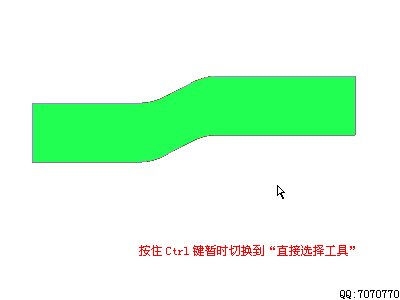
гҖҖгҖҖ 然еҗҺдҪҝз”ЁеўһеҠ й”ҡзӮ№е·Ҙе…·еўһеҠ 4дёӘй”ҡзӮ№пјҢеҶҚе°ҶдёҖдәӣй”ҡзӮ№еҗ‘дёҠ移еҠЁеҚіеҸ�
гҖҖгҖҖ и®°дҪҸпјҡж— и®әеңЁзӣҙзәҝиҝҳжҳҜжӣІзәҝдёҠеўһеҠ й”ҡзӮ№пјҢжүҖеўһеҠ й»ҳи®Өзҡ„йғҪжҳҜжӣІзәҝеһӢй”ҡзӮ№
гҖҖгҖҖ еҰӮжһңйңҖиҰҒзӣҙзәҝеһӢй”ҡзӮ№пјҢеҲҷиҰҒдҪҝз”ЁвҖңиҪ¬жҚўзӮ№е·Ҙе…·вҖқзӮ№еҮ»еўһеҠ еҮәжқҘзҡ„й”ҡзӮ№
гҖҖгҖҖ
гҖҖгҖҖ дёӢеӣҫзҡ„зәўиүІеҢәеҹҹе°ұжҳҜдҪҝз”Ёиҝҷз§Қж–№жі•еҲ¶дҪңеҮәжқҘзҡ„
гҖҖгҖҖ