пј� дҪңиҖ…жқҘжәҗпјҡиөөй№Ҹ www.zhaopeng.net
зј–иҫ‘ж•ҙзҗҶпјҡPhotoShopиө„жәҗзҪ�
жӣҙж–°ж—¶й—ҙпј� 2006-07-15
еҪ•е…Ҙпј� huangye пј�
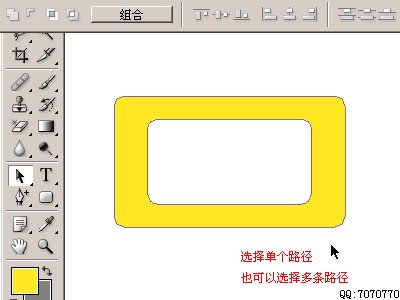
еҗҢж ·жҳҜеҲҡжүҚзҡ„зҹ©еҪўпјҢжҠҠжӯҘйӘӨз•ҘеҠ дҝ®ж”№дёҖдёӢпјҢеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
гҖҖгҖҖ дёӢеӣҫдёҠж–№зҡ„зәўиүІеҢәеҹҹе°ұжҳҜдҪҝз”Ёиҝҷз§Қж–№жі•еҲ¶дҪңзҡ„
гҖҖгҖҖ
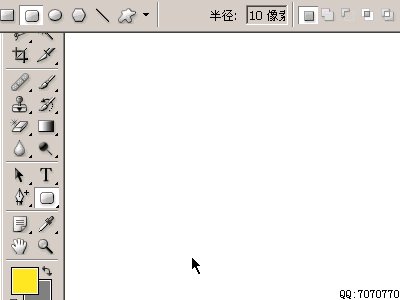
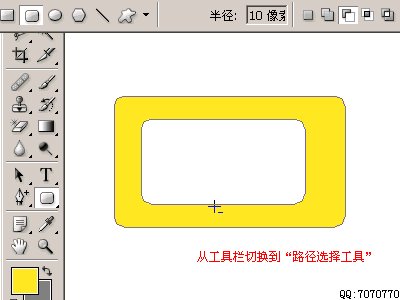
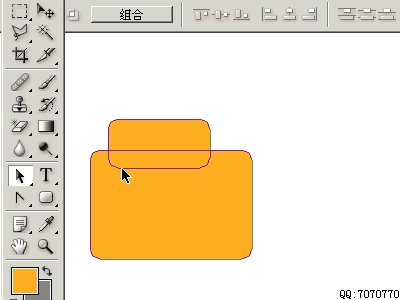
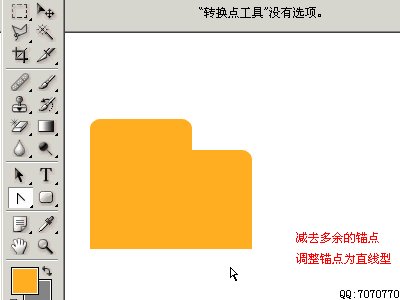
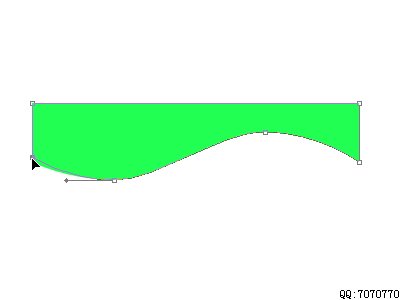
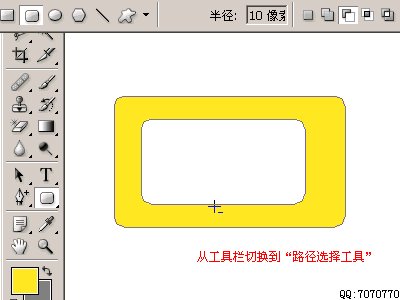
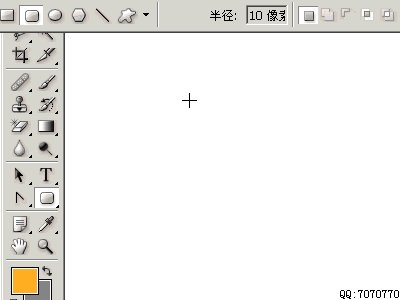
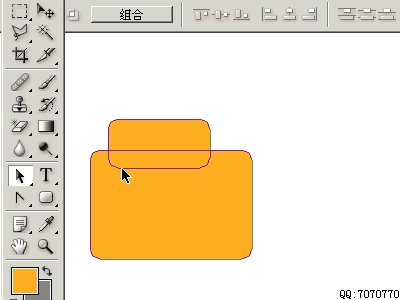
гҖҖгҖҖ зҺ°еңЁжқҘз»ҳеҲ¶йӮЈдёӘдёӯз©әзҡ„еӣҫеҪўпјҢз»ҳеҲ¶зҡ„жҖқжғіе°ұжҳҜе…Ҳз”»дёҖдёӘеӨ§жЎҶпјҢ然еҗҺеңЁдёӯй—ҙеҮҸеҺ»дёҖдёӘе°ҸжЎ�
гҖҖгҖҖ жіЁж„Ҹпј�
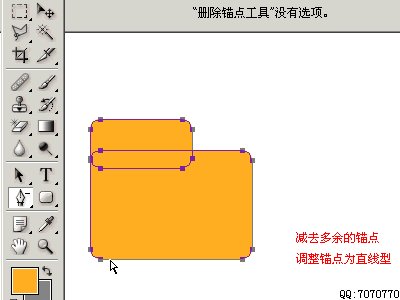
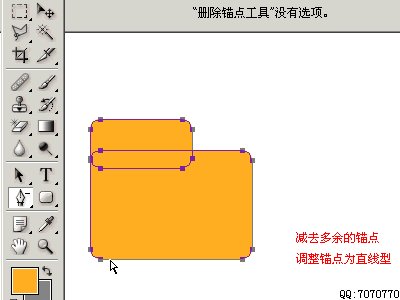
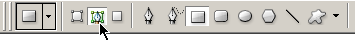
гҖҖгҖҖ 1 еңЁз»ҳеҲ¶е®Ң第дёҖдёӘеӨ§жЎҶд№ӢеҗҺпјҢиҰҒеңЁе·Ҙе…·и®ҫе®ҡдёӯж”№дёәвҖңд»ҺеҪўзҠ¶еҢәеҹҹеҮҸеҺ»вҖқж–№ејҸеҶҚз»ҳеҲ¶е°ҸжЎҶ
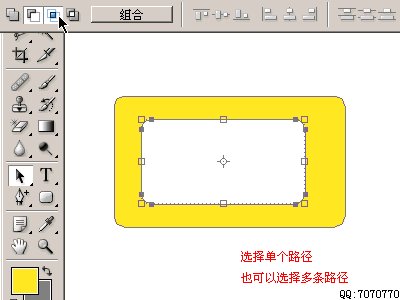
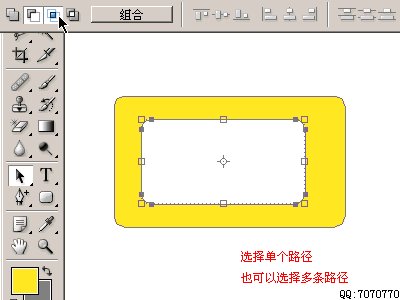
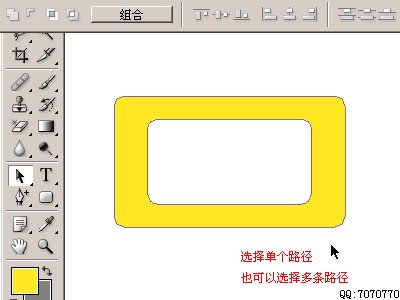
гҖҖгҖҖ 2 еңЁйҖүжӢ©и·Ҝеҫ„иҝӣиЎҢеҜ№йҪҗж“ҚдҪңзҡ„ж—¶еҖҷжңҖеҘҪдҪҝз”ЁвҖ�и·Ҝеҫ„йҖүжӢ©е·Ҙе…·вҖқпјҢеҰӮжһңдҪҝз”ЁвҖңзӣҙжҺҘйҖүжӢ©е·Ҙе…·вҖқжңүж—¶еҖҷж— жі•йҖүжӢ©ж•ҙжқЎи·Ҝеҫ„
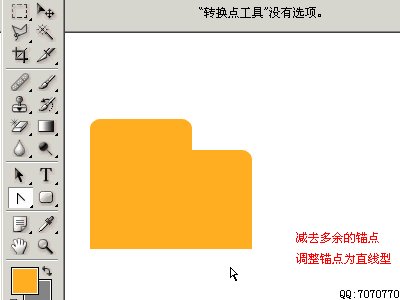
гҖҖгҖҖ иҝҮзЁӢеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
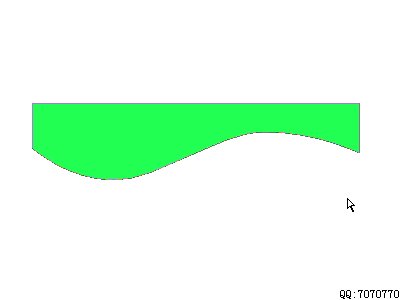
гҖҖгҖҖ еҶҚжқҘз»ҳеҲ¶дёҖдёӘзұ»дјјж ҮзӯҫеҚЎзҡ„еӣҫеҪўпјҢеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
гҖҖгҖҖ дёҠйқўзҡ„еҮ з§Қж–№жі•пјҢйғҪжҳҜеҲ©з”ЁдәҶеёҰи·Ҝеҫ„зҡ„иүІеҪ©еЎ«е……еұӮжқҘеҲ¶дҪңж•Ҳжһ�
гҖҖгҖҖ йҷӨдәҶиүІеҪ©еЎ«е……д»ҘеӨ–пј�и·Ҝеҫ„д№ҹеҸҜд»Ҙз”ЁжқҘеҲ¶дҪңи°ғиҠ�еӣҫеұӮпјҲи°ғиҠ�еӣҫеұӮеңЁеҸҰеӨ–ж•ҷзЁӢдёӯд»Ӣз»Қпј�
гҖҖгҖҖ еҲ¶дҪңйЎәеәҸеҰӮдёӢпј�
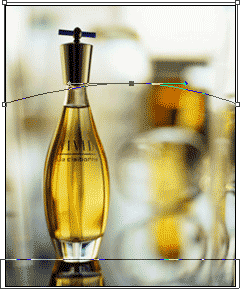
гҖҖгҖҖ 1 еҺҹеӣҫпј�
гҖҖгҖҖ
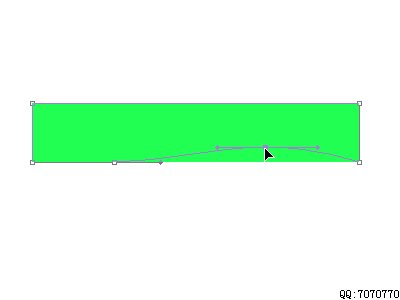
гҖҖгҖҖ 2 дҪҝ用第дәҢз§Қз»ҳеҲ¶ж–№ејҸпјҲеҚ•зәҜз»ҳеҲ¶и·Ҝеҫ„пј�
гҖҖгҖҖ
гҖҖгҖҖ 3 еңЁеӣҫеғҸдёӯз»ҳеҲ¶дёӨдёӘе°Ғй—ӯи·Ҝеҫ„пјҢжіЁж„ҸдёӨдё�и·Ҝеҫ„дёәзӣёеҠ ж–№ејҸпјҢеҚіеңЁз»ҳеҲ¶з¬¬дёҖдёӘд№ӢеҗҺйҖүжӢ©зӣёеҠ ж–№ејҸз»ҳеҲ¶з¬¬дәҢдё�
гҖҖгҖҖ
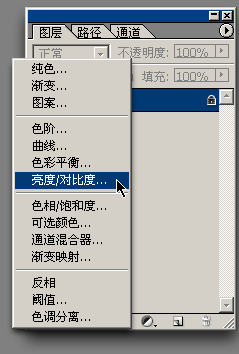
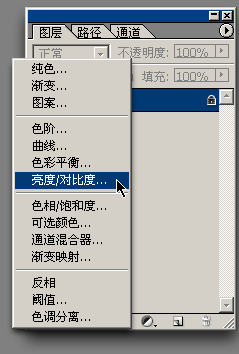
гҖҖгҖҖ 4 ең�еӣҫеұӮйқўжқҝеҗҜеҠЁи°ғиҠӮеӣҫеұӮдёӯзҡ„вҖңдә®еә�/еҜ№жҜ”еәҰвҖ�
гҖҖгҖҖ
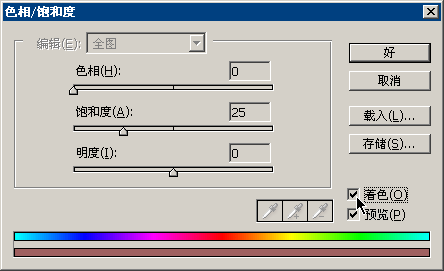
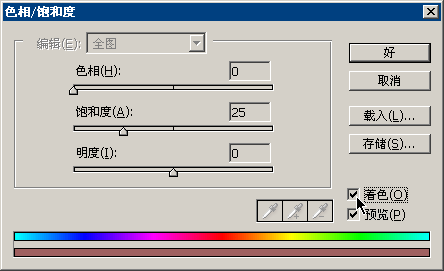
гҖҖгҖҖ 5 вҖңдә®еә�/еҜ№жҜ”еәҰвҖқи®ҫзҪ®еҰӮдёӢеӣҫ:
гҖҖгҖҖ
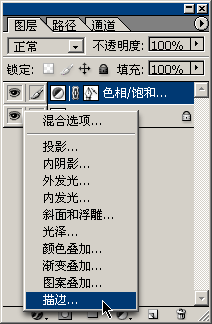
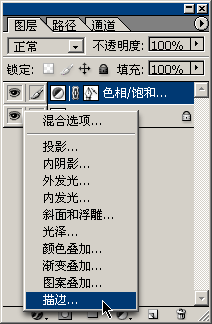
гҖҖгҖҖ 6 еңЁж–°е»әзҡ„и°ғиҠӮеӣҫеұӮдёҠеҗҜеҠЁвҖңжҸҸиҫ№вҖ�ж ·ејҸ
гҖҖгҖҖ
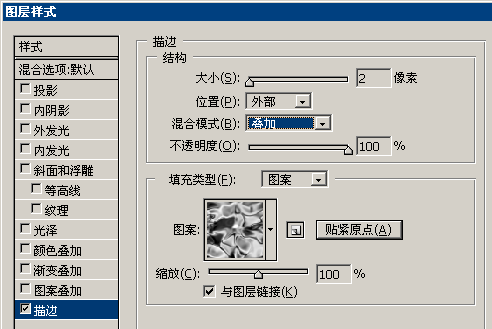
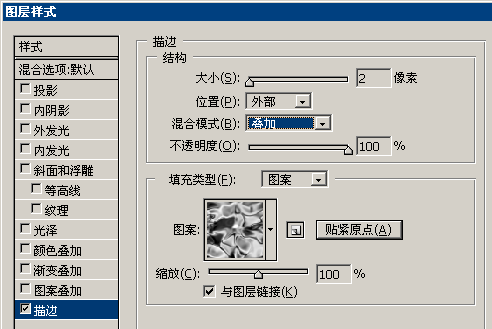
гҖҖгҖҖ 7 вҖңжҸҸиҫ№вҖ�ж ·ејҸи®ҫзҪ®еҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
гҖҖгҖҖ иҝҷж ·жҲ‘们е°ұе®ҢжҲҗдәҶеҲ¶дҪңпјҢеҰӮдёӢеӣҫпј�
гҖҖгҖҖ
гҖҖгҖҖ д№ҹеҸҜд»Ҙе°Ҷе…¶еҲ¶дҪңдёәеҠЁз”»пјҲеҠЁз”»еҲ¶дҪңеңЁеҸҰеӨ–ж•ҷзЁӢдёӯд»Ӣз»Қпјү
гҖҖгҖҖ
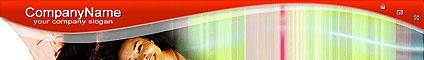
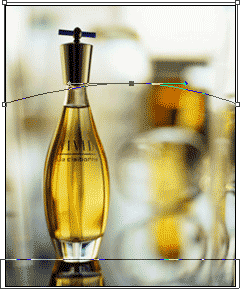
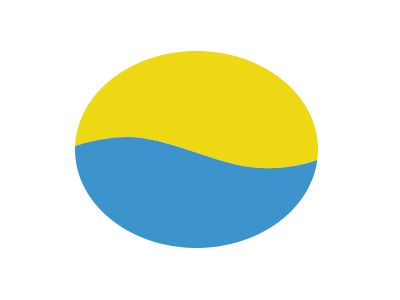
гҖҖгҖҖ жңҖеҗҺжҲ‘们жқҘеҲ¶дҪңдёҖдёӘиҫғеӨҚжқӮзҡ„еӣҫеҪўпјҢеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
гҖҖгҖҖ иҜҘеӣҫеҪўеҺҹжқҘжҳҜдёҖдёӘе®Ңж•ҙзҡ„жӨӯеңҶпјҢиў«еҲҶеүІдёәдәҶдёӨдёӘйғЁеҲҶпјҢиҝҷз§Қж•ҲжһңеңЁIllustratorдёӯеҫҲе®№жҳ“е®һзҺ°
гҖҖгҖҖ еҸӘйңҖиҰҒеңЁжӨӯеңҶдёҠз»ҳеҲ¶дёҖжқЎжӣІзәҝпјҢ然еҗҺдҪҝз”ЁеҲҶеүІе‘Ҫд»ӨеҚіеҸҜгҖ�
гҖҖгҖҖ ең�Photoshopдёӯе°ұиҫғдёәеӨҚжқӮдёҖдәӣпјҲжүҖд»ҘеӨҚжқӮзҡ„и·Ҝеҫ„жңҖеҘҪеңЁIllustratorдёӯеҲ¶дҪңпјү
гҖҖгҖҖ з»ҳеҲ¶иҝҮзЁӢеҰӮдёӢпј�
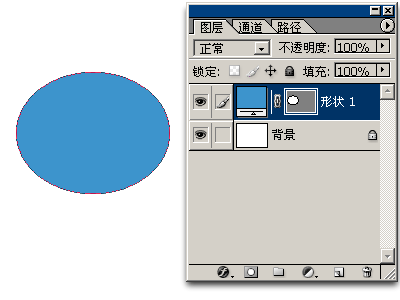
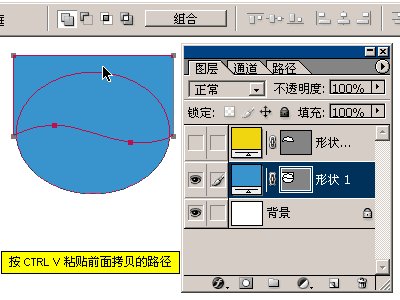
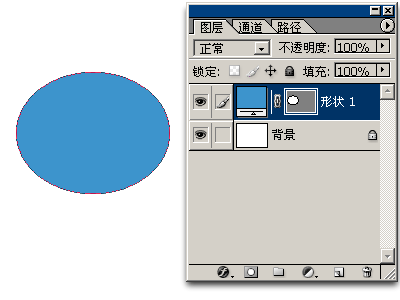
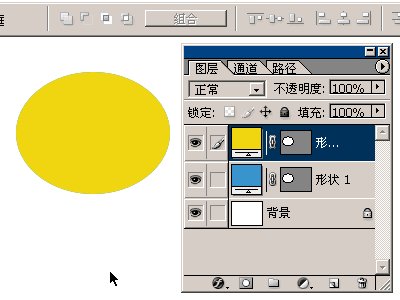
гҖҖгҖҖ йҰ–е…ҲдҪҝз”ЁжӨӯеңҶеҪўзҠ¶е·Ҙе…·пјҢйҖүжӢ©еЎ«е……еұӮз»ҳеӣҫж–№ејҸпјҢз»ҳеҲ¶дёҖдёӘжӨӯеңҶпјҢеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
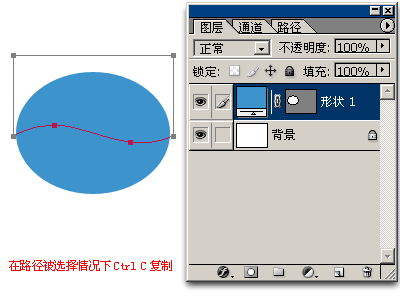
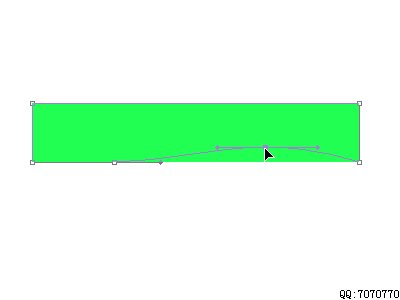
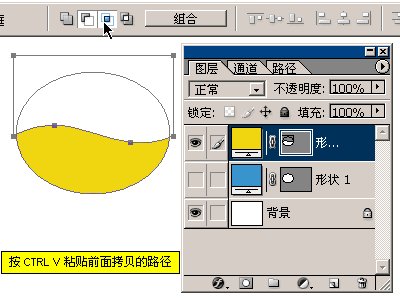
гҖҖгҖҖ 然еҗҺйҡҗи—ҸиҜҘеұӮзҡ�и·Ҝеҫ„пјҢеҲҮжҚўеҲ°еҚ•зәҜи·Ҝеҫ„з»ҳеӣҫж–№ејҸ
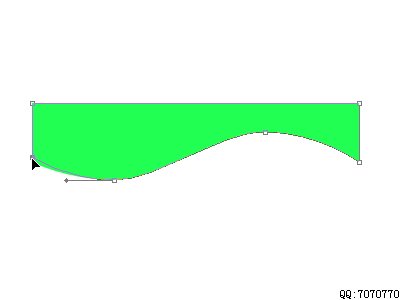
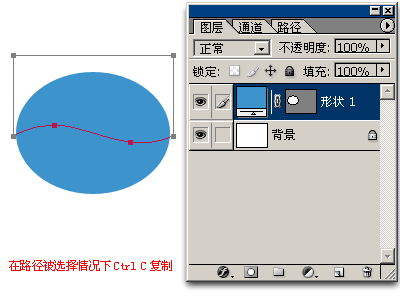
гҖҖгҖҖ з»ҳеҲ¶дёҖдёӘеҰӮдёӢеӣҫзҡ�и·Ҝеҫ„пјҲеҸҜд»Ҙз”ұзҹ©еҪўдҝ®ж”№иҖҢжқҘпј�
гҖҖгҖҖ з»ҳеҲ¶е®ҢжҲҗеҗҺдҝқжҢҒж–°з”»зҡ„и·Ҝеҫ„еңЁйҖүжӢ©зҠ¶жҖҒпјҢжҢүCTRL CеӨҚеҲ¶еҲ°еүӘиҙҙжқҝпј�
гҖҖгҖҖ
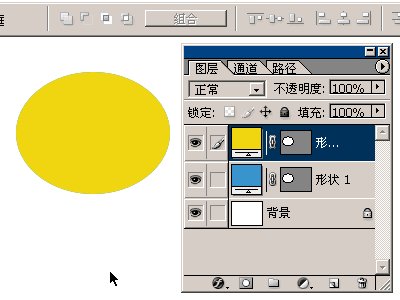
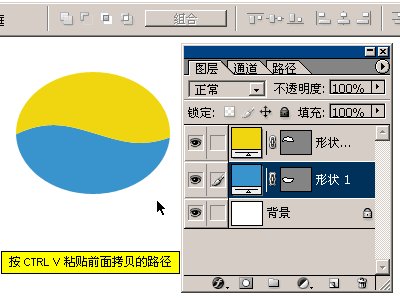
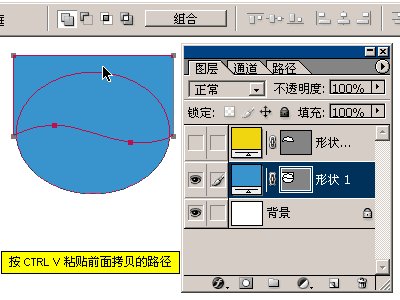
гҖҖгҖҖ жҺҘдёӢжқҘжҠҠи“қиүІзҡ„жӨӯеңҶеұӮеӨҚеҲ¶дёҖеұӮпјҢж”№дёәе…¶д»–зҡ„йўңиүІдҫҝдәҺеҢәеҲ�
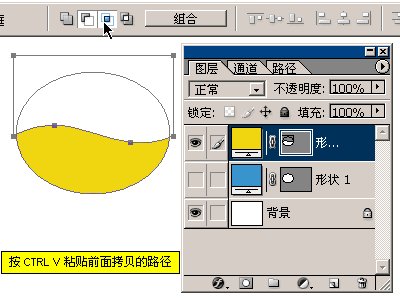
гҖҖгҖҖ 然еҗҺе°ҶеүҚйқўдёҖжӯҘеӨҚеҲ¶зҡ„и·Ҝеҫ„дёҖж¬ЎзІҳиҙҙеҲ°дёӨдёӘеұӮзҡ„и·Ҝеҫ„дёӯпјҢ并жӣҙж”№е…¶дёҺеҺҹе…�и·Ҝеҫ„зҡ„иҝҗз®—е…ізі�
гҖҖгҖҖ йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҡ
гҖҖгҖҖ 1 иҰҒе…Ҳе°ҶеұӮзҡ�и·Ҝеҫ„жҳҫзӨәеҮәжқҘпјҢжүҚиғҪеҠ д»Ҙдҝ®ж”�
гҖҖгҖҖ 2 жңҖеҘҪе…ій—ӯжҡӮж—¶дёҚз”Ёзҡ„еӣҫеұӮпјҢд»Ҙе…Қи§Ҷи§үж··д№�
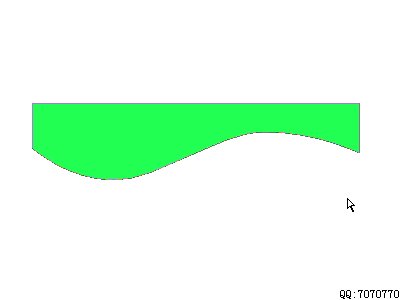
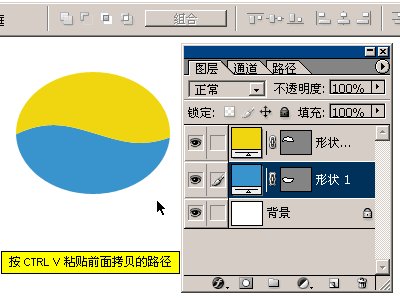
гҖҖгҖҖ иҝҮзЁӢеҰӮдёӢеӣҫпјҡ
гҖҖгҖҖ
гҖҖгҖҖ з»јеҗҲд»ҘдёҠзҡ„еҶ…е®№пјҢеҸҜд»Ҙж„ҹеҸ—еҲ�и·Ҝеҫ„еңЁеә”з”Ёдёӯзҡ„ејәеӨ§еҠҹиғ�
гҖҖгҖҖ дҪҝз”Ёи·Ҝеҫ„еҸҜд»ҘеӢҫз”»е№іж»‘зҡ„жӣІзәҝпјҢеңЁдҝ®ж”№зҡ„ж—¶еҖҷйқһеёёж–№дҫ�
гҖҖгҖҖ 并且жңҖйҮҚиҰҒзҡ„жҳҜ:
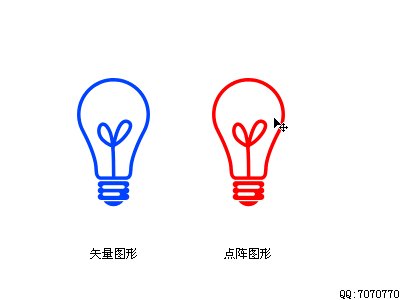
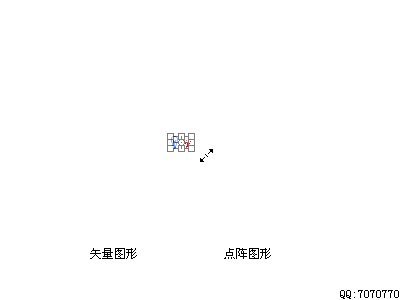
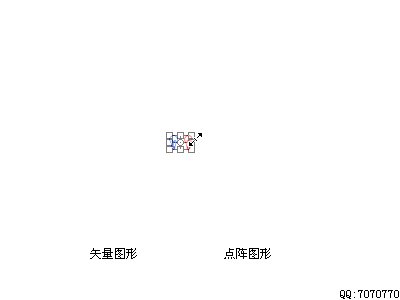
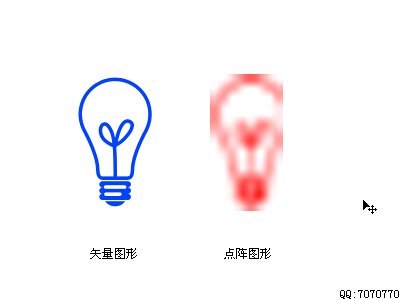
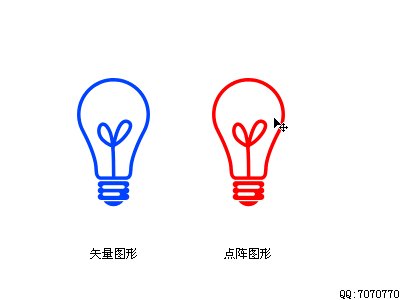
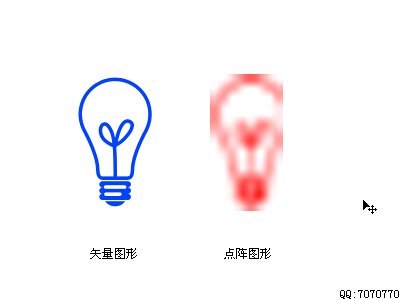
гҖҖгҖҖ е…¶зҹўйҮҸеӣҫеҪўеӣәжңүзҡ„зү№жҖ§пјҢдҪҝеҫ—е…¶еңЁж—ӢиҪ¬гҖҒжӢүдјёзӯүж“ҚдҪңеҗҺдҫқ然清жҷ°гҖӮиҖҢзӮ№йҳөеӣҫеғҸдјҡеҸҳеҫ—жЁЎзіҠгҖ�
гҖҖгҖҖ еҒҡдёӘиҜ•йӘҢпјҢе…Ҳе°ҶдёҖдёӘзҹўйҮҸдёҖдёӘзӮ№йҳөеӣҫеҗҢж—¶зј©е°ҸеҲ°еҺҹжқҘзҡ„10%пјҢеҶҚж”ҫеӨ§еӣһеҺҹеӨ§е°ҸгҖӮеҰӮдёӢеӣҫпј�
гҖҖгҖҖ
гҖҖгҖҖ еңЁе®һйҷ…зҡ„и®ҫи®ЎиҝҮзЁӢдёӯпјҢз”ұдәҺжһ„жҖқзҡ„дёҚж–ӯж”№еҸҳпјҢеҫҲеҸҜиғҪз»ҸеёёиҝӣиЎҢеҗ„з§Қеҗ„ж ·зҡ„дҝ®ж”�
гҖҖгҖҖ жҜ”еҰӮзј©ж”ҫгҖҒж—ӢиҪ¬гҖ�5иҫ№еҪўж”�6е…ӯиҫ№еҪўпјҢзӣҙзәҝж”№жӣІзәҝзӯү
гҖҖгҖҖ еҰӮжһңжҳҜдҪҝз”ЁзӮ№йҳөеӣҫеғҸпјҢеҲҷеҫҲеӨҡжғ…еҶөдёӢйғҪеҸӘиғҪйҮҚж–°з»ҳеҲ�
гҖҖгҖҖ иҖҢдҪҝз”ЁзҹўйҮҸеӣҫеҪўеҲҷеҸҜд»Ҙе®Ңе…ЁйҒҝе…Қиҝҷдәӣжғ…еҶө
гҖҖгҖҖ 并且зҹўйҮҸеӣҫиұЎеҜ№зі»з»ҹиө„жәҗеҚ з”Ёиҫғе°‘пјҲең�PhotoshopдёӯпјүпјҢдёҚеҸ—иҫ“еҮәеҲҶиҫЁзҺҮзҡ„еҪұе“�
гҖҖгҖҖ жүҖд»ҘеңЁе®һйҷ…зҡ„и®ҫи®ЎеҪ“дёӯпјҢеә”йҰ–иҰҒиҖғиҷ‘дҪҝз”ЁзҹўйҮҸеӣҫеҪўиҝӣиЎҢеҲ¶дҪң
гҖҖгҖҖ в”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җ
гҖҖгҖҖ з»“жқҹ
гҖҖгҖҖ в”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җв”Җ